Getting that smooth Discord metadata
Hi, there. You're not logged in. So, you must be a visitor. Welcome!
What is this? You are viewing one of our supplemental "Stories." In addition to our core design curriculum, we are constantly building out additional resources. Stories are a collection of real work tasks, design history, UX explorations, and work-throughs. Stories are often off-the-cuff and less concerned with production value.
Introduction
PE is based in LA, and Derek is part of the Los Angeles Design & Development group. When he went to share it with Jesse, the link wasn’t quite as exciting as he expected. This is a design group. Where are the gradients and roundy corners, right?
Every website deserves to have that extra pizazz.
Slack

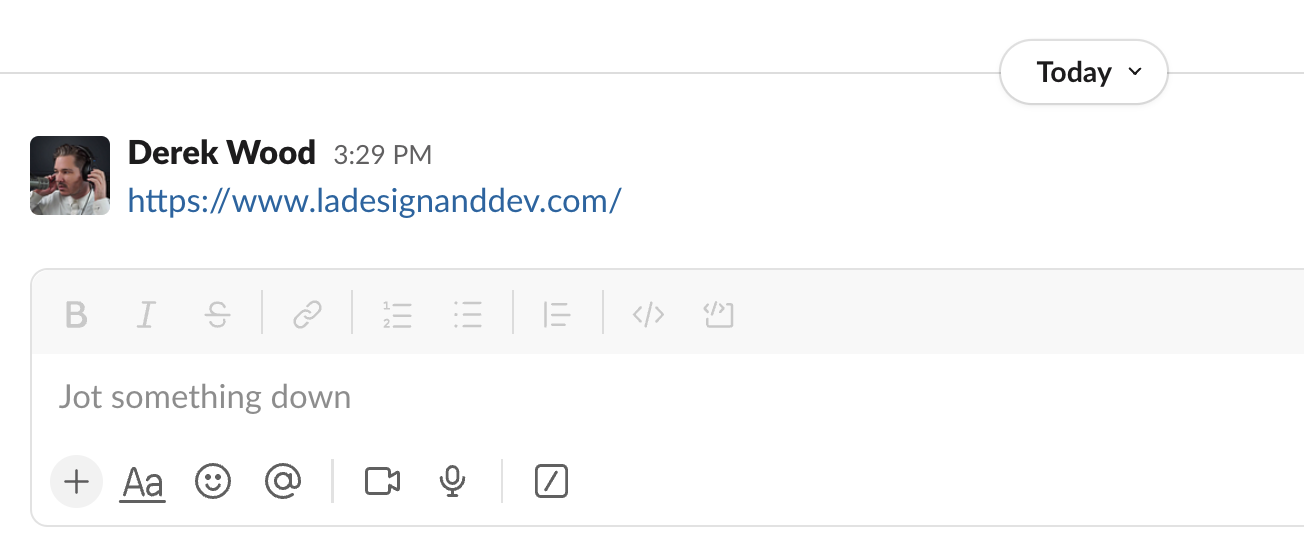
Here’s how it looks on Slack. This isn’t bad. It’s a link. It’s readable. It’s clickable. It’s a good URL.
