Being badass
Hi, there. You're not logged in. So, you must be a visitor. Welcome!
What is this? You are viewing one of our supplemental "Stories." In addition to our core design curriculum, we are constantly building out additional resources. Stories are a collection of real work tasks, design history, UX explorations, and work-throughs. Stories are often off-the-cuff and less concerned with production value.
Introduction
Ok. So, – this page – is going to involve some screenshots from a wonderful book. We don’t know if it’s legal to do that (probably not) – but it’s just temporary – to get some ideas together. They seem a lot like the diagrams we made at PE!
We’ll certainly be suggesting you BUY and read this book later in the course.
Badass: Making Users Awesome
by Kathy Sierra
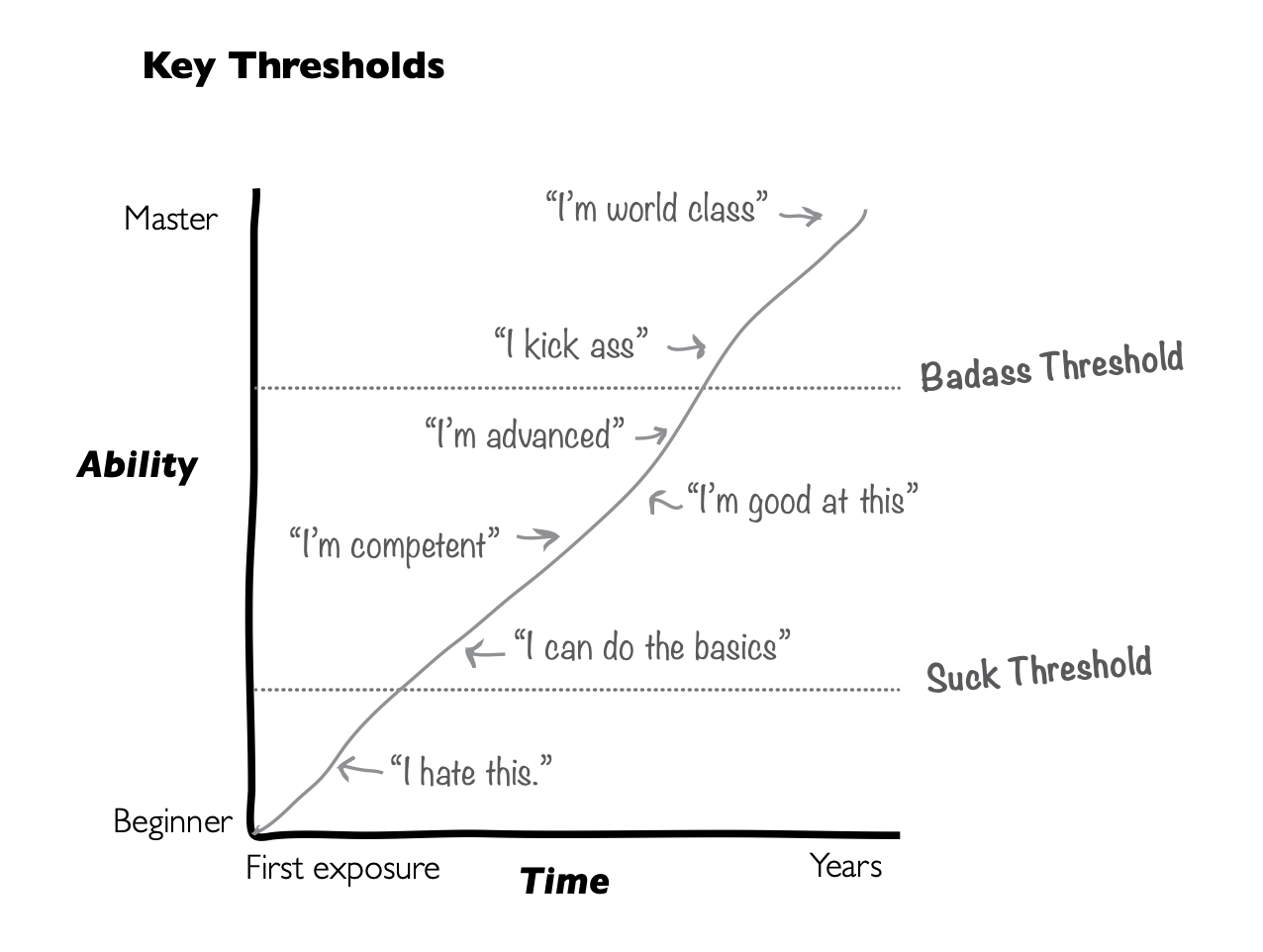
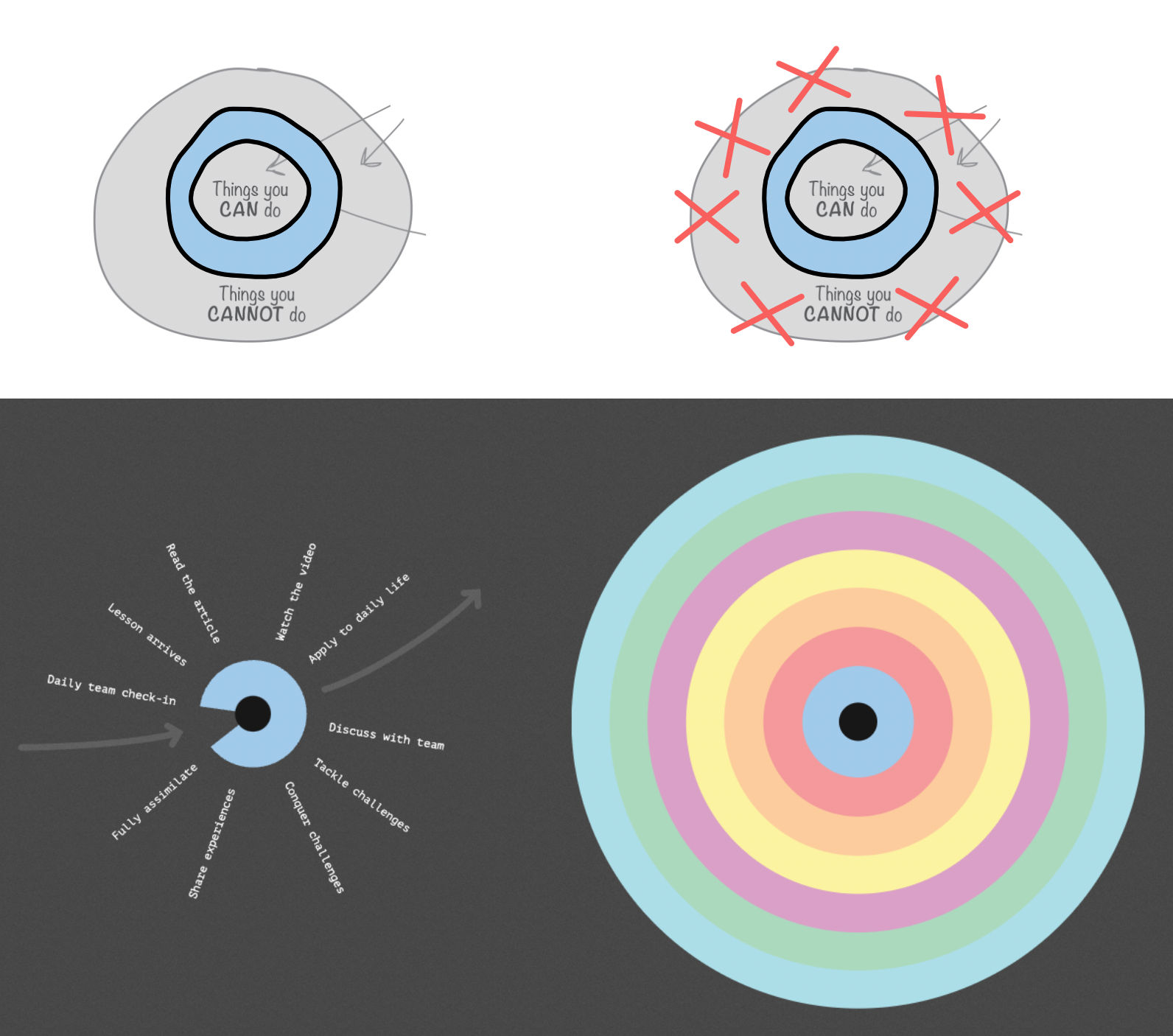
This makes sense, right?

This exists in the big picture – but also for each skill in a way. You might hate “style tiles” – or you might be frustrated with “making websites” as a whole.
