Typeform notifications system
Hi, there. You're not logged in. So, you must be a visitor. Welcome!
What is this? You are viewing one of our supplemental "Stories." In addition to our core design curriculum, we are constantly building out additional resources. Stories are a collection of real work tasks, design history, UX explorations, and work-throughs. Stories are often off-the-cuff and less concerned with production value.
Introduction
Here’s a little story about how we stopped getting emails about student applications and why that happened.
Something is wrong.

Luckily someone questioned us about it. We figured that it was just summer, and no one was applying or something. We were pretty busy so, it wasn’t something we were looking out for. Why would we (all of a sudden) just stop receiving emails when someone applied?
Looking into it

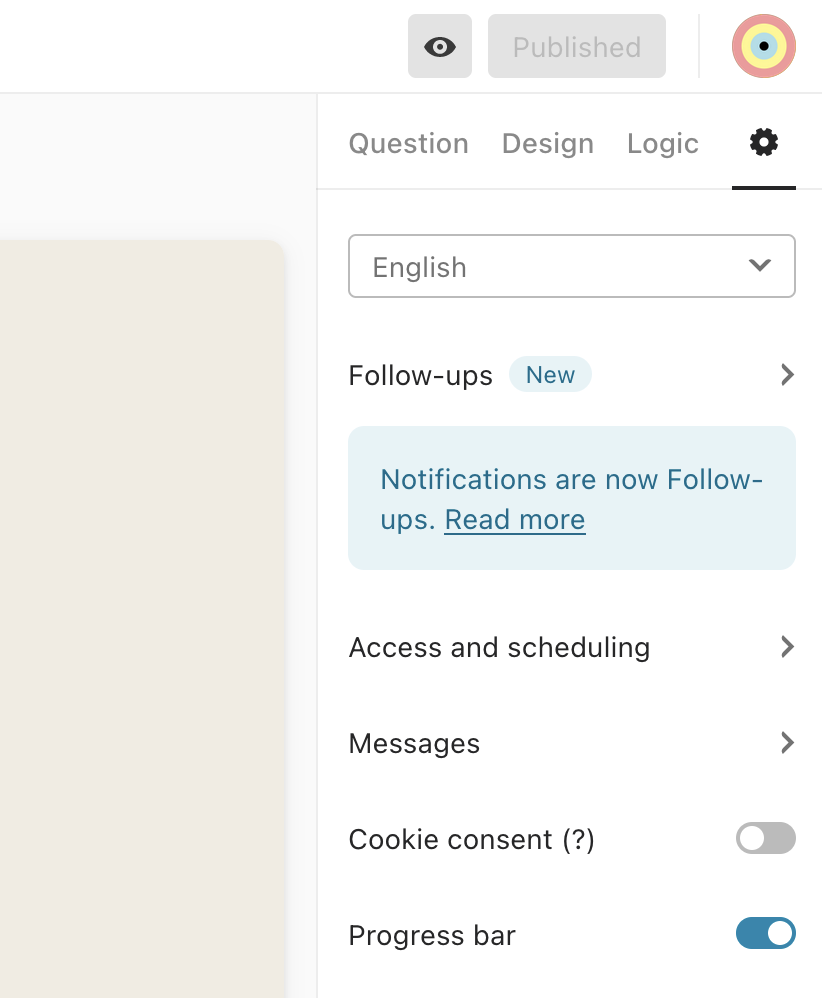
Upon investigation into the settings, it looks like “Notifications” is no longer there. Instead, there’s this new thing called “Follow ups.” Well, OK. But…
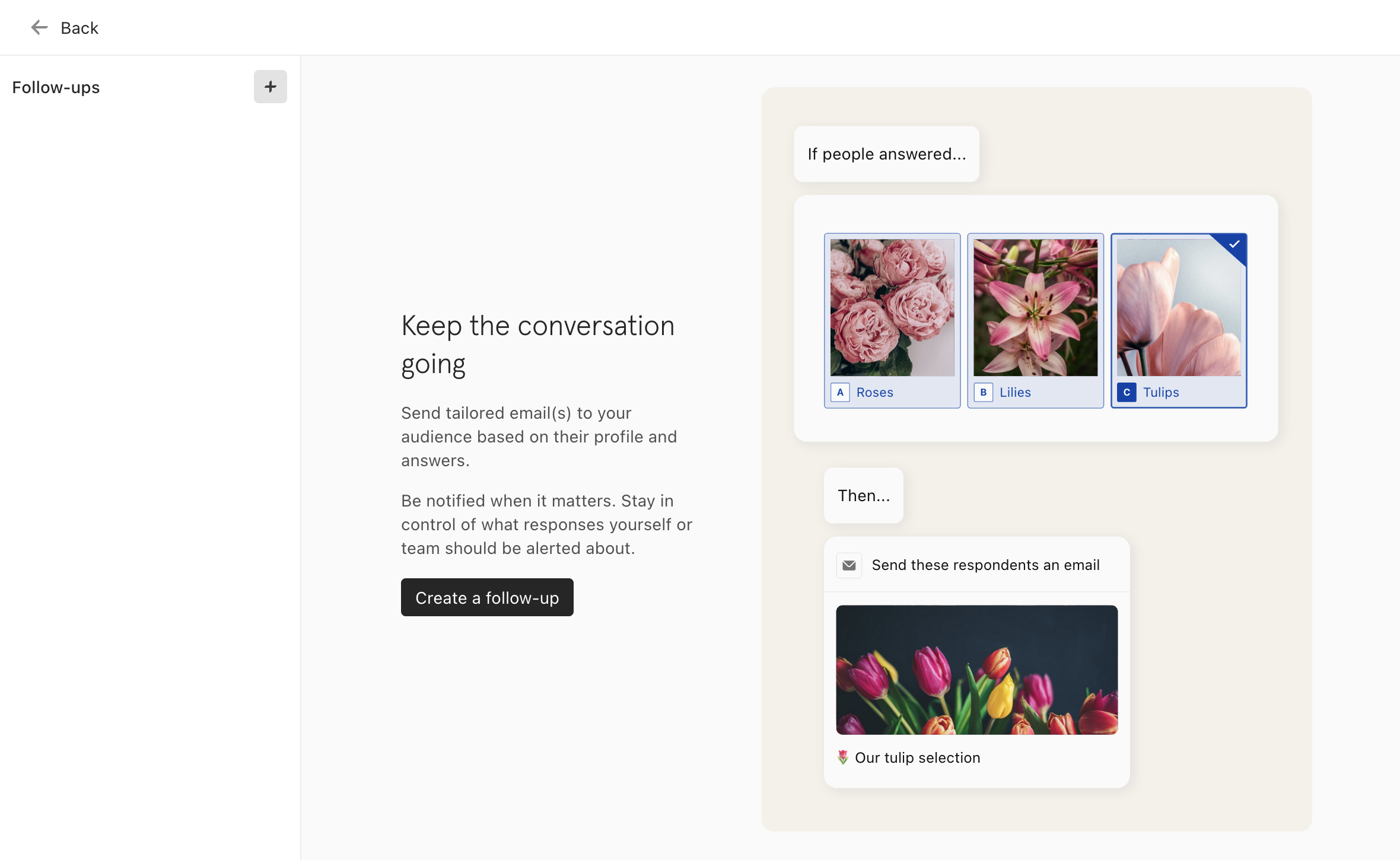
The follow-ups builder thing

Who knows what really happened. It’s possible we did something, and this is our fault. It’s always possible. But what it seems like happened is that they changed how notifications worked, and so our previous settings are just no longer there because there are no such things as those settings anymore. Instead, you build a follow-up workflow (which we didn’t have before now).
Well. OK. We’re not afraid to learn new things. But we can all agree that we should have been warned or that our notification settings (to email us) be automatically converted to follow-ups.