Discord

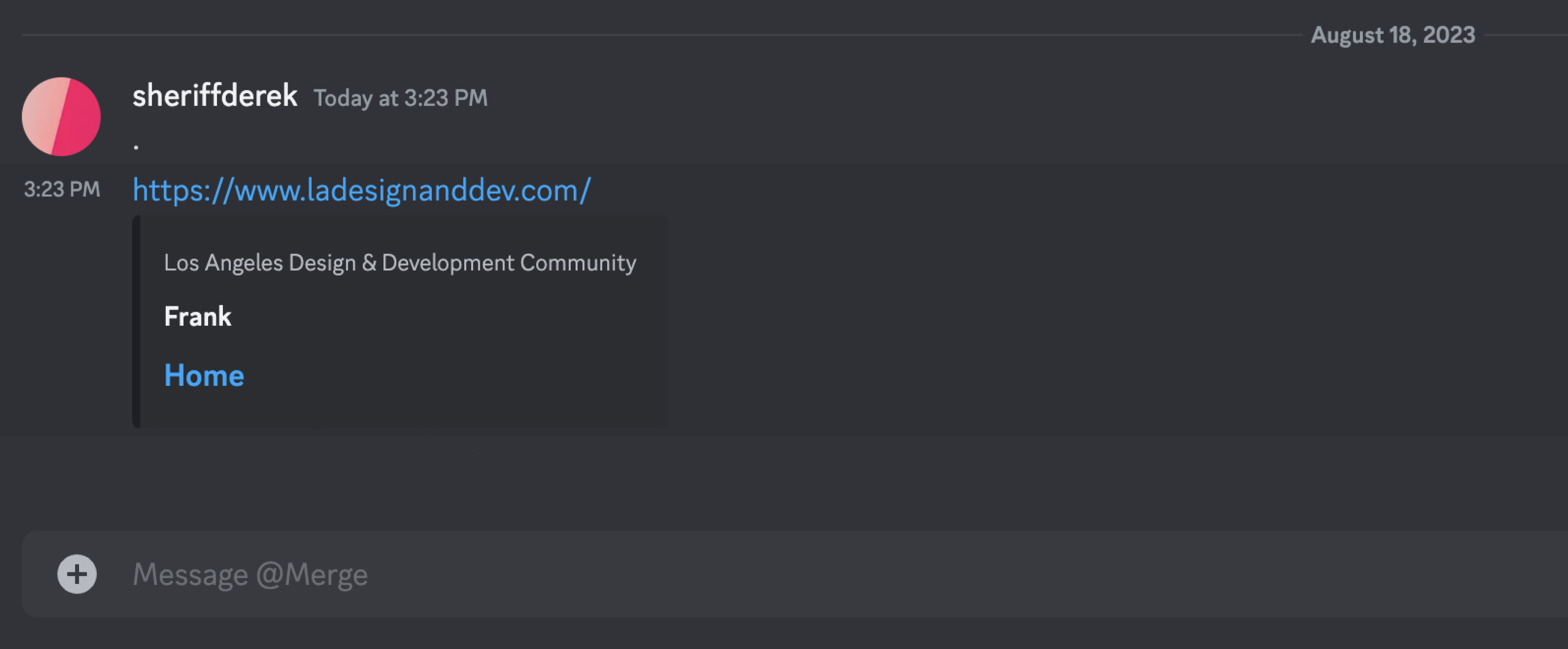
In theory, this is a good thing. “Frank” is the author of this page and “Home” is the name of the page.
We can tell this is built with WordPress (a common CMS) because it grabs the page author metadata. But in this case, it’s not a newspaper with an article title and the author of the article. In that case, it would be helpful. In this case, it feels a little weird.
Messages

The only thing worse than bad WP metadata is someone trying to lean into their libra rising – or some React portfolio metadata.
But this isn’t a bad bit of metadata. The name is there, a little icon, and the URL. It’s probably good it doesn’t just say “Frank.”
However, it may as well take advantage of the space and fight the good fight for your attention.
