60 minute take home test from Coalition Technologies
Hi, there. You're not logged in. So, you must be a visitor. Welcome!
What is this? You are viewing one of our supplemental "Stories." In addition to our core design curriculum, we are constantly building out additional resources. Stories are a collection of real work tasks, design history, UX explorations, and work-throughs. Stories are often off-the-cuff and less concerned with production value.
Introduction
Some companies give you take-home tests. Some of them are smart. Some of them are total bullshit. Some make no sense. And sometimes, they’re trying to get you to make them a website for free. Which one is this?
Too tempting...

How could Derek resist? Either he can do it and that’s fun – or he can’t and that’s also fun.
Classic

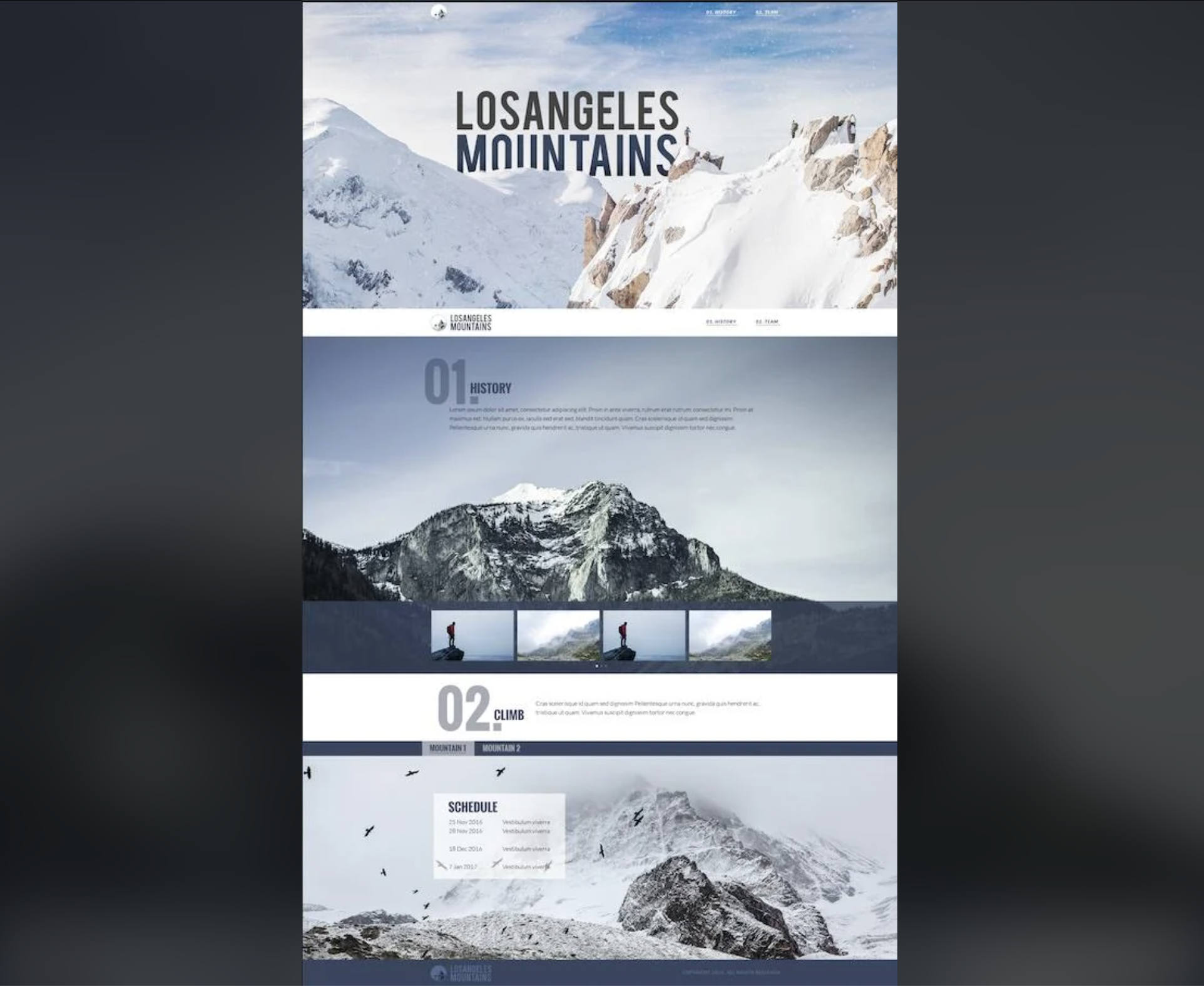
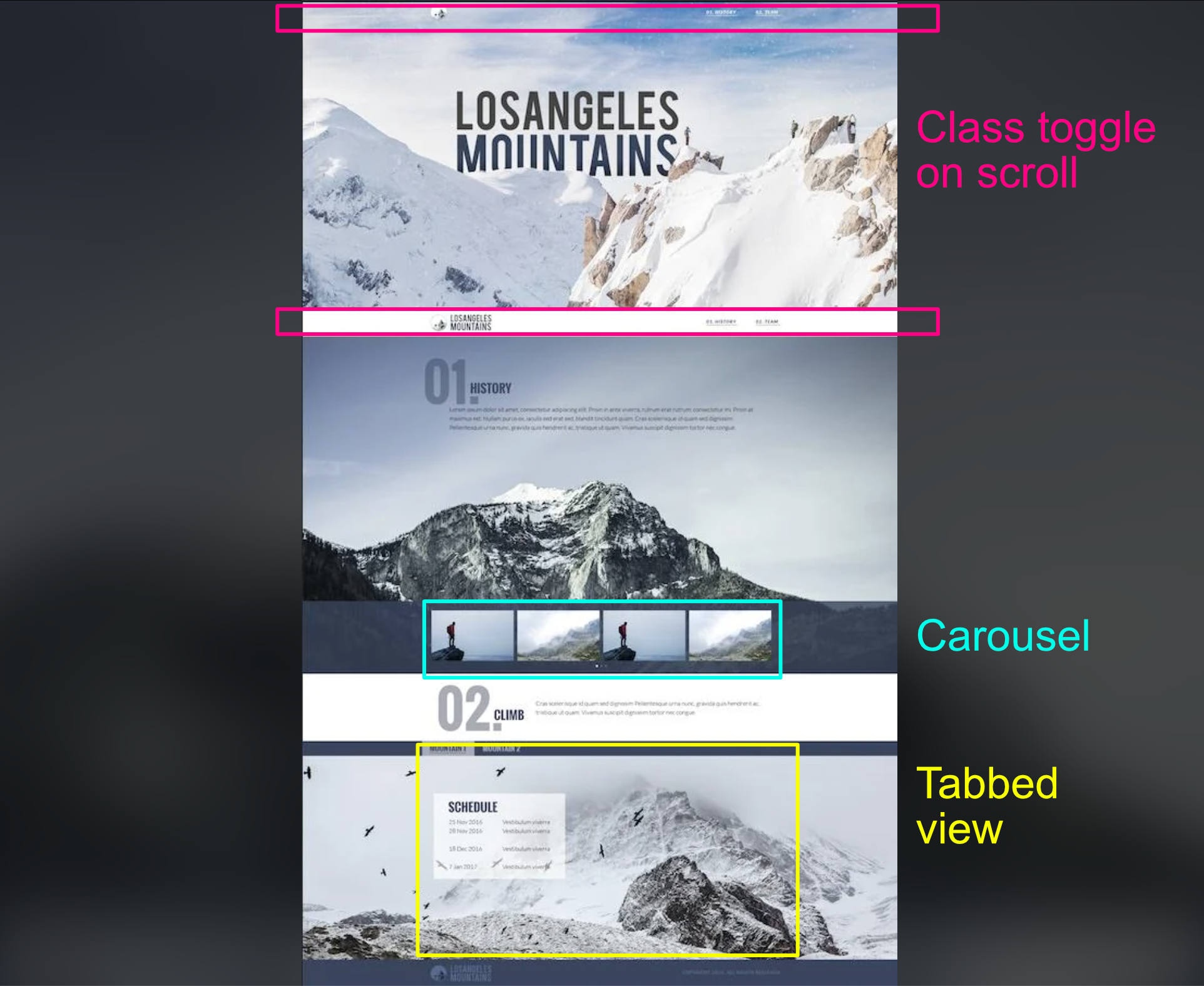
What do we have here…
How to break it down FAST!?