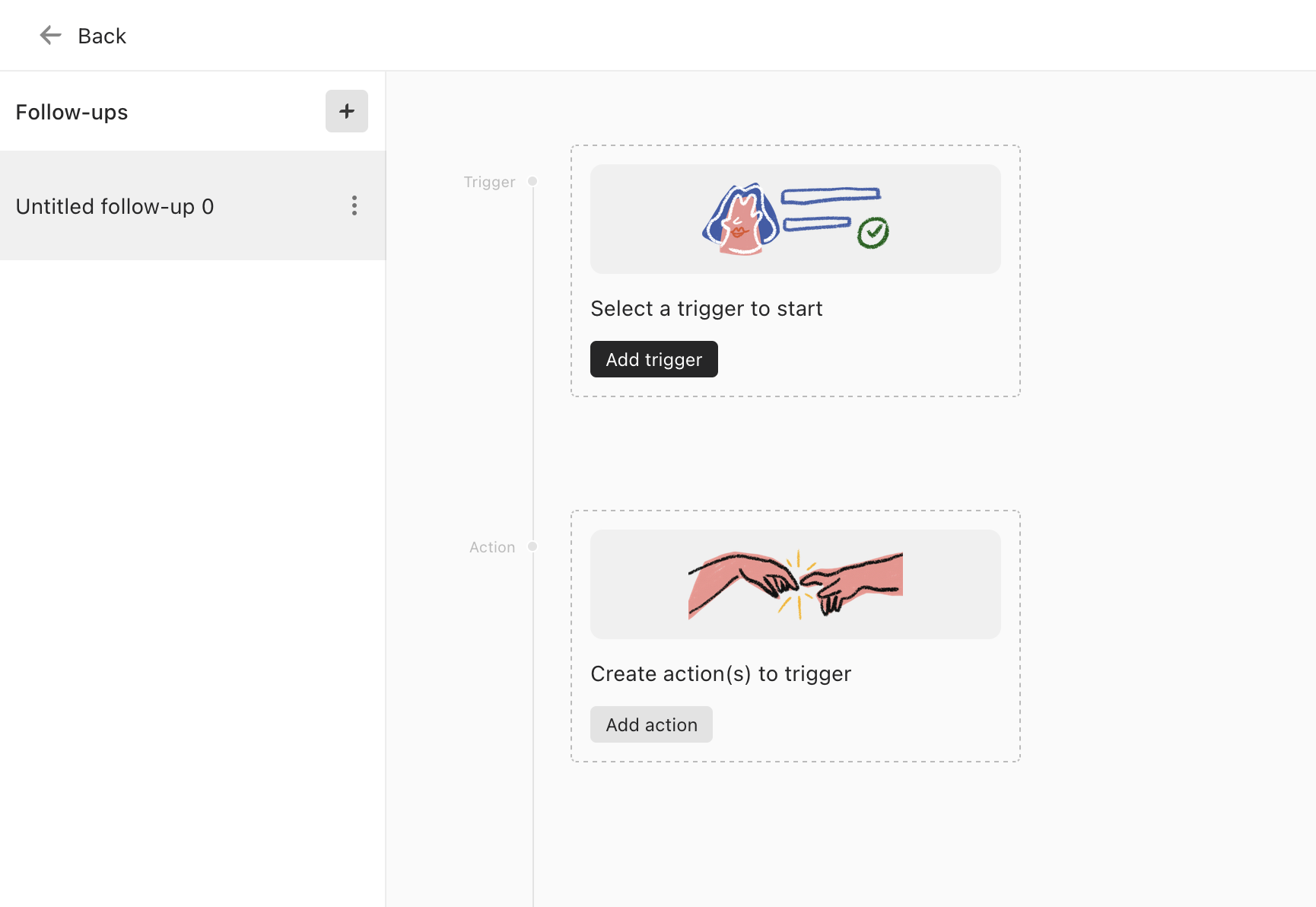
Building a follow-up

These sorts of flows are built for non-technical people. By that, we mean that they aren’t expected to know how the code works behind the scenes. It’s doesn’t mean that they aren’t actively designing an interactive web application user flow (they are).
These are the types of “low” or “no” code solutions that we’ll see more and more of. And this is another reason why we (PE) are sooo hell-bent on teaching our students to define WHAT they want before they worry about how to write the code. If you don’t know what you want to happen – you can’t program a computer to do it. Code will come and it will go.
Design thinking will always be here – and is the most essential skill you can learn. Anyway… back to whatever this is.
