Building a portfolio
Introduction
In the first alpha groups that went through the DFTW curriculum, we just ushered them through the workshops one by one. We didn’t want to show them an expectation of what the “end” might be. We thought it was important to keep the focus small and on the concept of the day.
But as we’ve learned from this wonderful feedback loop, we’ve found that it’s helpful to see an overarching timeline for the bigger project sprints.
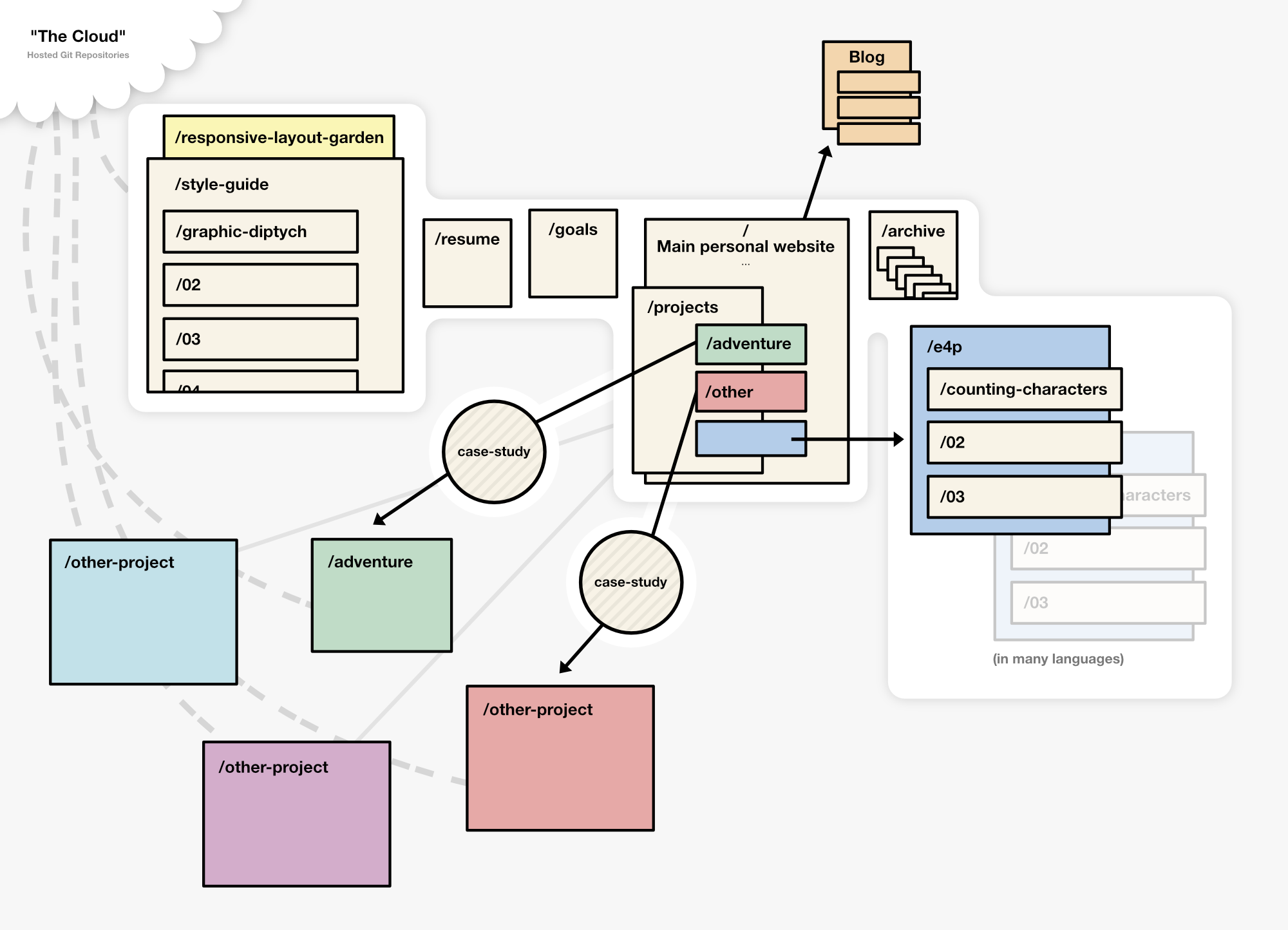
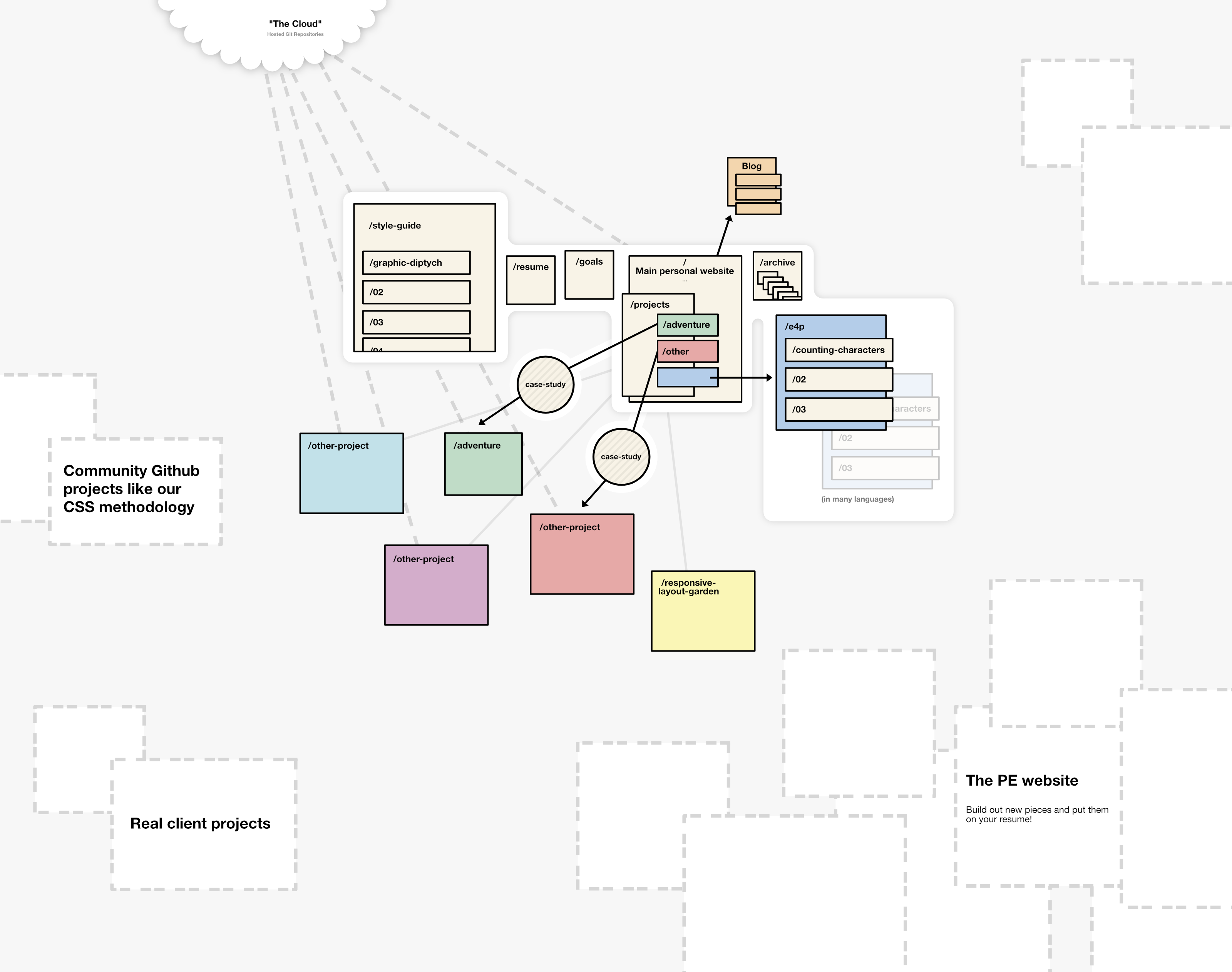
Here’s a high-level view of how a portfolio website might unfold and change throughout the process.
Portfolio site?
There are just so many ways you can build a “portfolio” site. First off what even is a “portfolio site?” It seems like most people create a 1-page React app with a very silly list of language and framework icons, three crappy projects from a follow-along online “boot camp” with some ugly thumbnail screenshots of the ugly sites, a sob story about how they are new and just want to have any job and help people, clunky scroll animation, and a handful of copy-pasted little CSS hover tricks. The code is crappy, and they can’t really explain how it works.
They can’t write professional HTML and CSS. They can’t write standard JavaScript. This part is important: A portfolio’s only real purpose is to present yourself professionally and prove that you can write HTML, CSS, and JavaScript (and PHP or whatever other things) and more importantly that you understand the larger system. So, if it’s not doing that – it’s a complete failure. But most junior devs just can’t do those things, so they resort to this perversion. And we know this because we answer thousands of questions on StackOverflow, had countless (thousands) of in-depth discussions in Discord/Slack/forums, and we’ve met with and interviewed hundreds of boot camp graduates. We can also see your code – and all of the developer’s code we’ve worked with over the last decade 😉
It sounds rude. But you know what we mean. You’ve seen them. There are thousands of this same ineffective website getting pumped out every day. It screams “Hey, I just learned coding! and I’m a total mess!” and you don’t want that. And everyone means well. But what is a portfolio really?