You wanna try it first?
Derek's attempt! 60 minutes?
OK… lets see how this goes.
Where does it end!

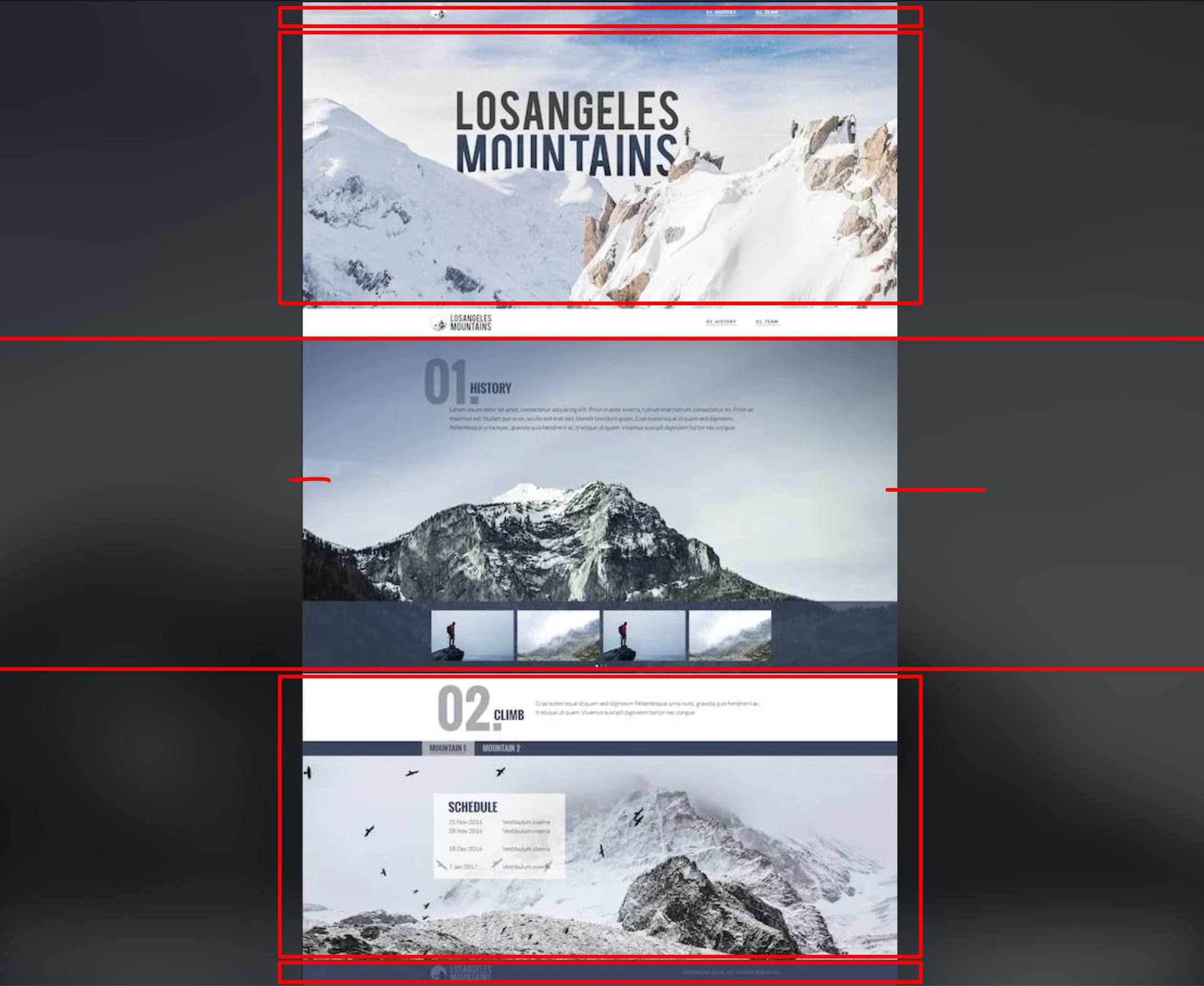
header, main, footer

It’s important to have the official main so that users can jump past page navigation when they request a new page on this site.