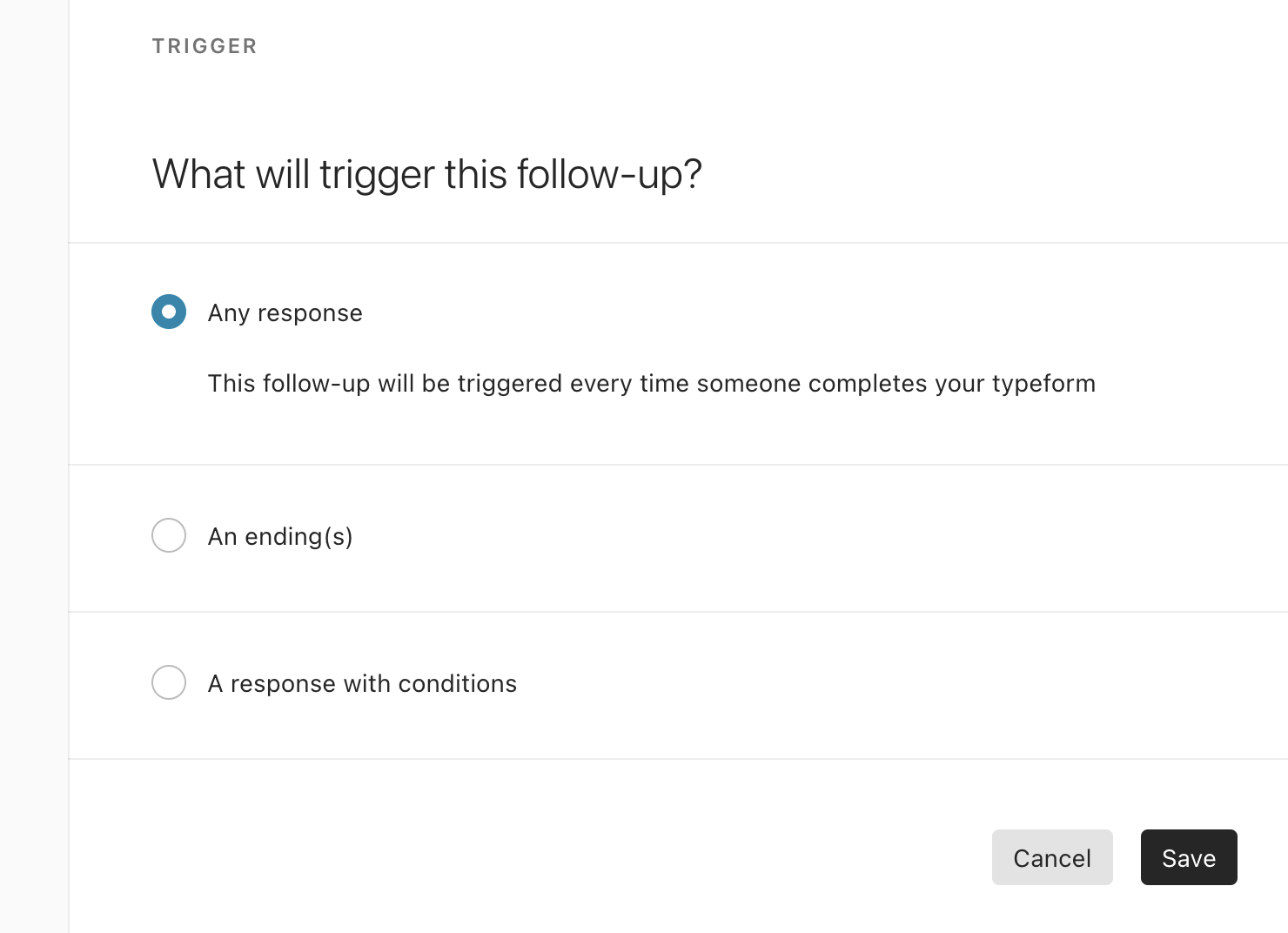
Picking a "Trigger"

Clicking a button is a classic “trigger.” But with the internet and all its interconnectivity and the Internet Of Things (IOT) – a trigger could be a friend coming to your front door. A camera could read their face and authorize them to give a funny hand signal to let them into the house while you’re out of town. A trigger could be anything you can think of, and in this case – it’s anytime someone submits a student screener on the PE website.