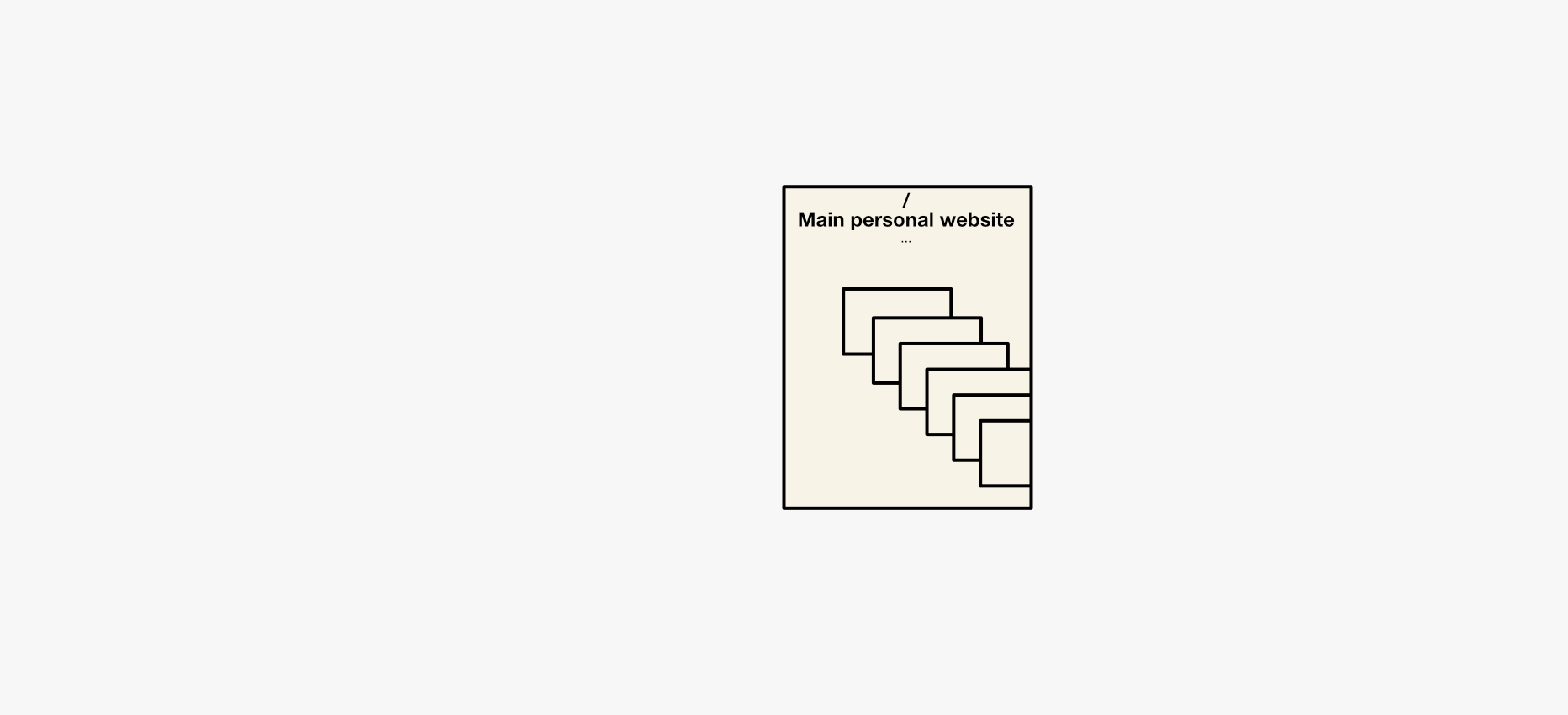
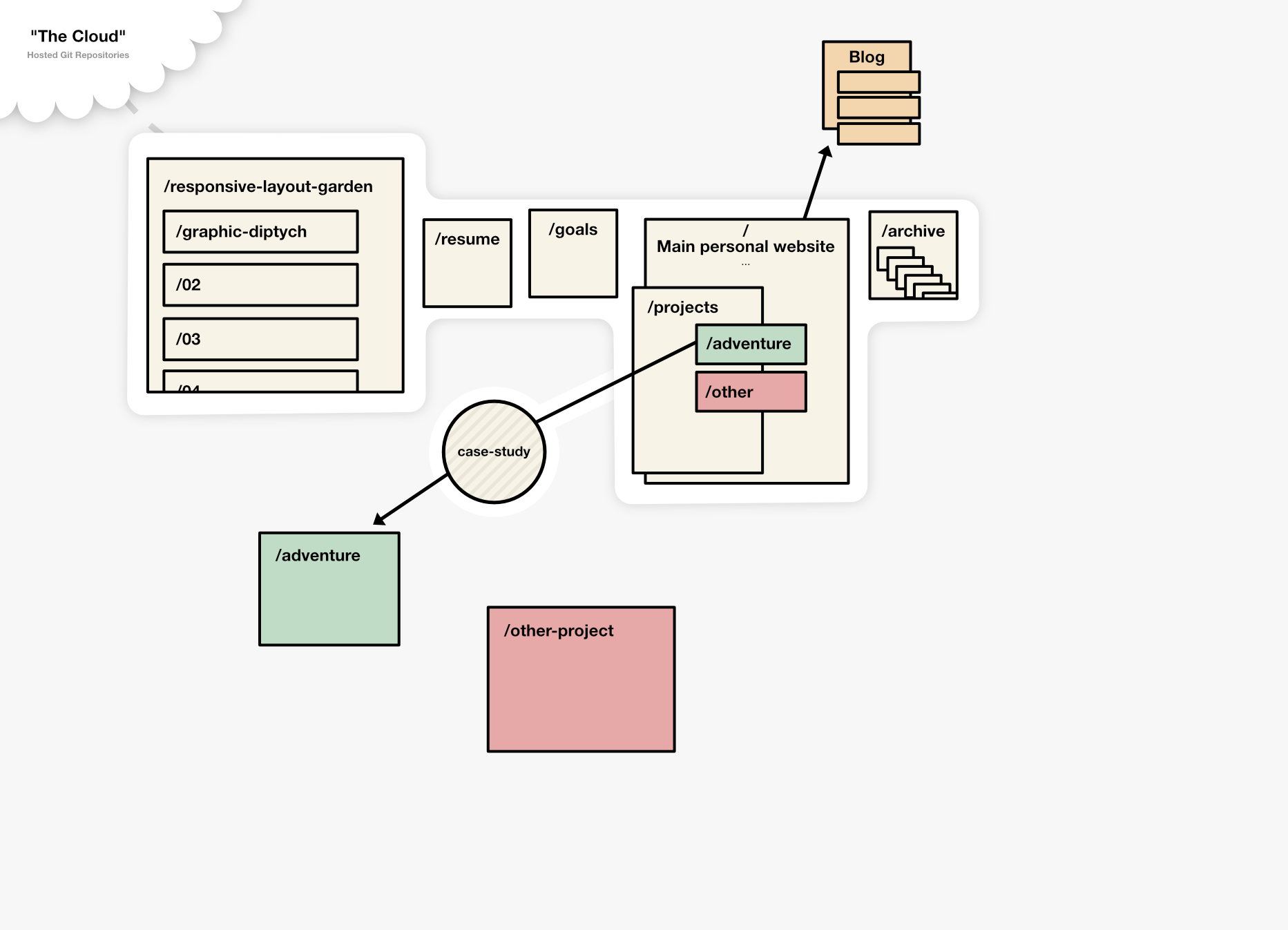
01

You’ll start building out some simple web pages and connecting them together.