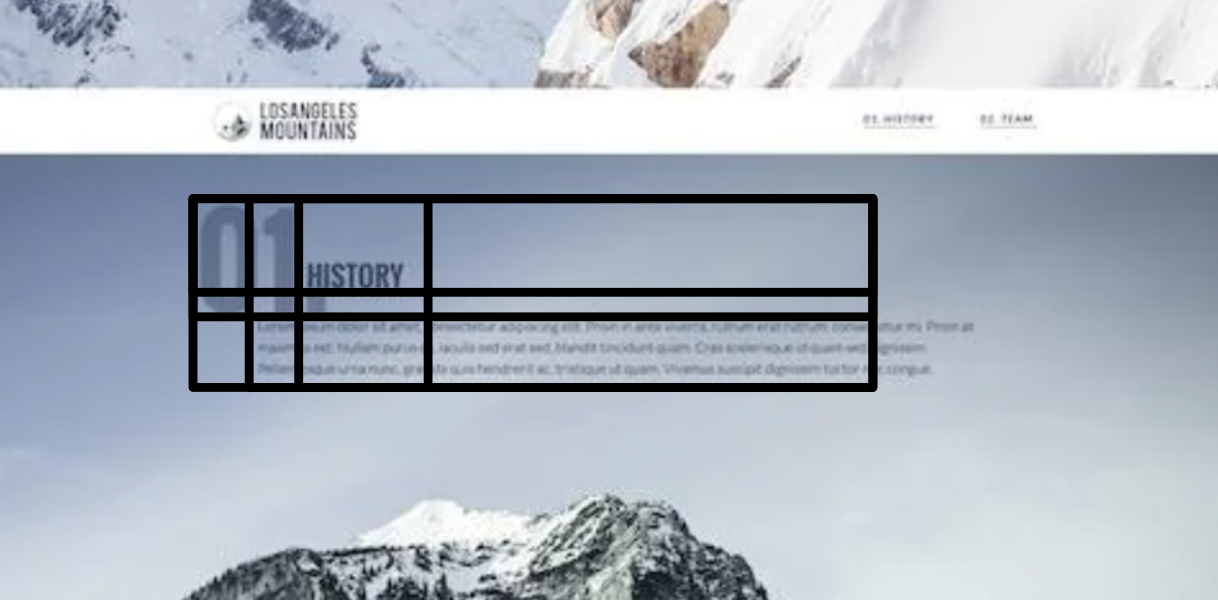
Keeping the content centered horizontally...

If someone is navigating by section or landmark, we want to be sure that things are grouped properly. In this case, the “history” areas encompass this overview and also the carousel. So, we need sub sections or divs?
