CSS Selectors: Part 1
Introduction
You have to “select” the things you’ll be working with. Just like anything in life. Picking up a book to read? Choosing a type of coffee? It’s fun.
If CSS makes you want to pee your pants a little – just pretend it’s JavaScript. (you’llll select things the same way in both!) (mostly) (so start now!)
Writing the HTML to get ready
You can follow along and practice, or skip to the CSS selectors in the next video.
Basic selectors
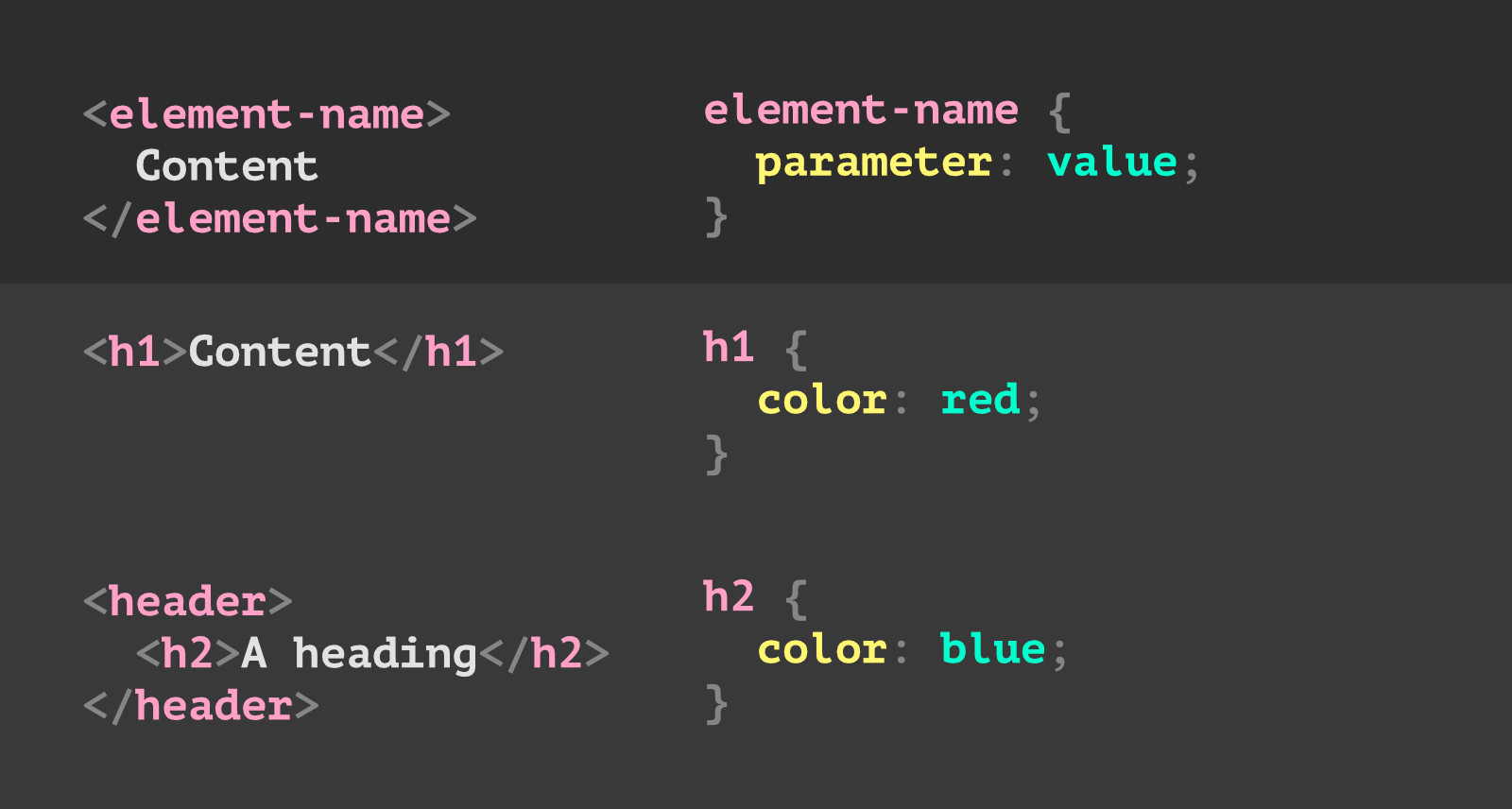
Type selectors

This selects base on the type of element.