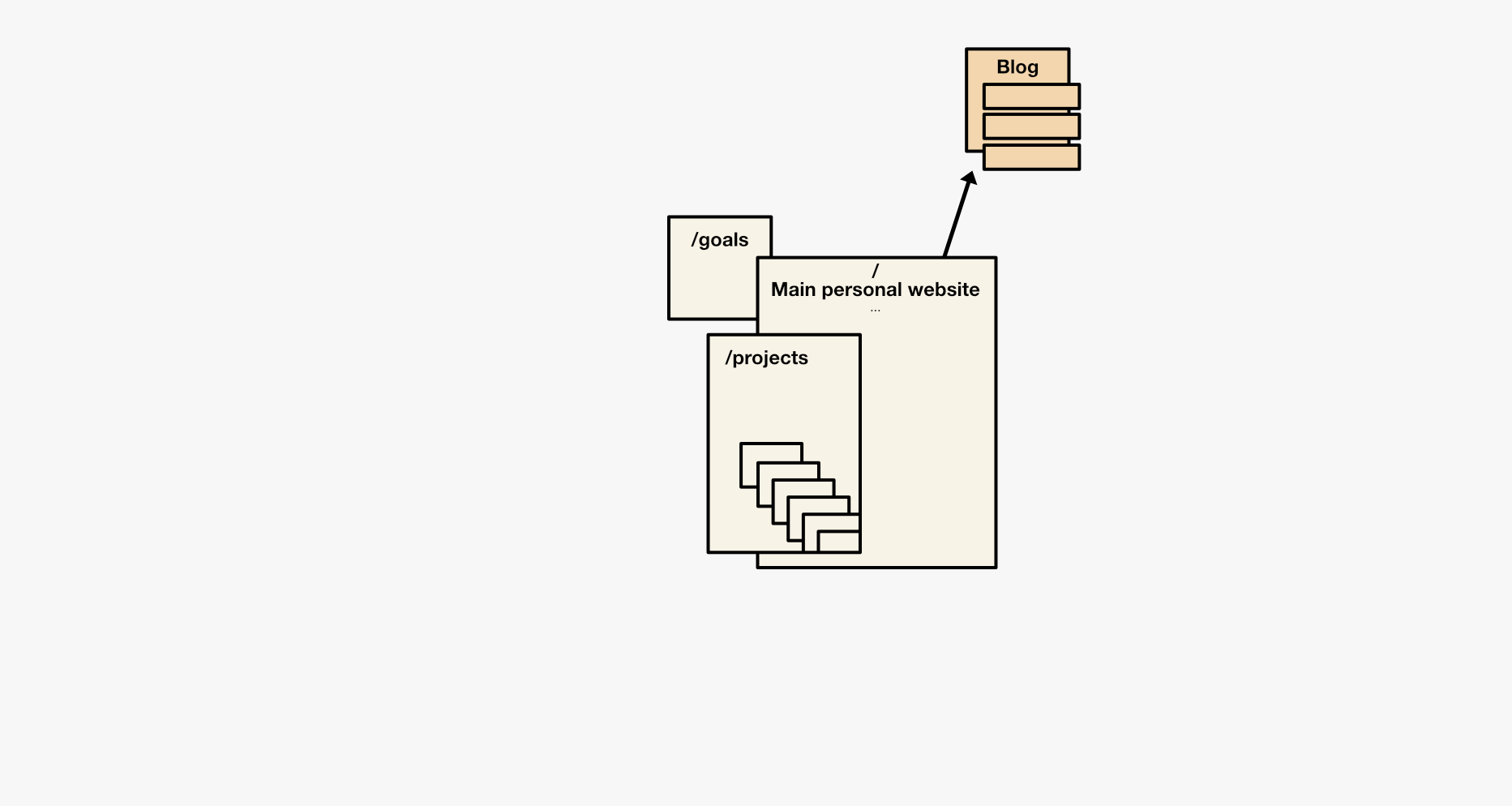
02

You’ll write your first blog posts and some more intentional/practical web pages. You’ll have a bunch of little projects.