Options

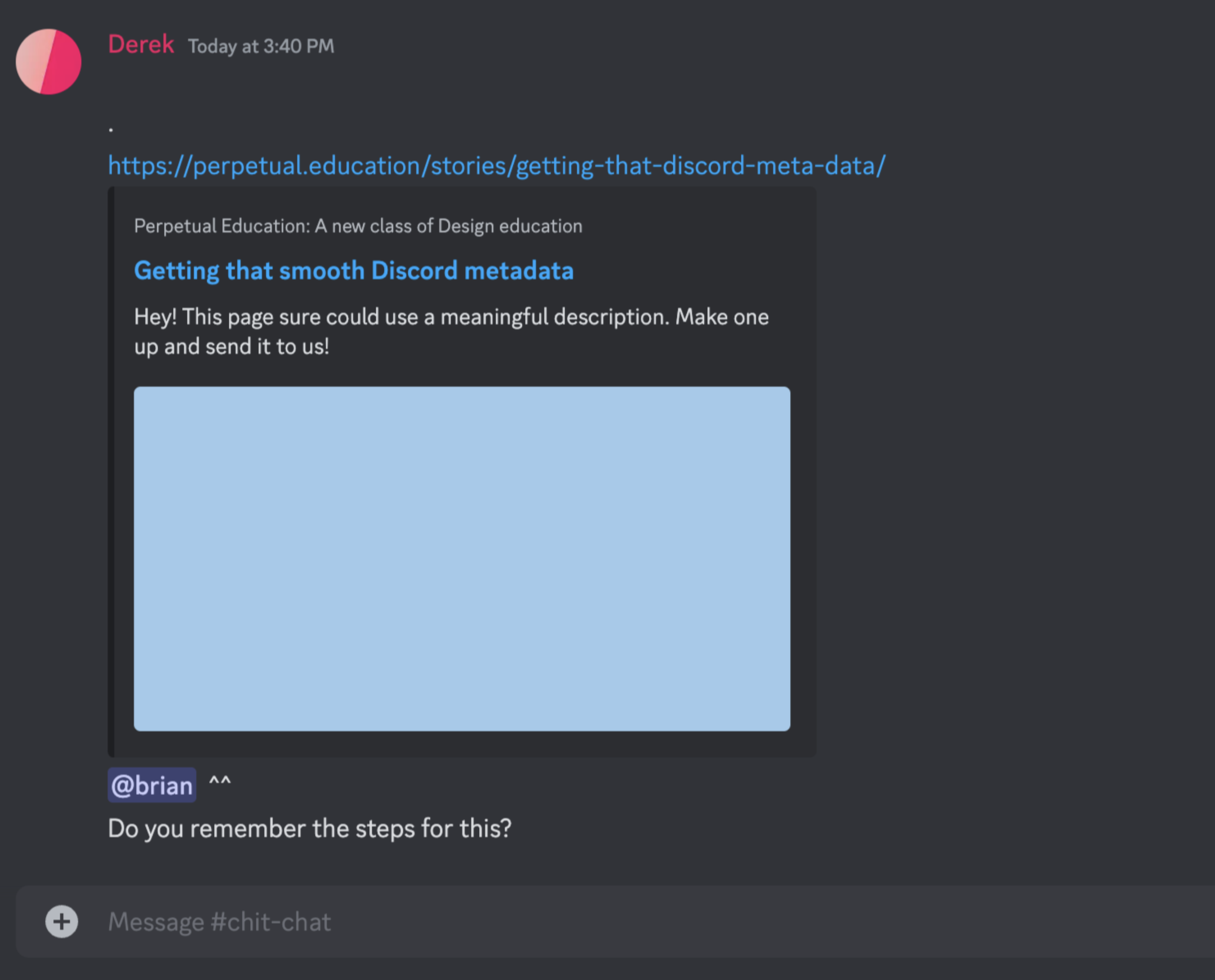
Brian researched it and improved it for the PE site.
And actually, here’s an example of that. The site title and article title and (in this case placeholder) description and image are there (and not a tiny image like the default).
Removing the author data in WordPress
<?php
function customize_sharing_metadata($data) {
unset($data['author_url']);
unset($data['author_name']);
return $data;
}
add_filter('oembed_response_data', 'customize_sharing_metadata');That was easy to find. It was included in the WP functions.php file, and the partial was named sharing.php. Perfect!
You could pop this into your functions file if you wanted to use it (and you’re not an opinionated WordPress wizard).
But: what if you actually do want the author on some posts? For another time…
The HTML metadata
<!-- classic -->
<title>Getting that smooth Discord metadata</title>
<meta name='description' content='{{...}}' />
<!-- open graph -->
<meta property="og:title" content='{{...}}' />
<meta property="og:description" content="{{...}}" />
<meta property="og:image" content="{{...}}" />
<meta property="og:type" content="website" />
<meta property="og:site_name" content="{{...}}" />
<!-- other -->
<meta name="twitter:card" content="summary_large_image" />
<meta name='robots' content='max-image-preview:large' />
<!-- there are so many things you _could_ have here... -->$BRIAN – any idea why this HTML syntax highlighting isn’t working?
Steps
There's an empty list!
Bringing it together
We can design an example and show the output.. etc. –