Not enough

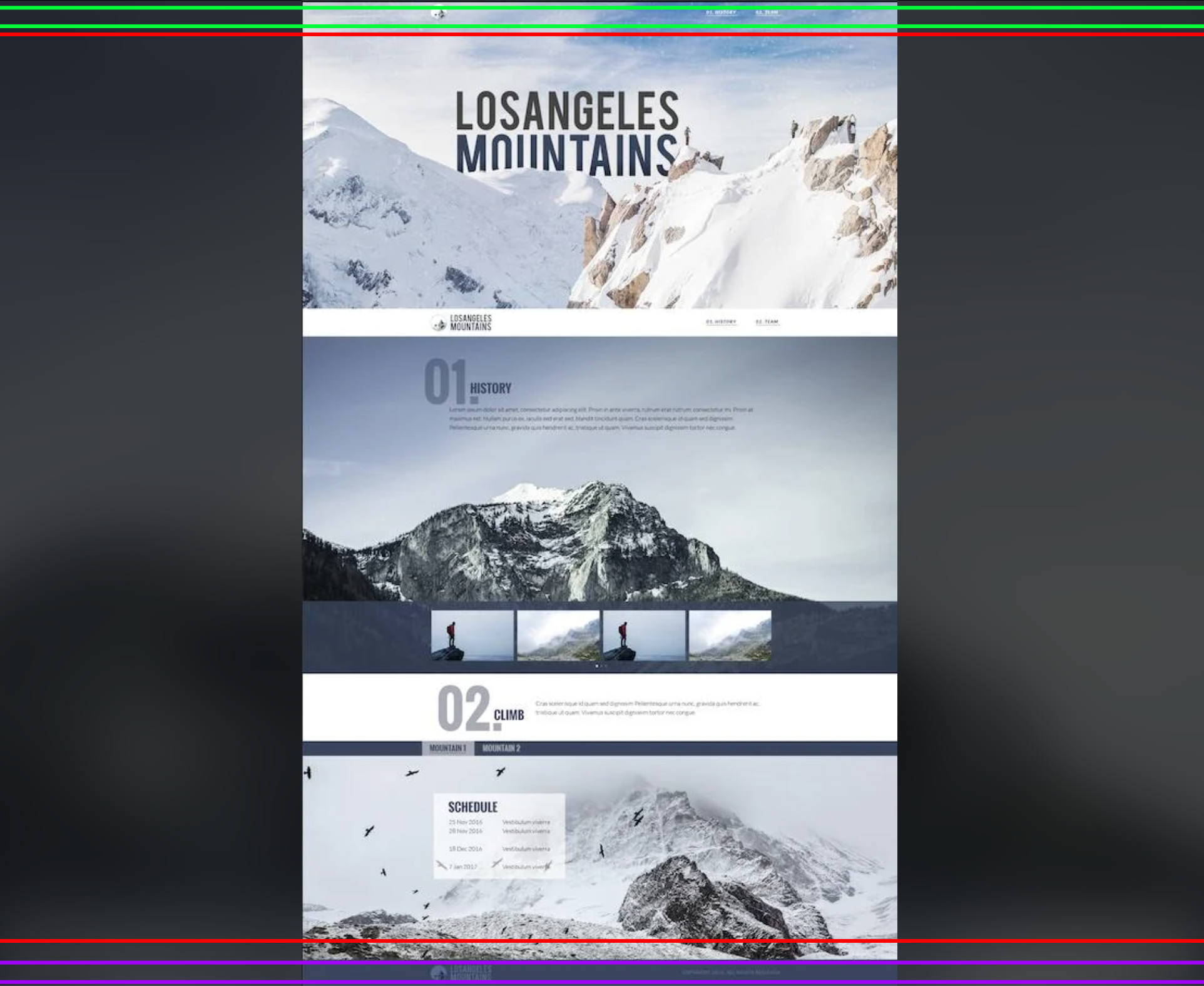
And then we also need the column/constraint.
Sections in sections...

There are many ways, but here’s one way. Sub sections with their own inner-columns.