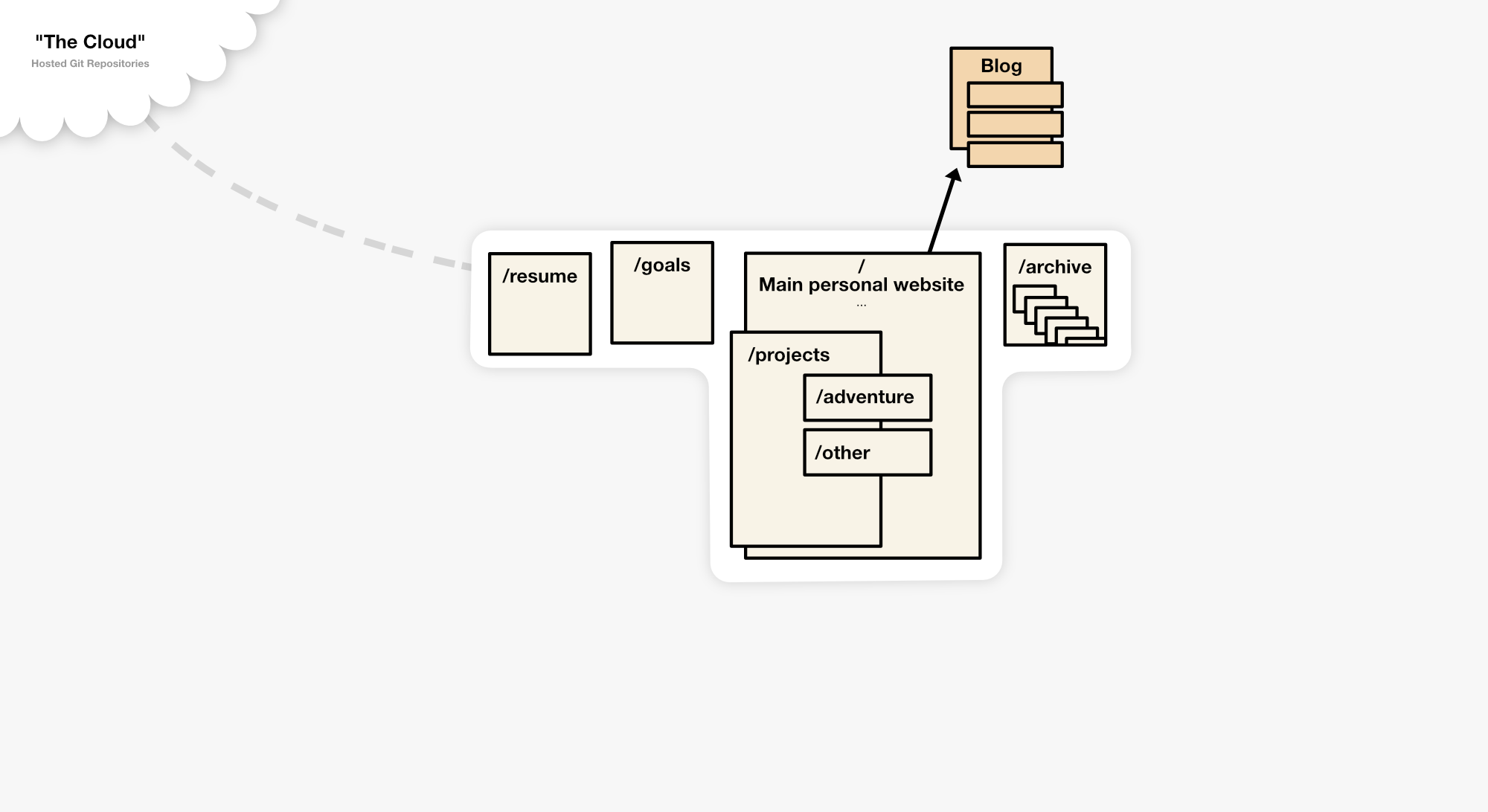
03

You’ll outgrow your projects as you learn more. But you can save them in your archive for old time’s sake.
You’ll also start using version control to save a history of all of your files and changes in cloud repositories via Git.
