Tara and Derek make a frankenstyle
Last updated: January 22, 2022
Introduction
We’ll write some things… and mark the chapters / but here’s the video now
Context...

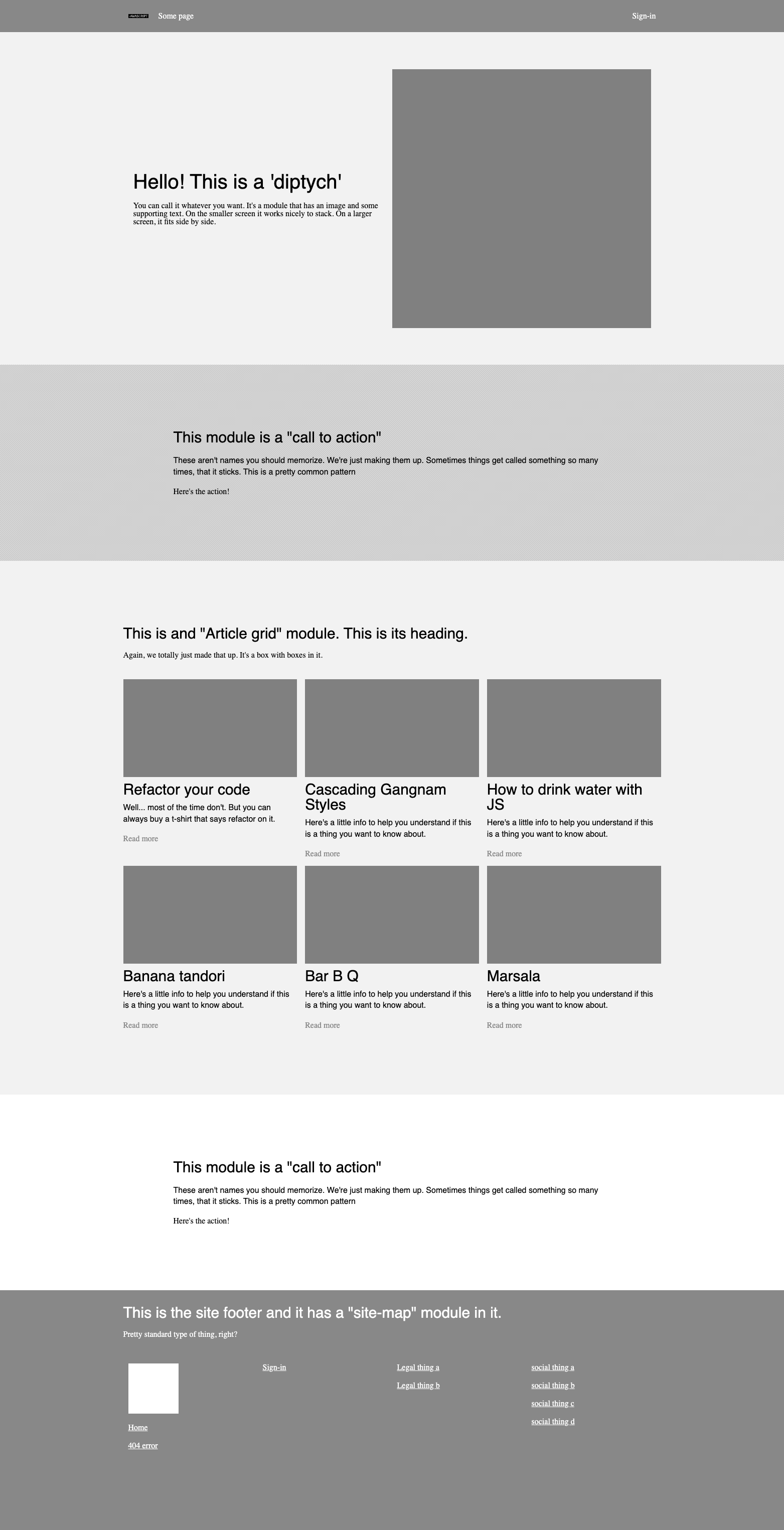
In the previous lessons (we’re somewhere around day 110 in the course) – we built out the HTML and CSS armature. Now, we’re working on the style tile.