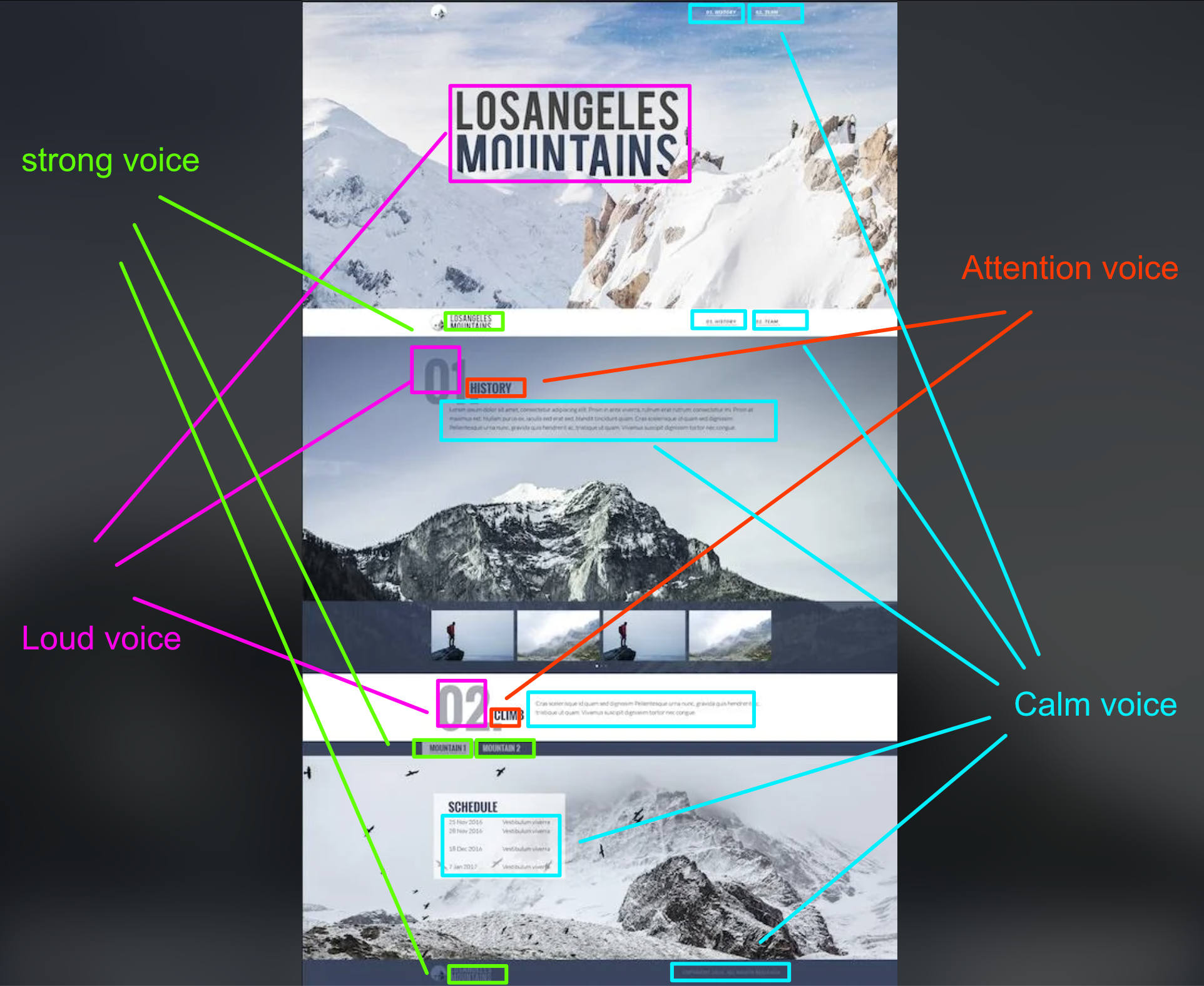
Common type patterns

Sometimes a designer will have like 13 font-sizes. No way. Find the groups of like sizes and create classes to normalize the type system.