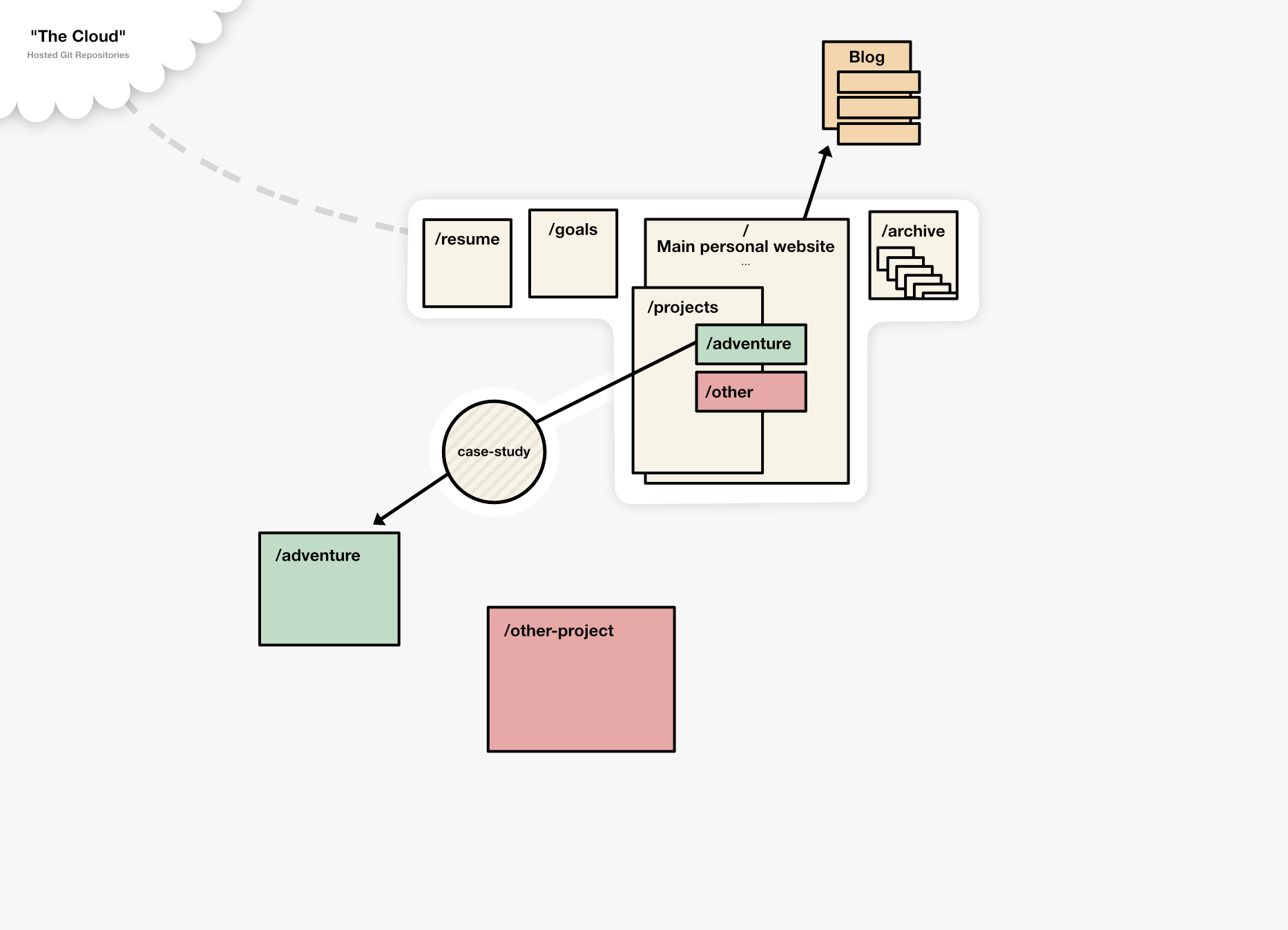
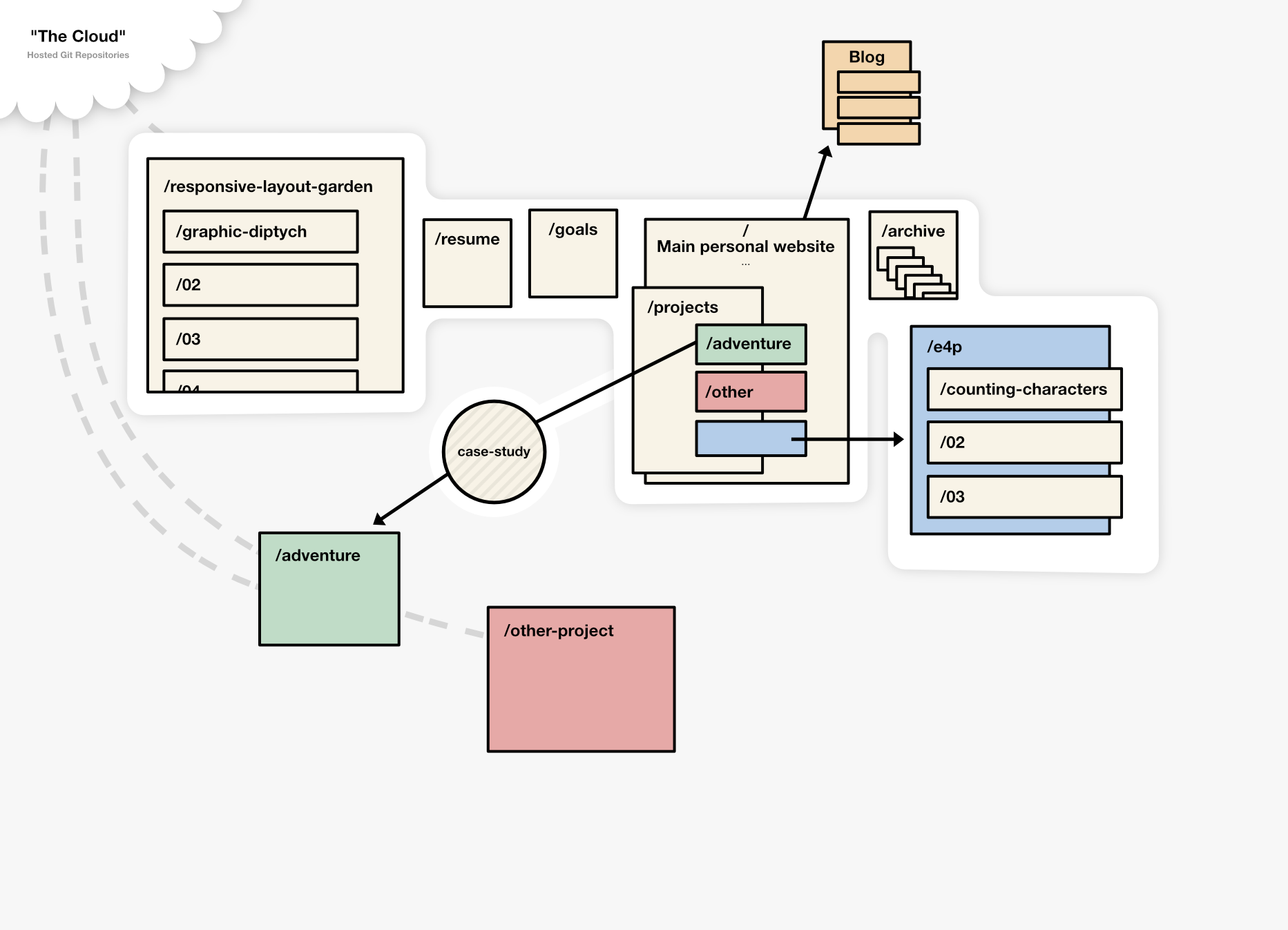
04

Your projects will mature. And you’ll begin seeing things at a higher resolution. You’ll formalize your process through case studies.