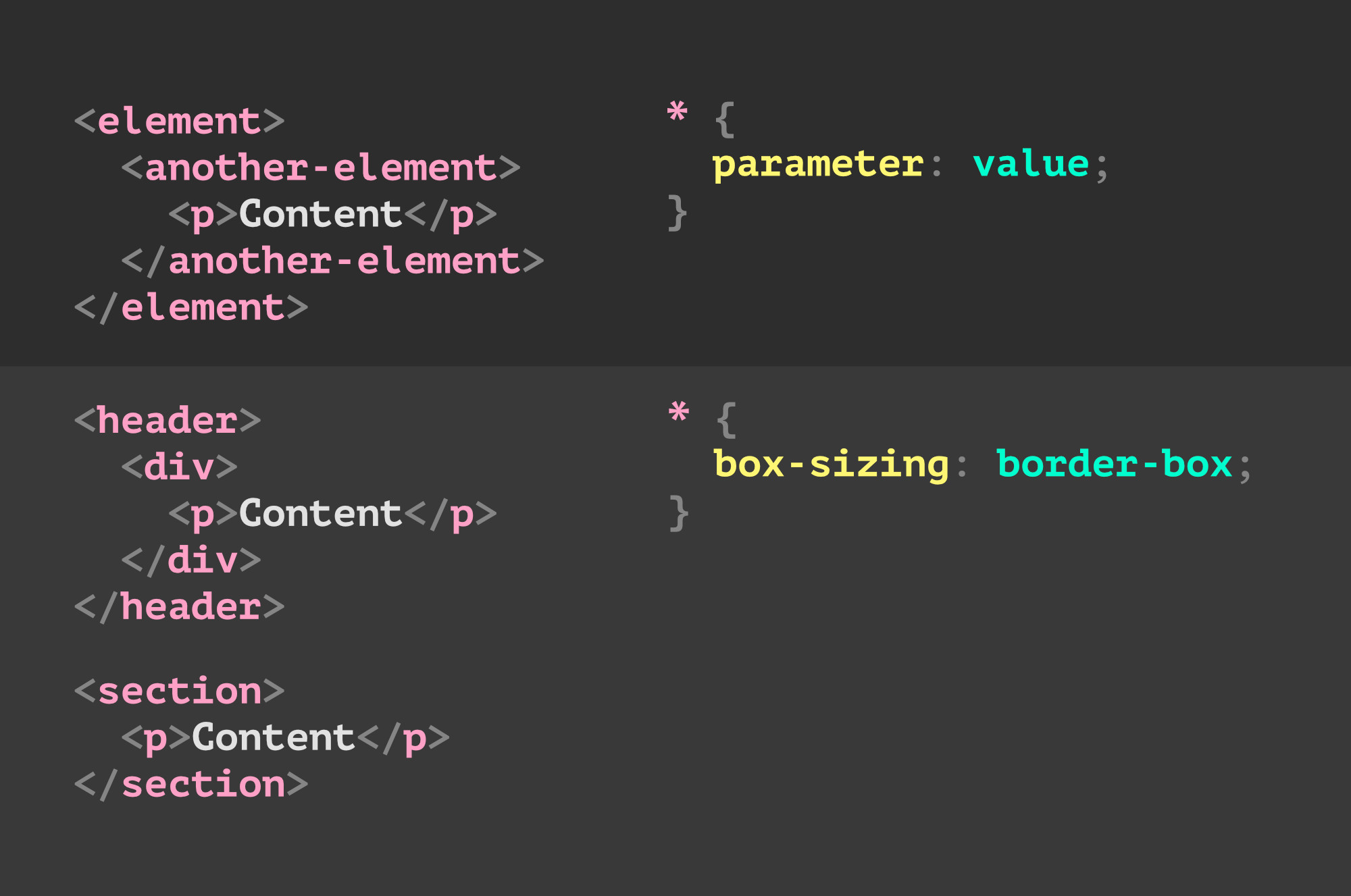
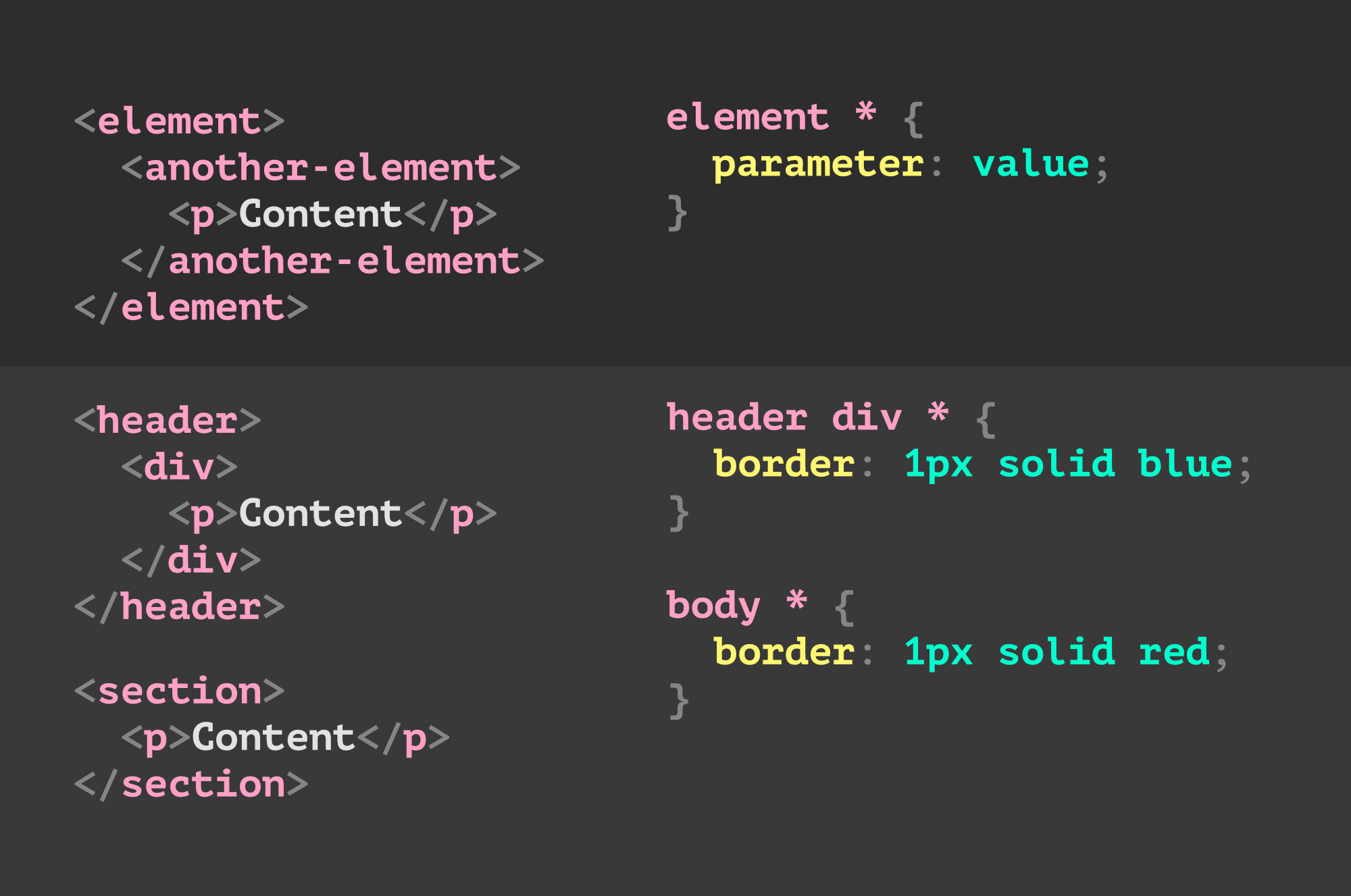
Universal selector

This selects all of the elements. It can be used in conjunction with any selector building technique.