JavaScript things

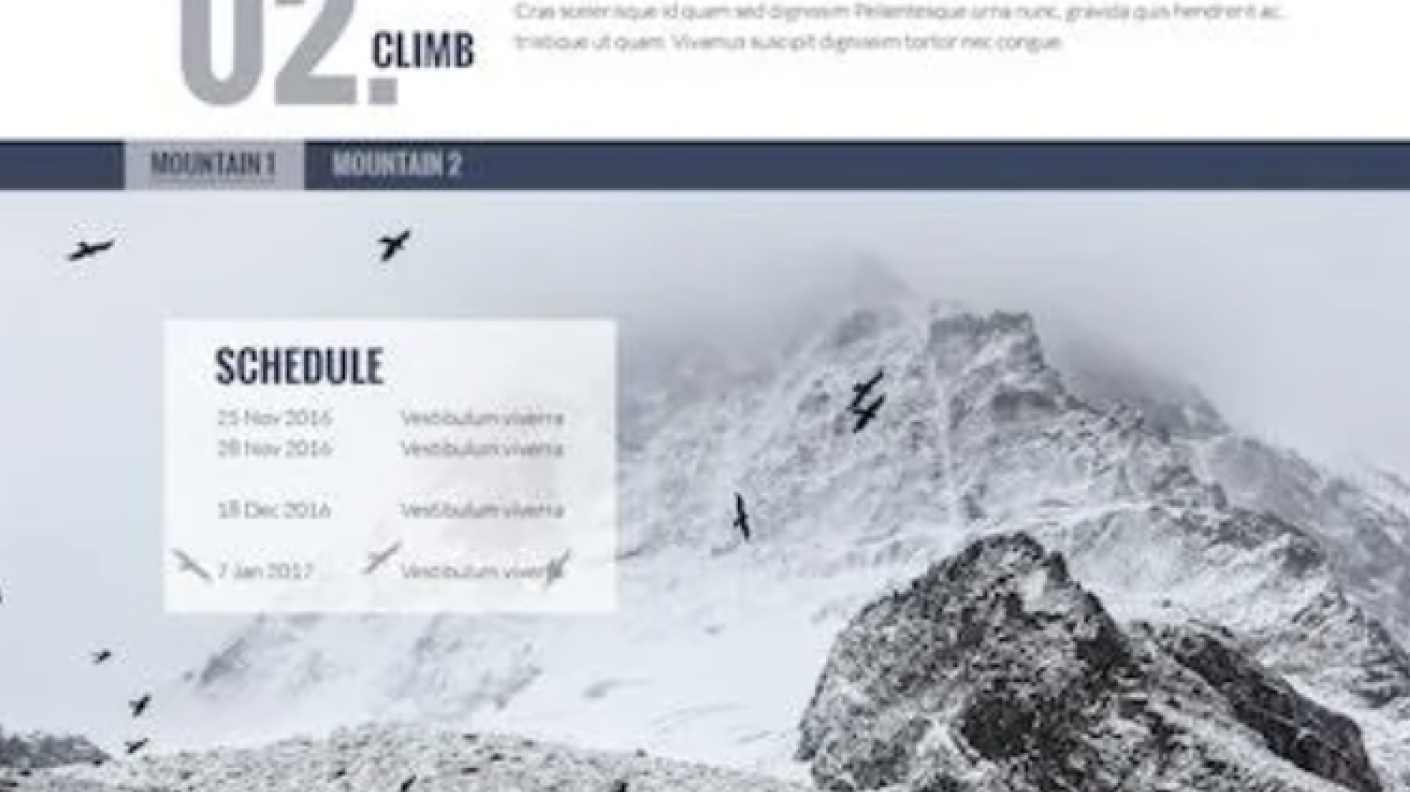
You can use a scroll event or intersection observer, flickity or swiper, and data-attributes to toggle these tabs.
Other things
Colors. And fonts. Maybe those were given out. Real images. The icon. Lazy loading on the images below the fold. Image srcset for different viewport sizes. What else?

Note about possible grid usage

Note about tabs