You’ll also be exploring many areas of visual design not represented in these charts.
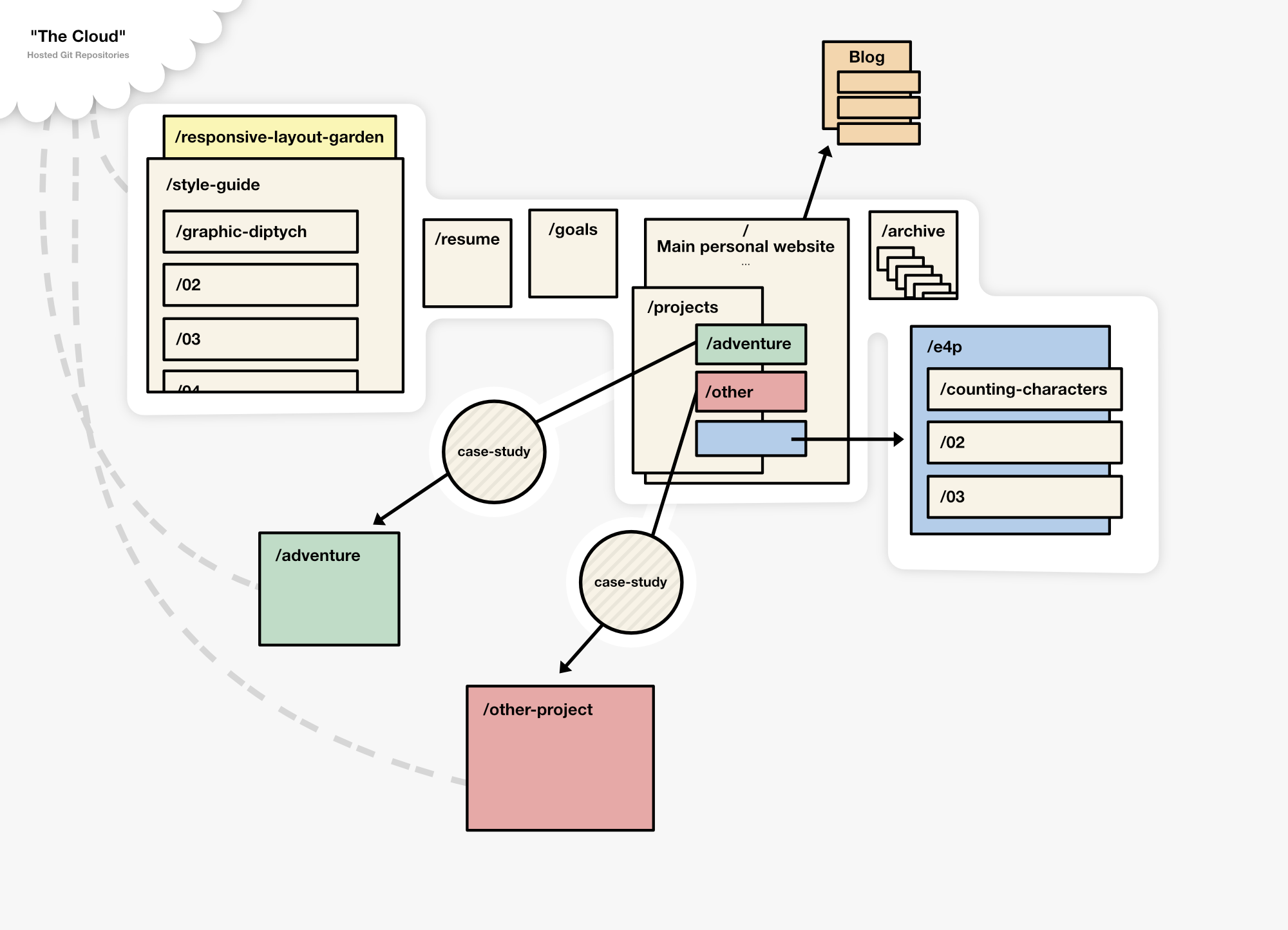
05

During all of these projects, patterns will start to emerge. We’ll be able to start collecting reoccurring patterns. To really hone the layout/HTML/CSS skills you’ll start a responsive layout garden and add to it throughout the course.
06

So far, you’ve been introduced to some practical programming but here is where we start exploring user interaction with form input.