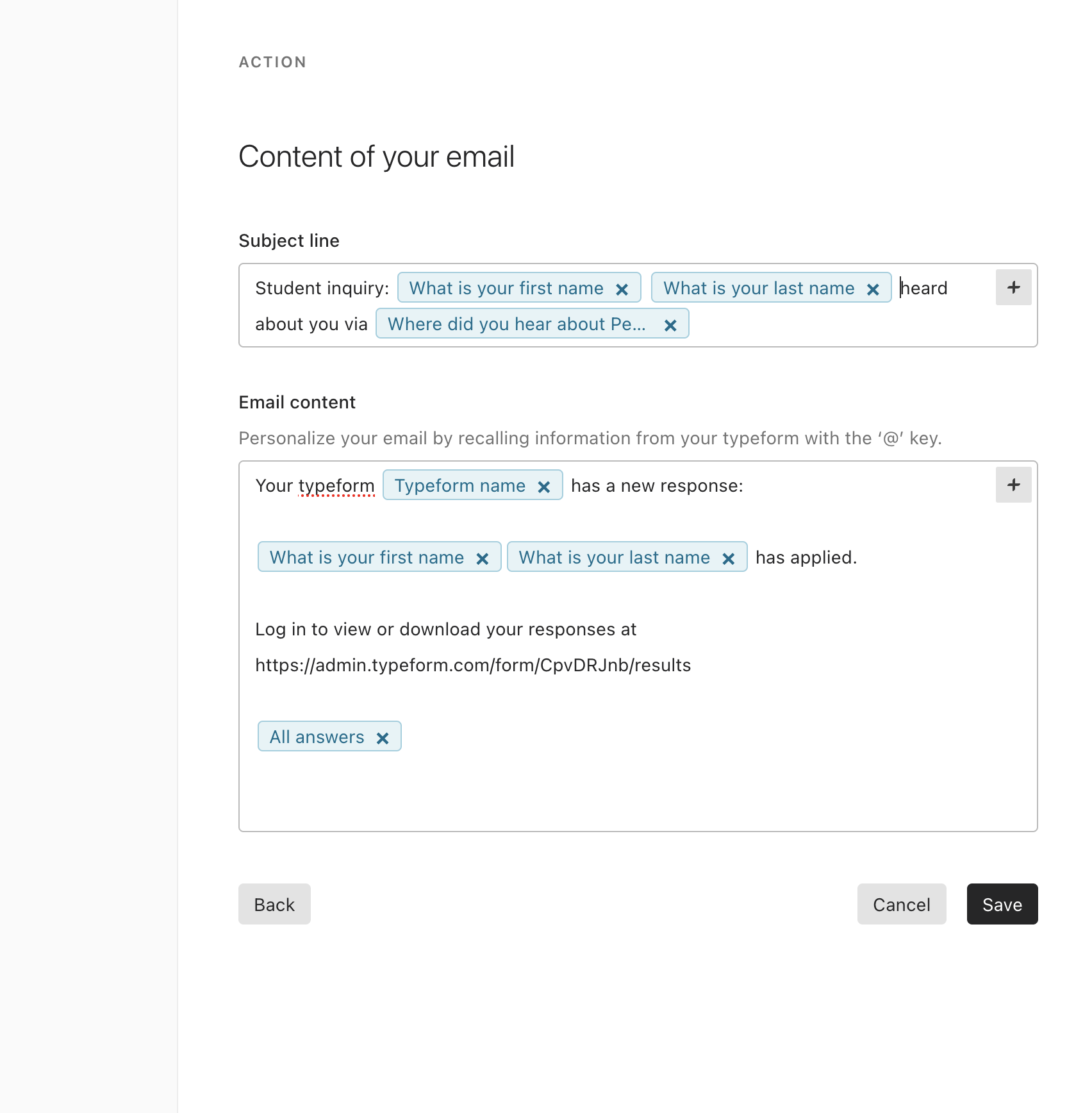
The response

When the student submits their application, they are essentially making a “request.” That’s the core of how The Web works. You make a request (for a website), and then there’s a response (the HTML page that your browser reads). In this case, the request is an automated email. This is an email “template,” meaning that there are some dynamic pieces that are filled in based on the student.