There’s no reason – we can’t get you feeling like “I kick ass” (even when you’re in the “I’m getting pretty competent” realm)
(You might not know it… but – you’re already a lot more advanced than you think – because of how we chose to unveil the material)
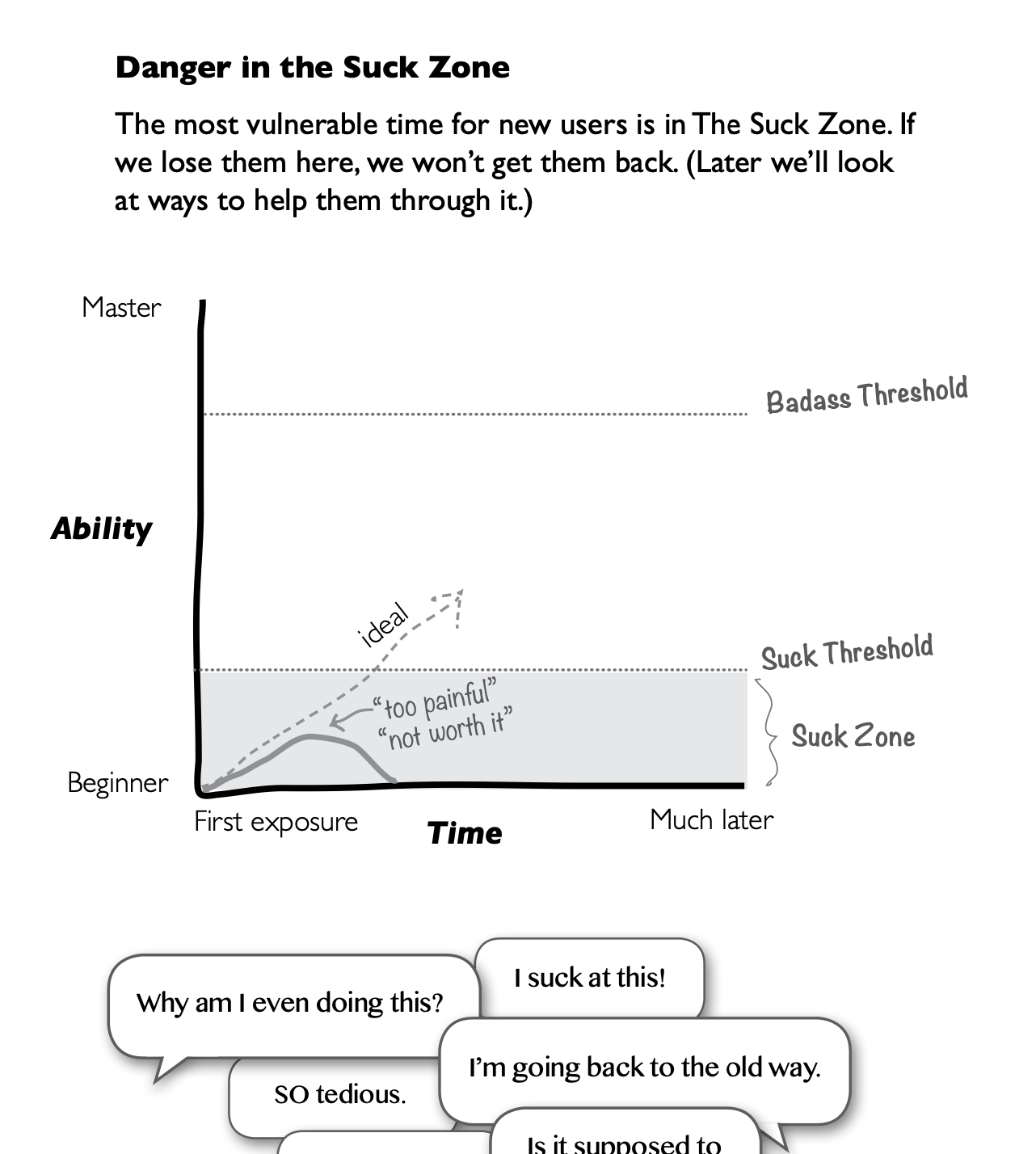
Discomfort is expected

The scariest one is “I’m going back to the old way.” That might mean pecking at the keyboard with your pointer fingers or avoiding small-screen-first layout – or refusing to write out your ideas with a pencil first – or write the pseudocode before you write the program.
If you are feeling like you’re in the “suck zone” OR the “I’ll go back to the old way” zone… (in general) (or in a specific task) – then it’s your job to take that situation and turn it around by getting on a call with Derek or Brian or another student. Choose to call in the troops. That’s what we’re here for: to get you unstuck.
