Relative paths with PHP projects – base
Introduction
Once your file structure gets large enough and nested enough, you’re going to run into some situations where the links don’t lead to where you want them to. You might find some tricks to fix it. But then, when you put your files up on a server in a different context/file structure, things might behave differently, too.
So, what are these situations? And how can we address them?
(root) (locally /documents/pe-projects or something, but localhost:8888 because MAMP sets that as your root
/
header.php (might contain site-wide navigation links)
index.php
footer.php
[images]
[styles]
goals.php // maybe you page is in the root /goals.php
[resume]/index.php // or maybe your page is in a parent folder
[projects]/[project-name]/index.php // these are usually independent and don't expose the issuesSo what happens when you’re on your resume page /resume and you click the link to goals.php ?
It’s going to use that relative path to create the URL resume/goals.php and that file doesn’t exist.
Instead of linking to <a href='goals.php'> , what you really want to link to <a href='/goals.php'> , which would take you back to the root of the project. That would work (right?). However if you also have a live server you are pushing your site to, what will happen there? What does the / refer to in each context?
In the case of your local virtual MAMP server, it’s pointing to your pe-projects folder and so that is what / refer to exactly? It’s the root of that folder on your machine. And the URL is http://localhost:8000 (or whatever you have it set to).
You could write all your links like this <a href='http://localhost:8000/goals.php'> but that wouldn’t work when you pushed it up to the server and it would be a lot of work.
There are many ways to work with this situation. If you’re reading this – then you probably haven’t built out a dynamically generated site yet (in which case, we kinda sidestep this particular for of the issue). So, your situation is likely just like the one we’re describing above. (Help us collect all the scenarios) And – another situation is probably that your global CSS file’s path is also not incorrect on the sub-pages.
One solution would be to create a situation where it works like this <a href='{{be-correct-always!}}/goals.php'>

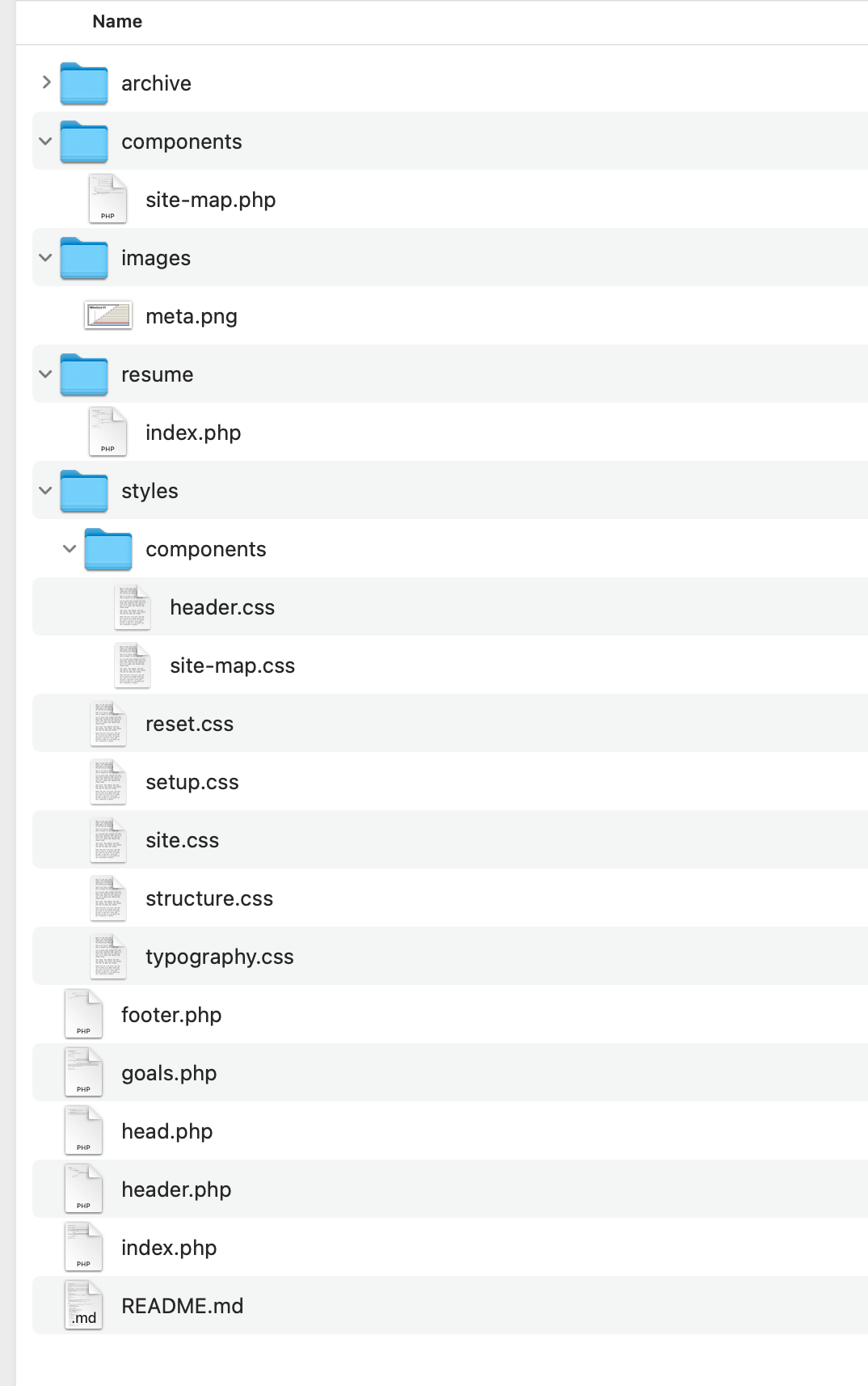
Your files might look something like this. The example here is that the header and site-map have links to thinks like goals.php and when in a subfolder/page like the resume/index.php then those relative links aren’t pointing to the right place! <a href='goals.php'>
<?php
define('BASE_URL', 'http://localhost:8888/');This file can be named anything you want. In other situations, people call it the environment or env file. This file will not be included in your Git repo (so have git Ignore it.)
This defines a global variable called BASE_URL and will essentially establish your local root directory/folder for this project.
(if you’re using a different port, well – change it.)
It’s just a verbose key: value pair.
<?php include('config.php'); ?>
<!doctype html>
<html lang='en'>
...But you need to actually include this file in your project so that it can get stitched in. And that needs to be near the top so the other files know about it and can use it.
How about here: at the top of the header.php (even before the doctype if you want)
<head>
<meta charset='utf-8'>
<base href="<?=BASE_URL?>">
...(or really any file where you need to use this variable) (in our case we have our head in a partial head.php)
There’s a helpful HTML tag that specifies the base URL to use for all relative URLs in a document. By adding this little bit of PHP here (shorthand for <?php echo BASE_URL; ?>) you’re setting the base URL to your localhost.
So now… (hopefully) your / will always refer back to http://localhost:8888/
Now when you write styles/site.css or goals.php they will resolve to
http://localhost:8888/styles/site.css
http://localhost:8888/goals.php
~ no matter where you link from. <a href='goals.php'?>
<a href='goals.php'> ...Will it work?
Try it out and let us know.
Also – does it work if there’s no / on the base URL, but then a / on the relative URL? Would those be the same?