Student applies and then this email is sent to us so we know who applied and we have a nice link to their application information.
Sometimes automating things away from human jobs is a bummer
We’re not sure if there’s a whole lotta people who wish their job was “Sit and wait for the mail. Then go tell someone it arrived.” This is a great use of automation (we think).
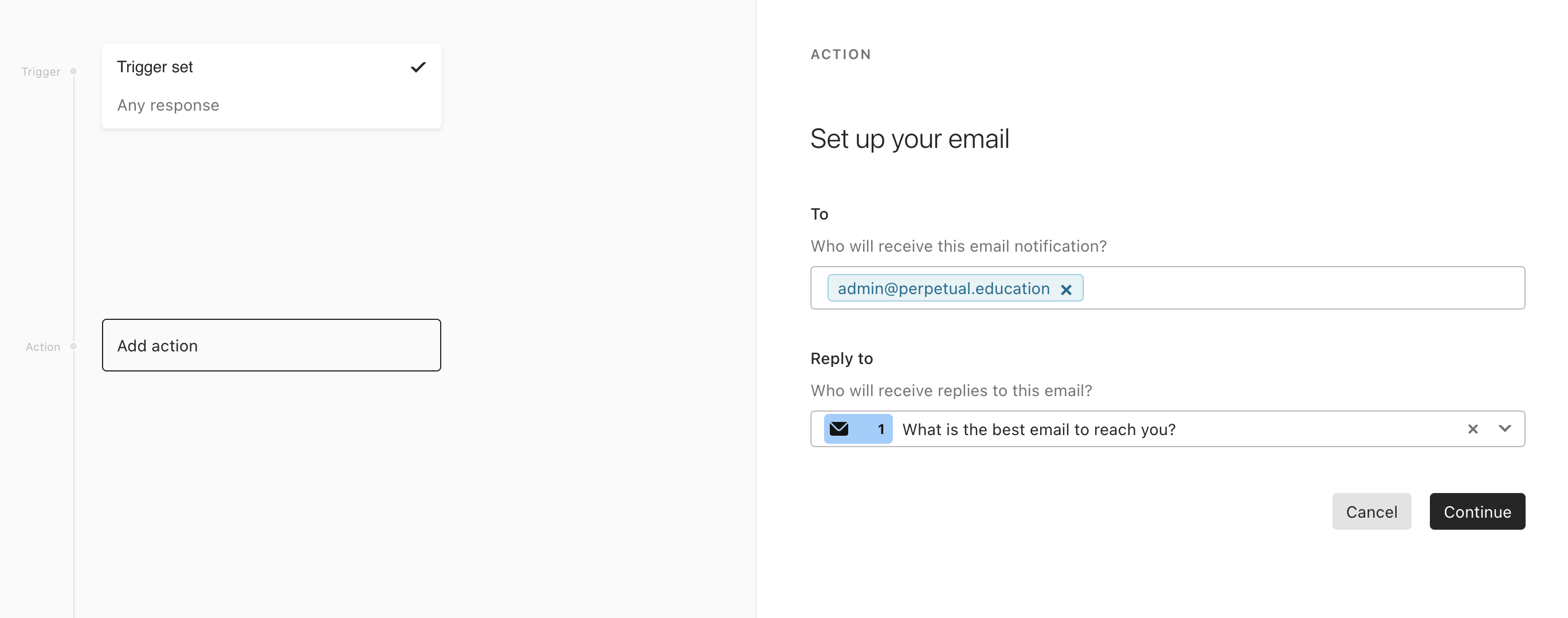
Who to send the email to?

The email is going to have to be sent to someone. So, now we’ve got quite a web of connections here.
PE site → typeform → user fills it out → trigger → email generation from template → email sent → email received by an email client → we finally read it.
We don’t plan on replying to that email. So, we removed that. We just write from a fresh email.