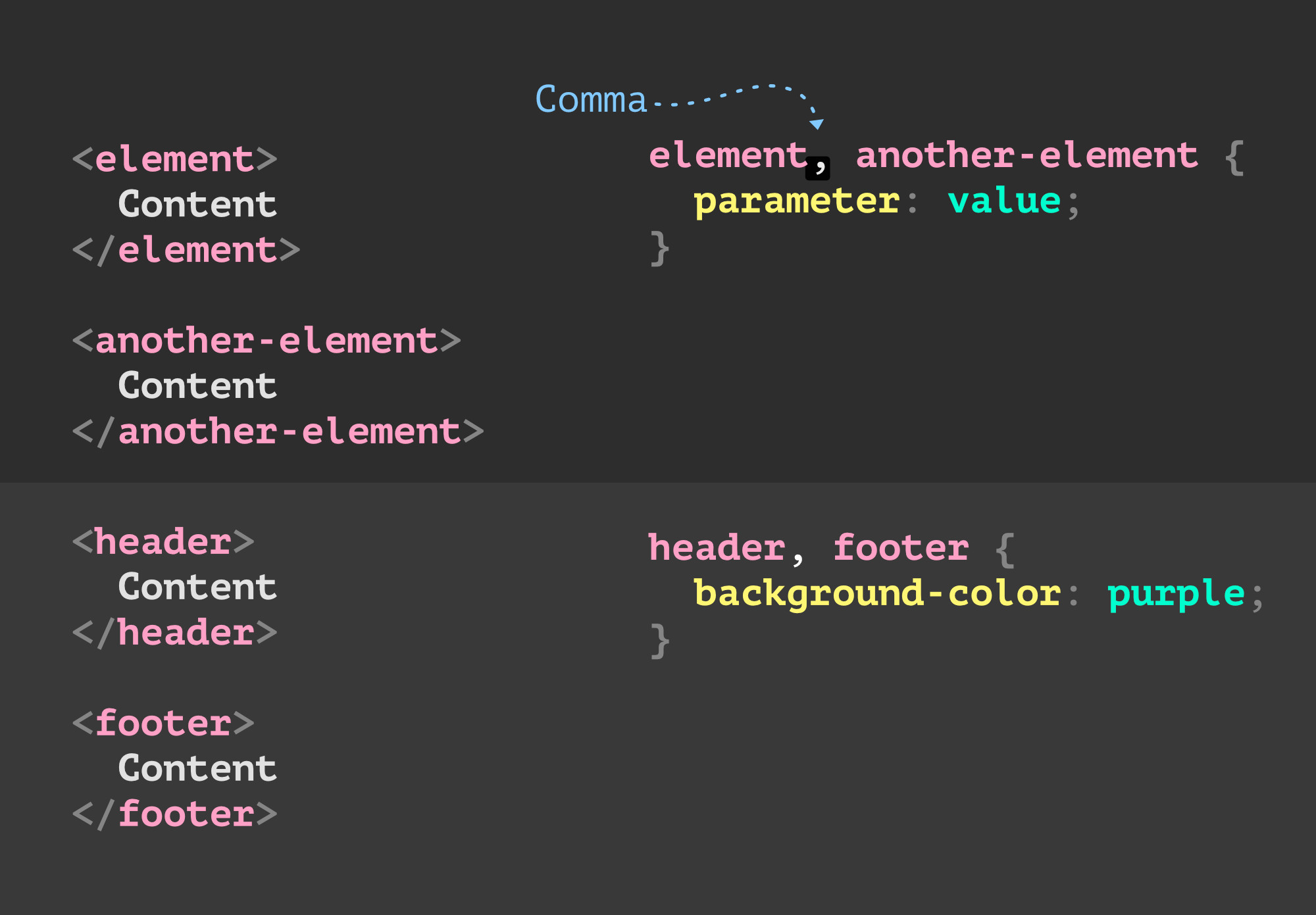
Selector lists

You can target many different things by creating a rule that targets many selectors. You just have to pop a comma in between them to create a list. Just don’t leave a trailing comma or it won’t work : /
