How many headers should you have on a page?
Hi, there. You're not logged in. So, you must be a visitor. Welcome!
What is this? You are viewing one of our supplemental "Stories." In addition to our core design curriculum, we are constantly building out additional resources. Stories are a collection of real work tasks, design history, UX explorations, and work-throughs. Stories are often off-the-cuff and less concerned with production value.
Introduction
When they came up with header and footer elements, it was because they looked at ton of source code and noted that almost every site had <div id='header'> or some variation. This whole web thing has always been a work in progress. It’s a huge team effort, and we don’t always know what will happen next and how it will evolve.
So, the spec isn’t always definitive – and that’s good. Because sometimes we’re still figuring out what works best. All 26.2 million web developers. (probably just 1/20th of those people care)
Good question!

/Horib is asking this question that we’ve asked ourselves hundreds of times. And that we force our students to try and figure out too. We can’t give them the answer. It’s just like Bastian in The Never Ending Story. It’s really – up to you to define the story. But also not – because we all have to agree. We do not have the answer (yet).
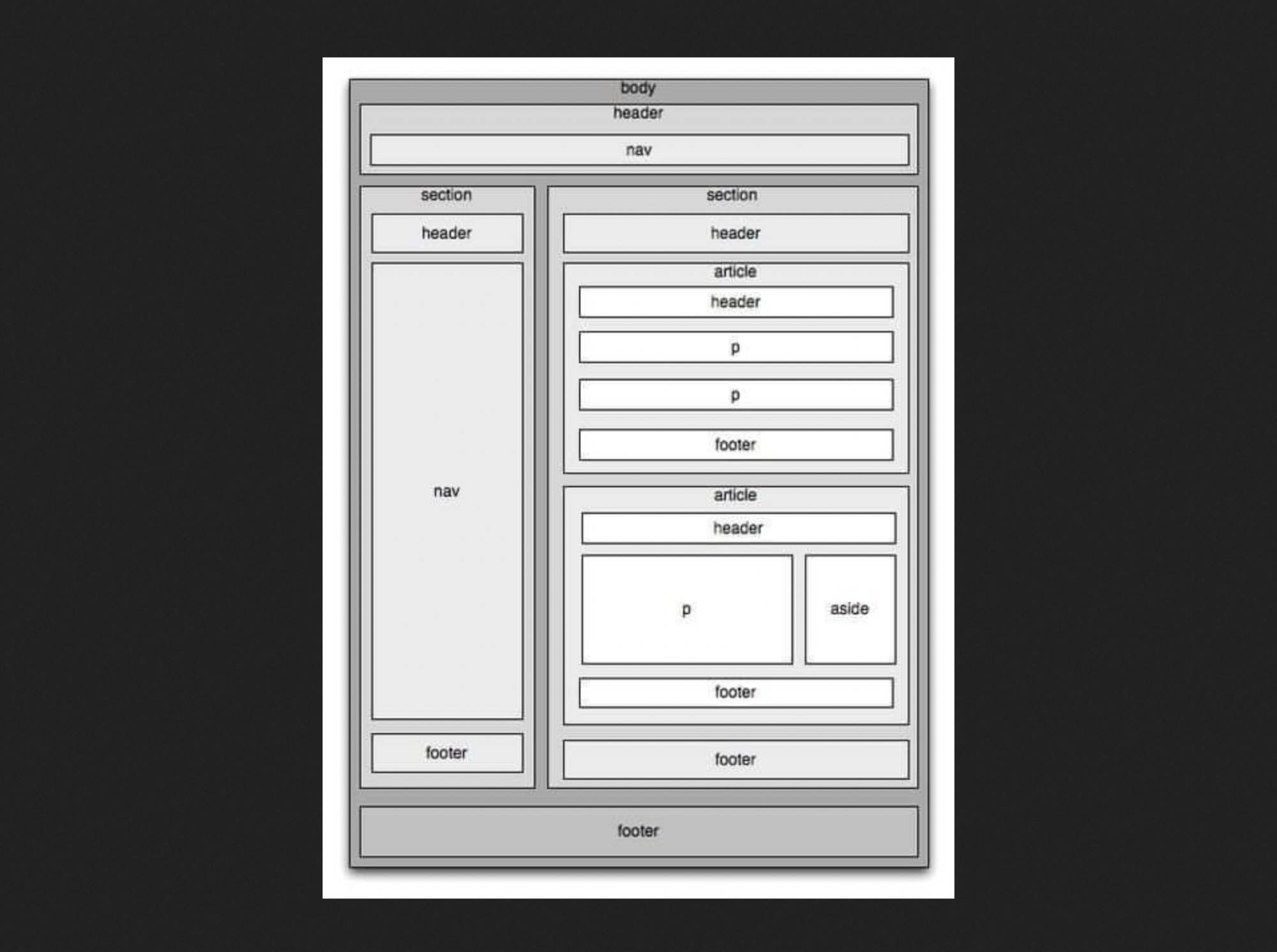
The diagram

Here’s an excellent figure to help us discuss it.
Of course, we had to write up a Pen to test it with. Here’s the editor view – and here’s the debugging view for testing the front-end.
Taking a 'screen-reader first' approach to the question
Derek goes over how you might use Apple’s screen-reader VoiceOver with Safari to navigate a web page.
First with standard arrow keys and then with the rotor via heading and landmark.
Note: we tried to keep the modifier keys visible on the screen, but VoiceOver seems to block them.
Also: we take a quick look a the new Accessibility Tree feature.
Here is a Pen of the version with aria labels in editor mode and in debug mode. – and also with no CSS, because that’s also a consideration for when that’s stripped or shown in “reader” mode.