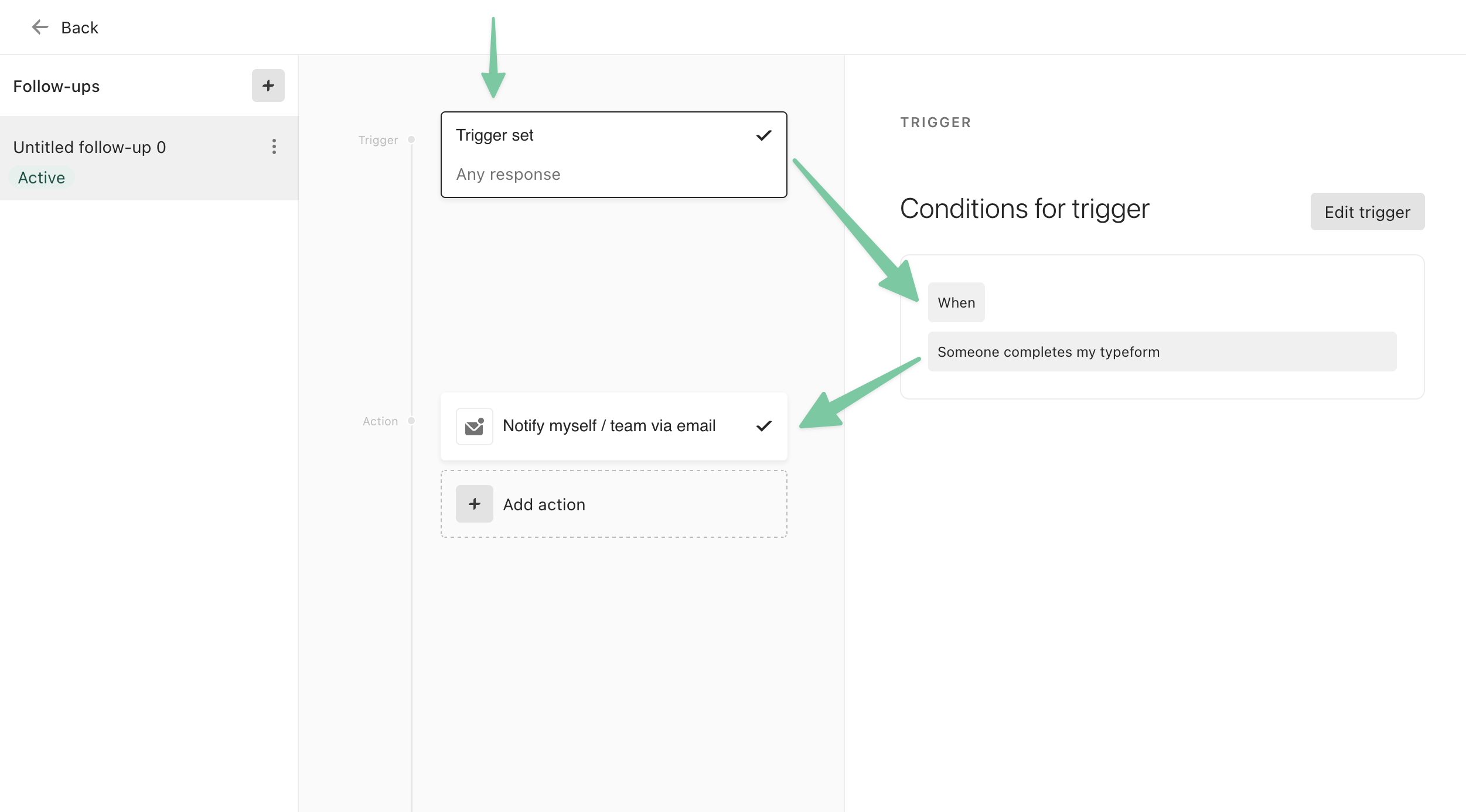
Conditional logic

This is a visual representation of the logic, but it’s the same type of thing we write in the code. If this happens, do this… and then if this happens – but only in this situation, do this other thing. That’s how you program computers to do things.
This is the type of system you can learn to fully understand and to build in a program like our Design for The Web course here at PE. And unlike your average coding boot camp, you’ll learn how to think through the goals, the UX, the content strategy, the UI, and yes – write the code too.
Maybe you’ll even learn how to make sure your customers don’t all of a sudden stop getting notifications when people are applying for their school, right!? (we hope so.)