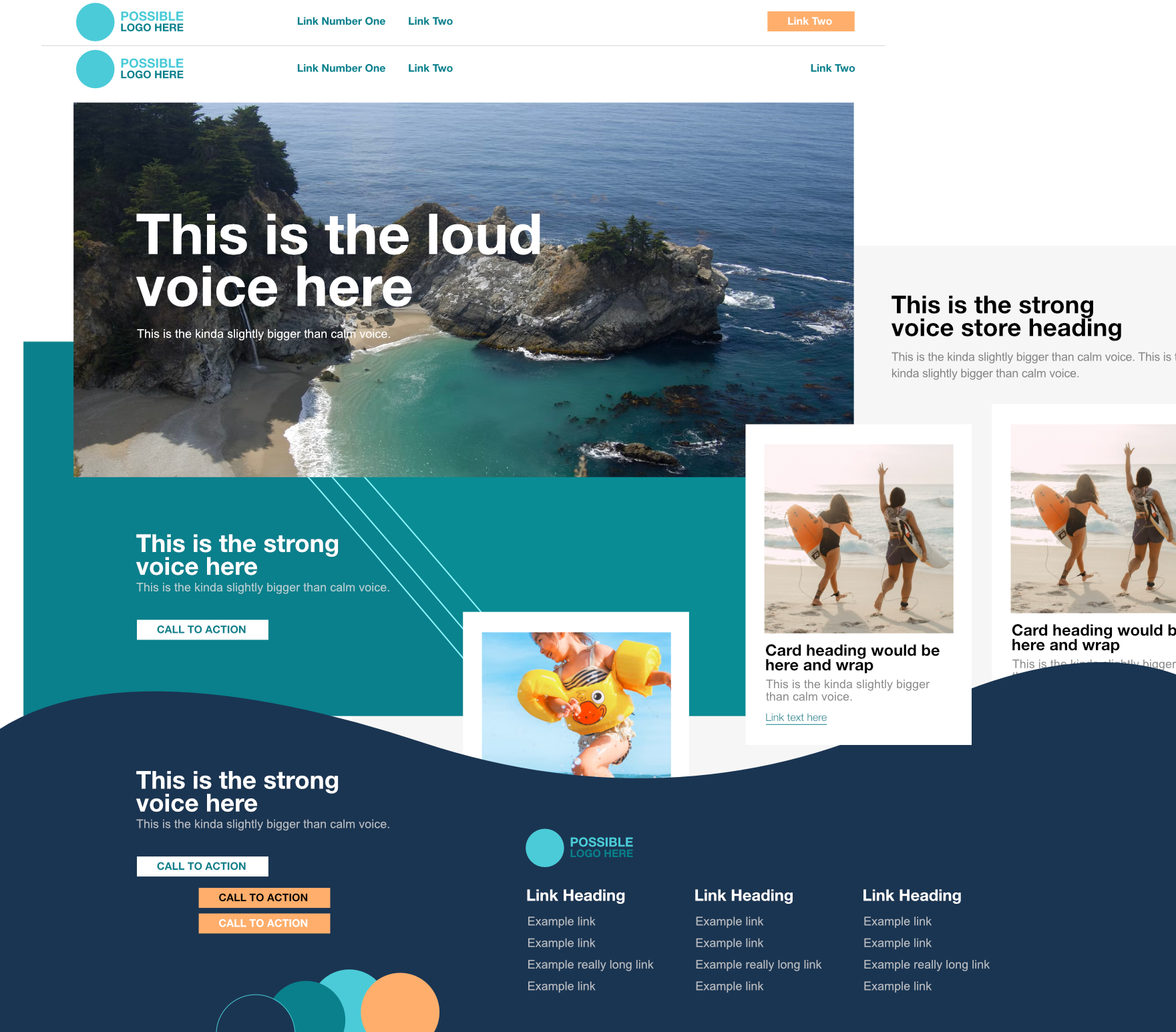
Style tile

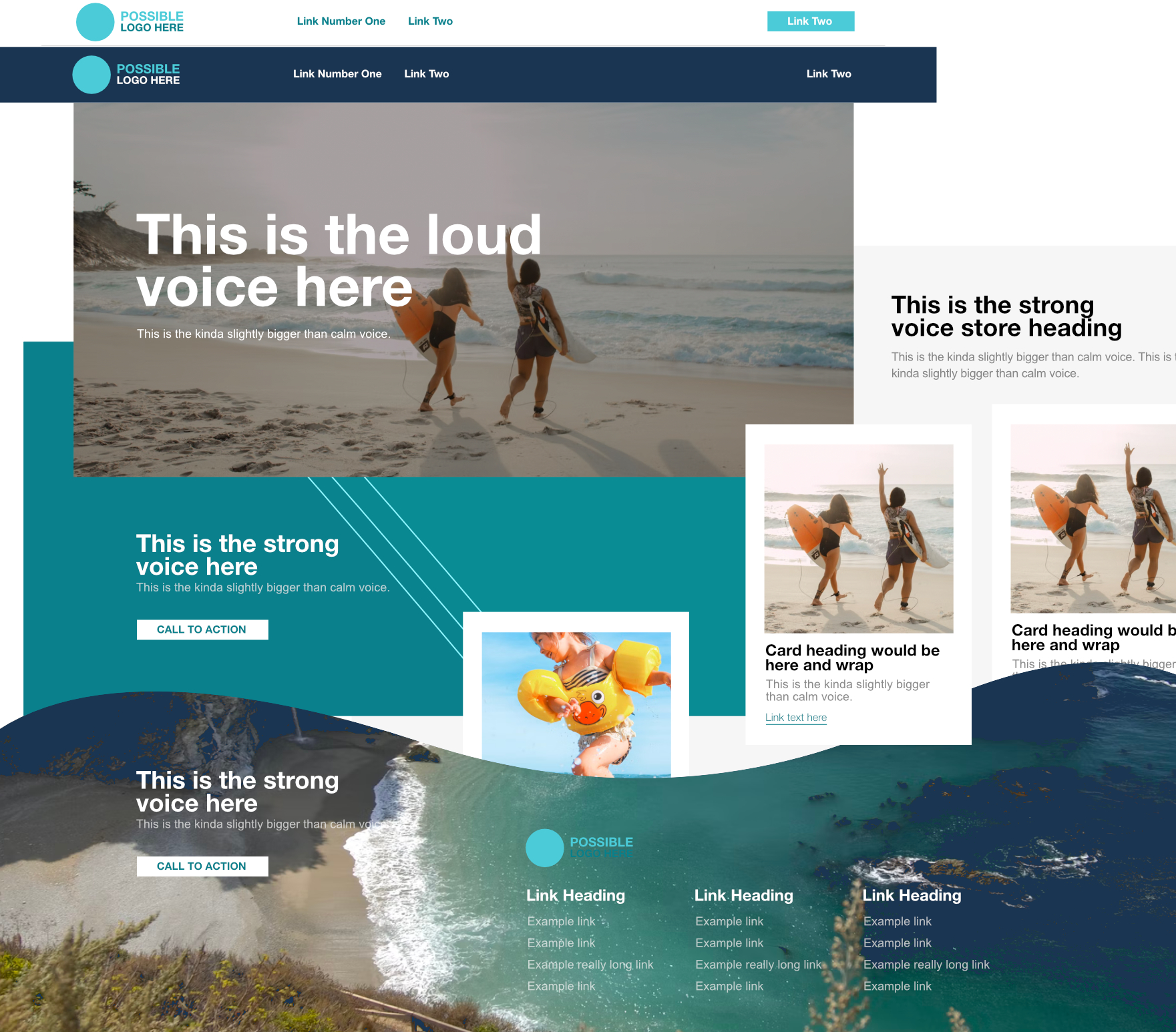
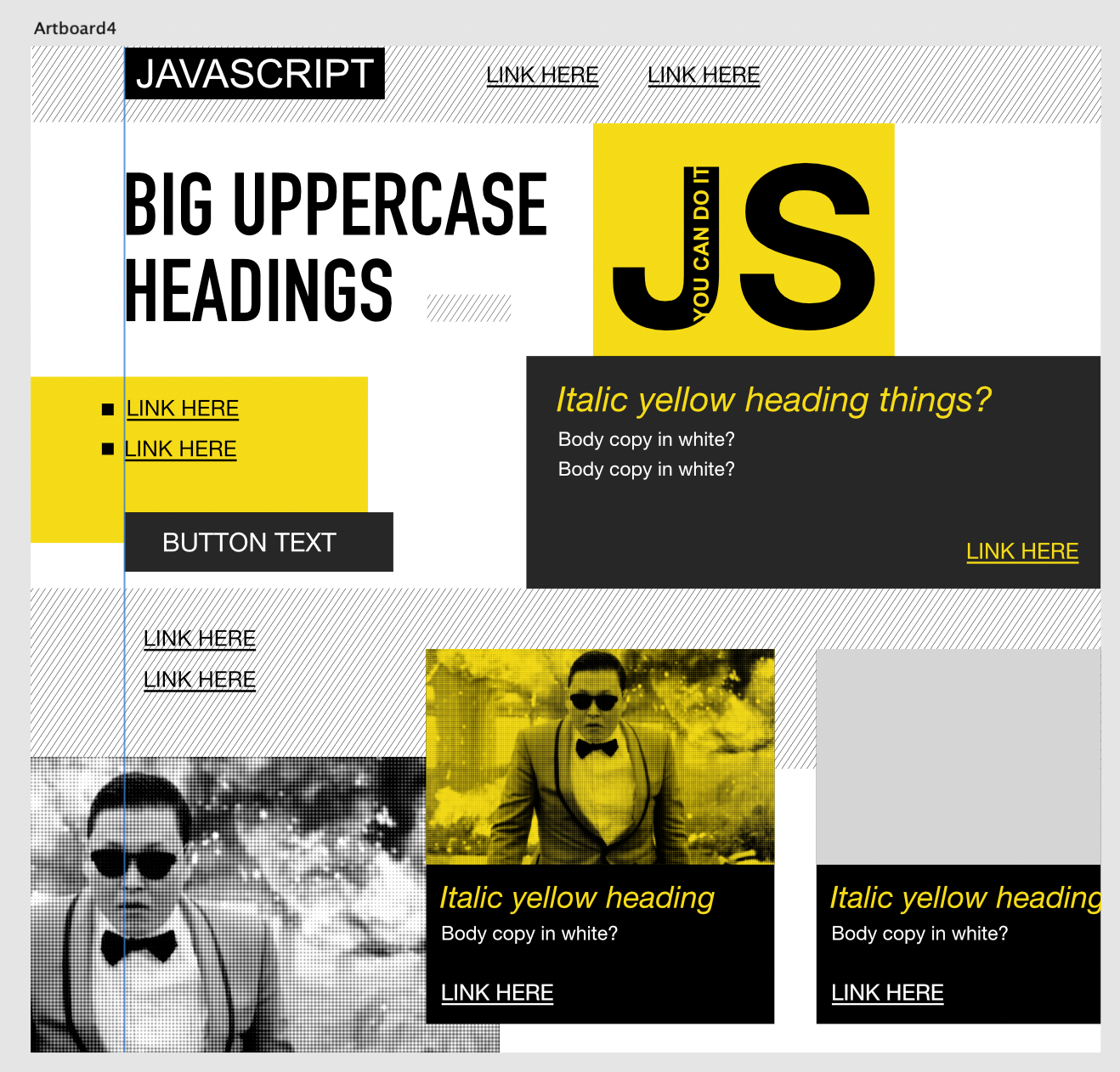
Derek made this style tile based on some JavaScript books laying around the office.
What is the content that will be needed? How might they be treated visually?
What types of fonts? Size? Weight? What colors? Textures? Borders? Line quality?
Basic example

You can get a lot fancier… if you have time – and you push the boundary and ask lots of questions.
One way to think about it
- Pick 3 pages – from your research —-
- Look at their fonts and colors. Are there 1 font? 2 fonts? Serif, Sans serif — ??
- OK. Good. Pick out some fonts. Set a timer.
- How are the links in the header treated? Sentence case, Uppercase? Decorations – underline?
- How is the welcome/hero area treated? What should you do there? Background image? Illustration? What about the contrast between heading and body copy?
- How are the CTAs going? Heading size? anything tricky? CTA buttons? Background texture… or what? How do you make it fun?
- How to deal with the articles section? Images? buttons? Corners? Straight? Background image? — hovers?
