Writing case studies
Last updated: July 18, 2023
This is in the works! Would you like to help flesh it out? Let's do it!
You're on a small screen! Some modules like CodePen examples will behave differently here. You'll need to toggle through their tabs to see all the code. For the best experience, consider using a bigger screen.

Brian saved this — https://docs.google.com/document/d/12xI06NYVmlCYmdgqYkXaFLNdl0GhGAPEDlAzgnJCPOo/edit
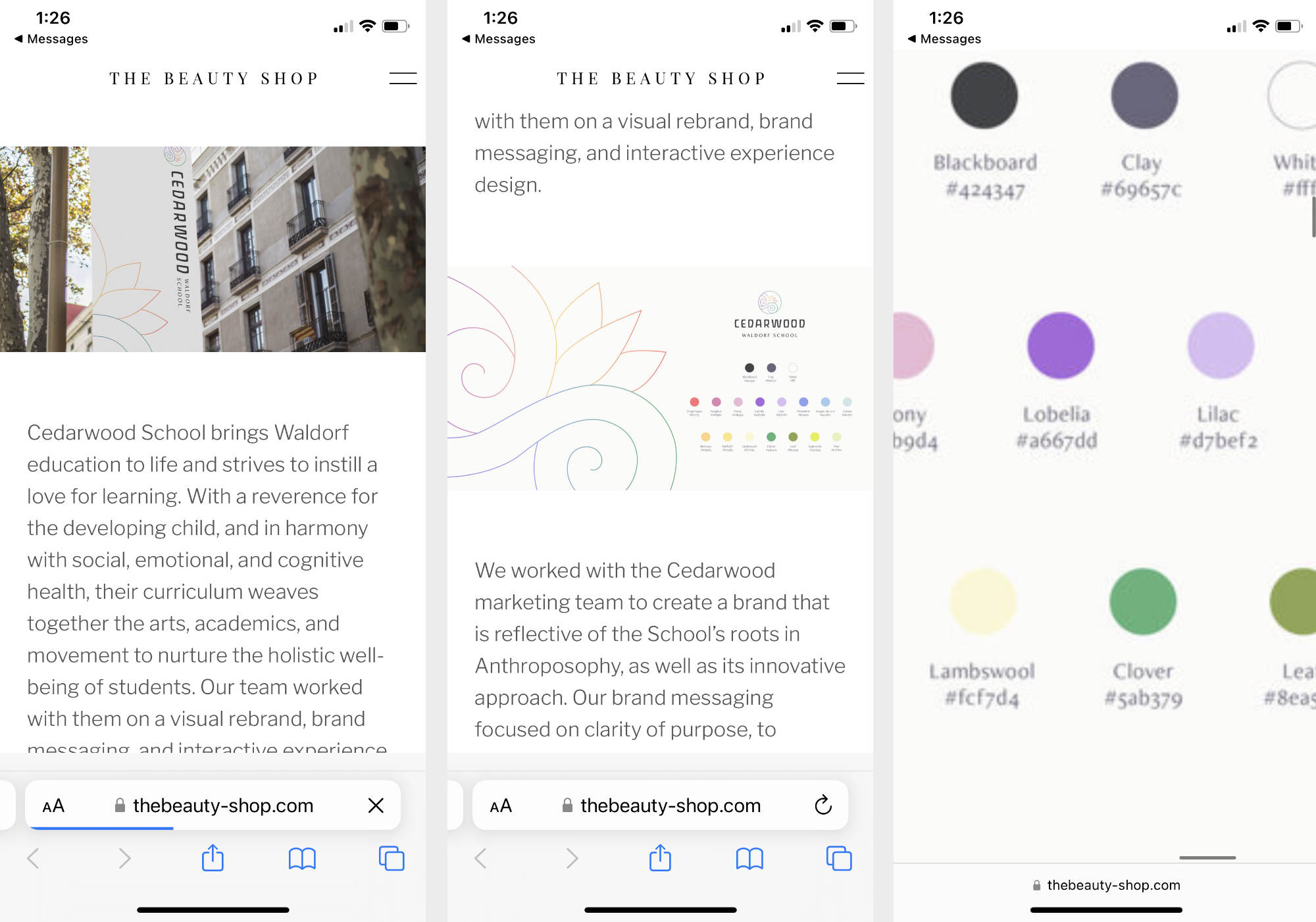
Unique image crops based on screen-size
Notes coming
https://www.thebeauty-shop.com/case-studies/cedarwood-waldorf-school-brand-and-website-design
Heading here

Description here.
Using the picture element to serve different crops
See the Pen HTML cheatsheet 1 / display types by perpetual.education (@perpetual-education) on CodePen.
https://lynnandtonic.com/thoughts/entries/case-study-2022-refresh/