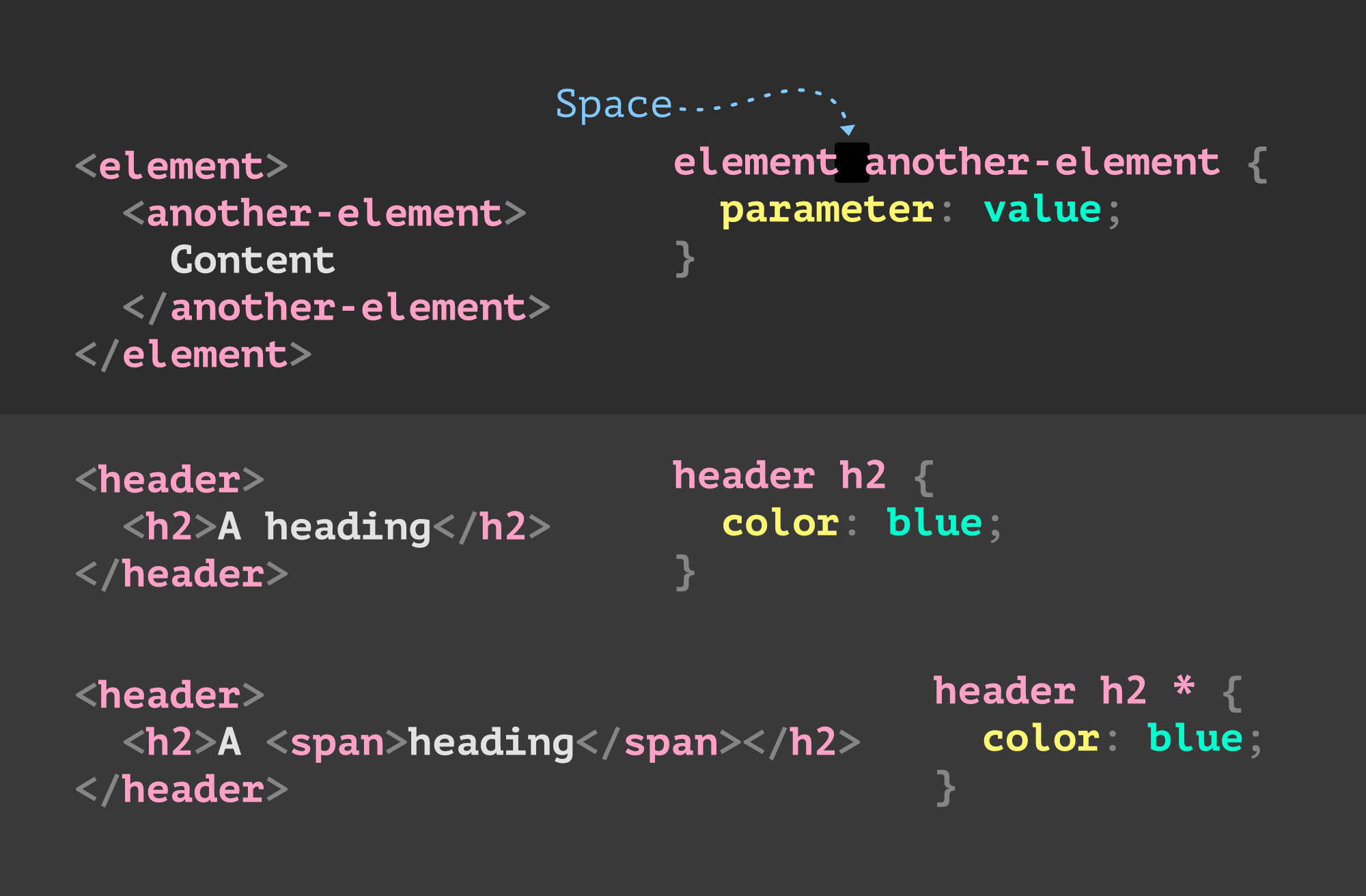
Descendant combinator

These allow you to scope your rules to particular parts of the document.
Combining things

All of these selectors and combinators work together. As long as you follow their rules, they’ll do their job. Get weird and try LOTS of things.