- Another CTA / can mostly be the same? Or totally different?
- Footer — can mostly be the same link styles as the header — / add some headings to the link list
- Logo? You don’t need one. Don’t get lost! If you have time… Keep it simple. Get someone else to make it for you. That’s easier!
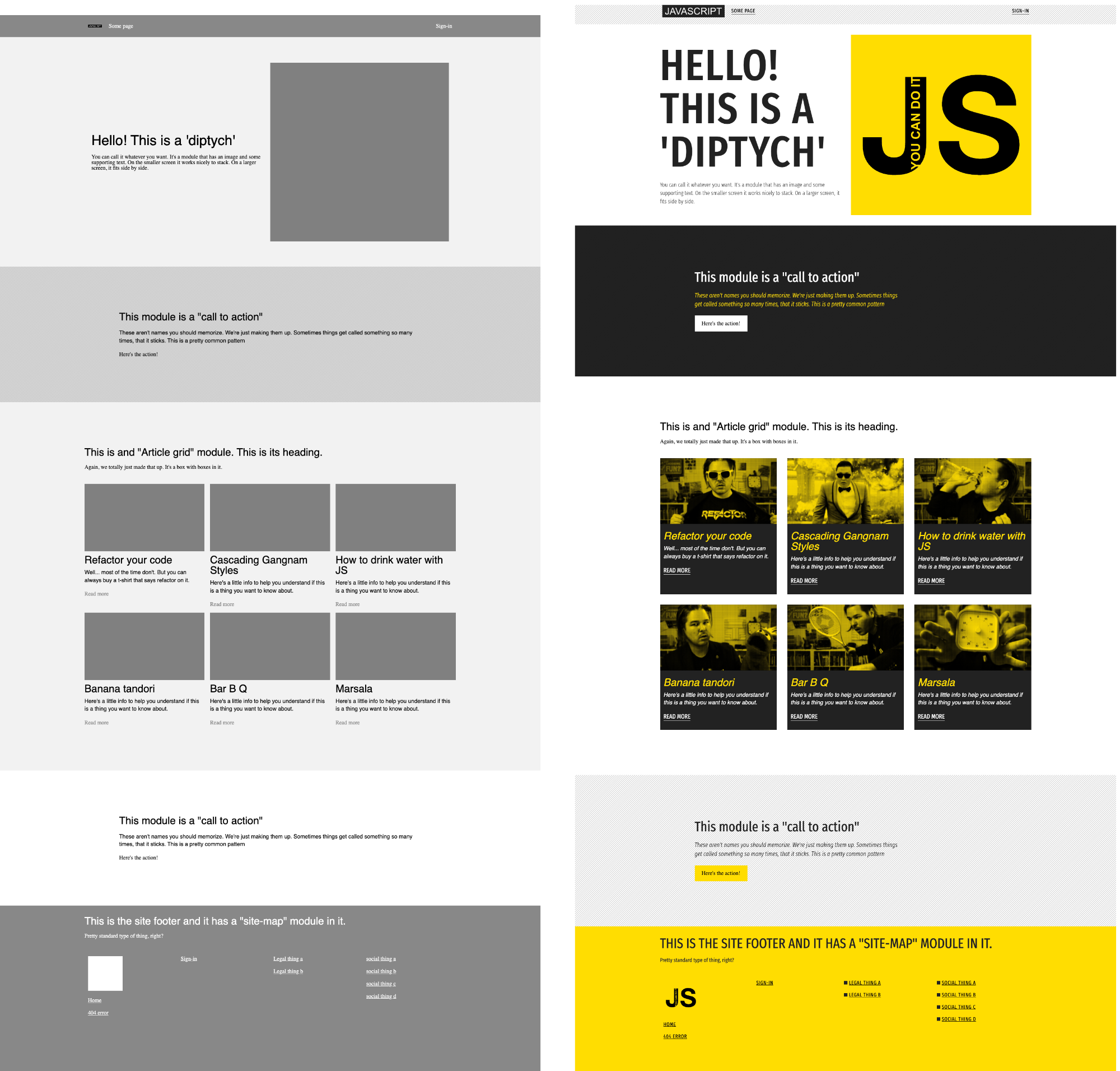
First one

Second one