(also note CMS after this part / and a lot more server-side exploration)
07

At this stage, all of the concepts will start coming together with more clarity, and you’ll be able to fold them all back in on your personal website. This will solidify a clear style and structure that encompasses everything we’ve built so far.
There are some CMS projects here that we should add to the chart.
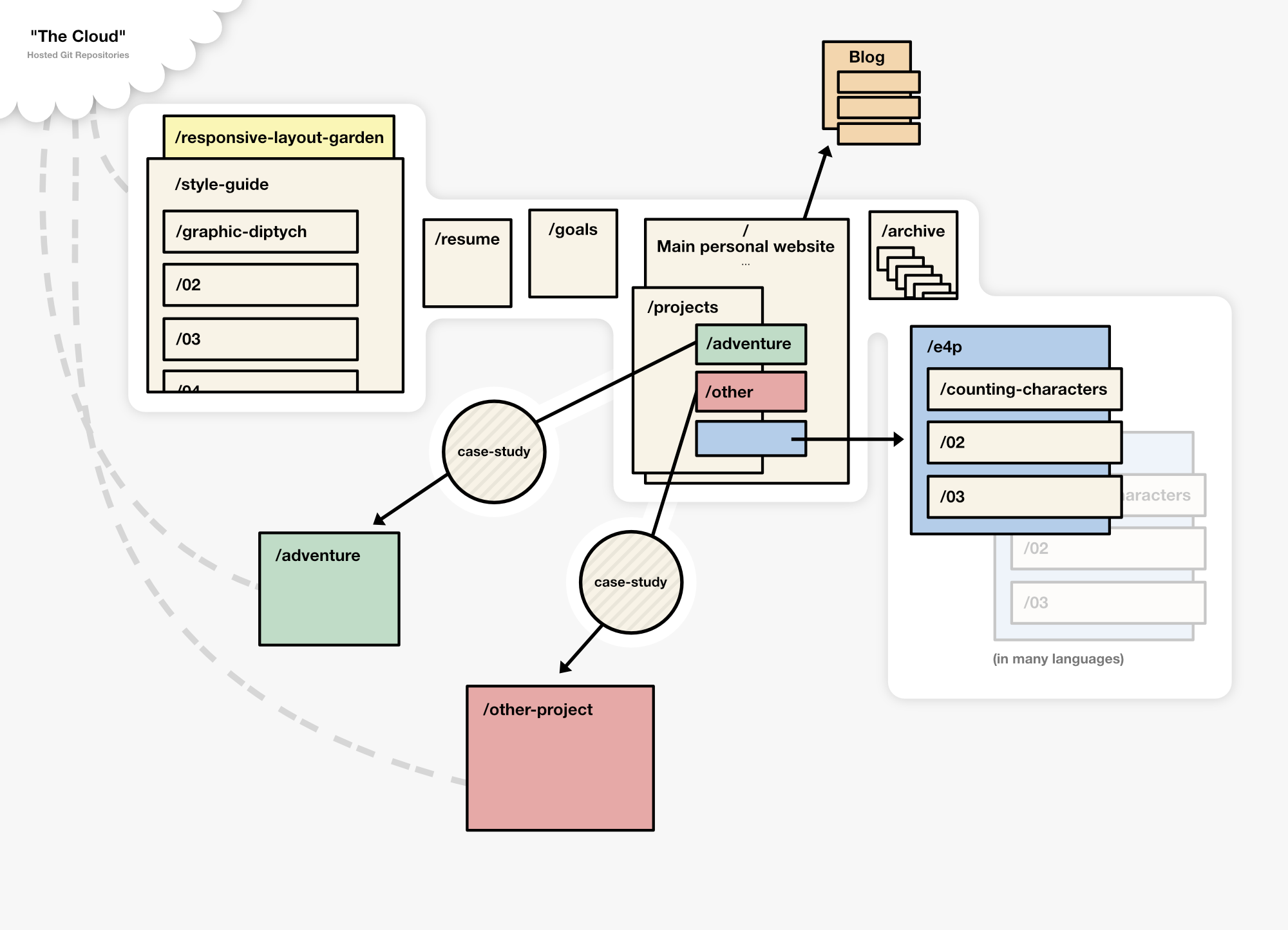
08

At this point, you’ll have a solid set of server-side rendered user interaction points under your belt. So, it’s finally time to talk about JavaScript and see what its strengths are in context. Completing the exercises in many languages and frameworks will help you get clear on what really matters.
09

And surely, you’ll create more one-off projects as you mature.
Vue (small app) (with auth)
…
Nuxt (bigger app)
This could be considered your “Final project” – but really / the WHOLE thing — (this whole page) – is your “big project.” Building and maintaining a long-lived design system and examples of everything you’re passionate about is much more important than any single CRUD app.
Choose your own adventure
At this stage, students will be learning a lot more about how client-side scripting plays into things. They’ve got the serverside rendering down. So, it’s going to depend on the person. Will you stick with your hand-rolled framework? Or will you progressively enhance it with JavaScript page loading and make a JAMstack type site? Will you create another client/front-end with JavaScript that consumes the same API data and then compare them both? Or will you use a CMS and replace the database with something besides JSON? Will you add in a CRUD system and basically create your own WordPress CMS? So many options! (that aren’t represented in these diagrams)
10

And there’s more…
At this stage, you have a super solid foundation in the entire web ecosystem.
But it will depend on what you want to do.
How does that sound?
Any questions? 😉