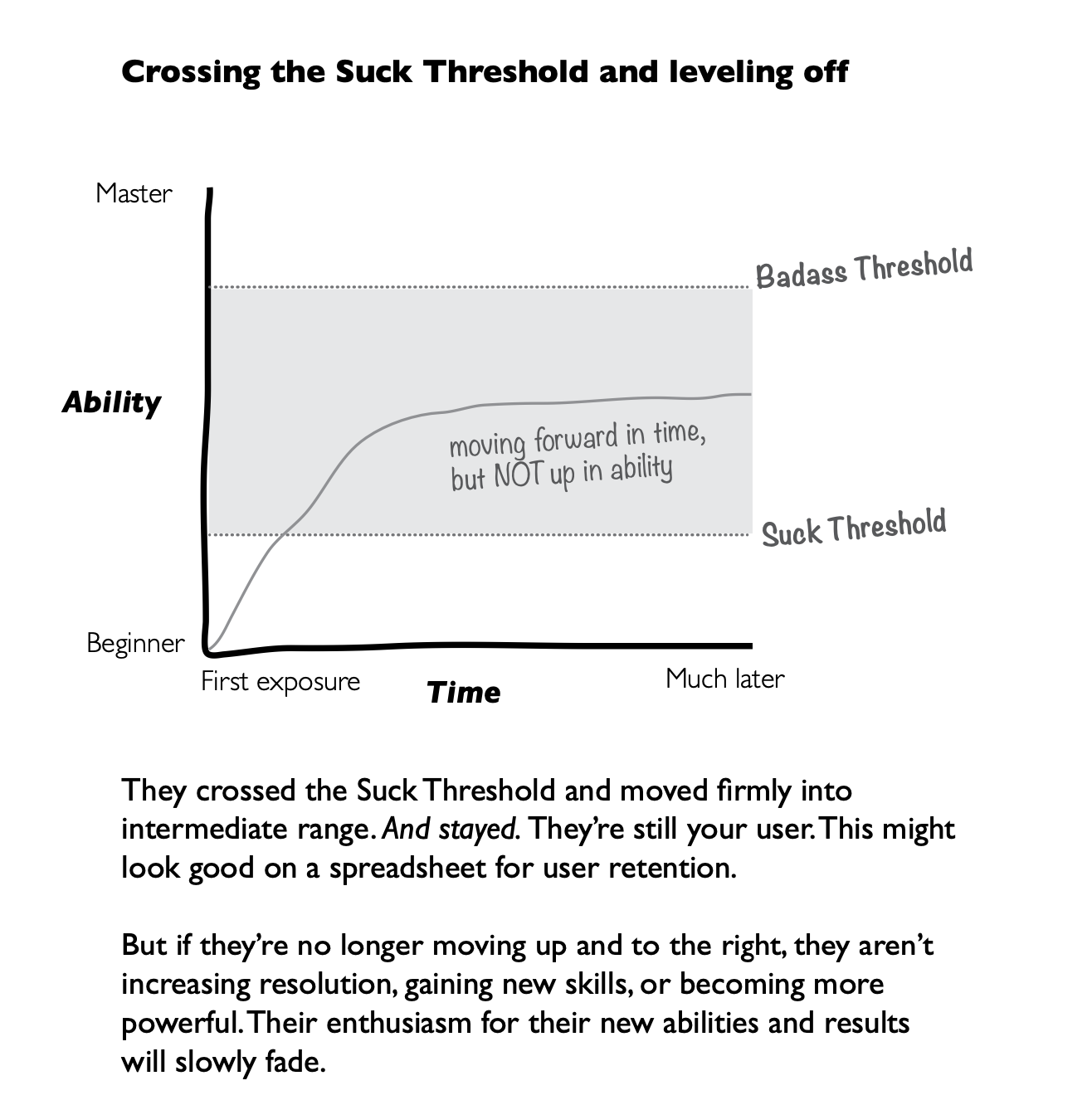
Wandering

This one is sneaky. You might not know you are wandering –
The course is fast. So, if you aren’t increasing your resolution (meaning getting a deeper understanding of the situations and tools) then the next layer will be hard to see. If you aren’t finding reasons for complex layouts, then it’s hard to even understand why CSS Grid would be useful / and learning it will feel like an overcomplicated mess – instead of a useful tool.
It’s our job to help you identify when this is happening – but you can learn to be aware of when this is happening and call for help.
This is a mix of practicing the wrong things and losing sight of the main motivational context.
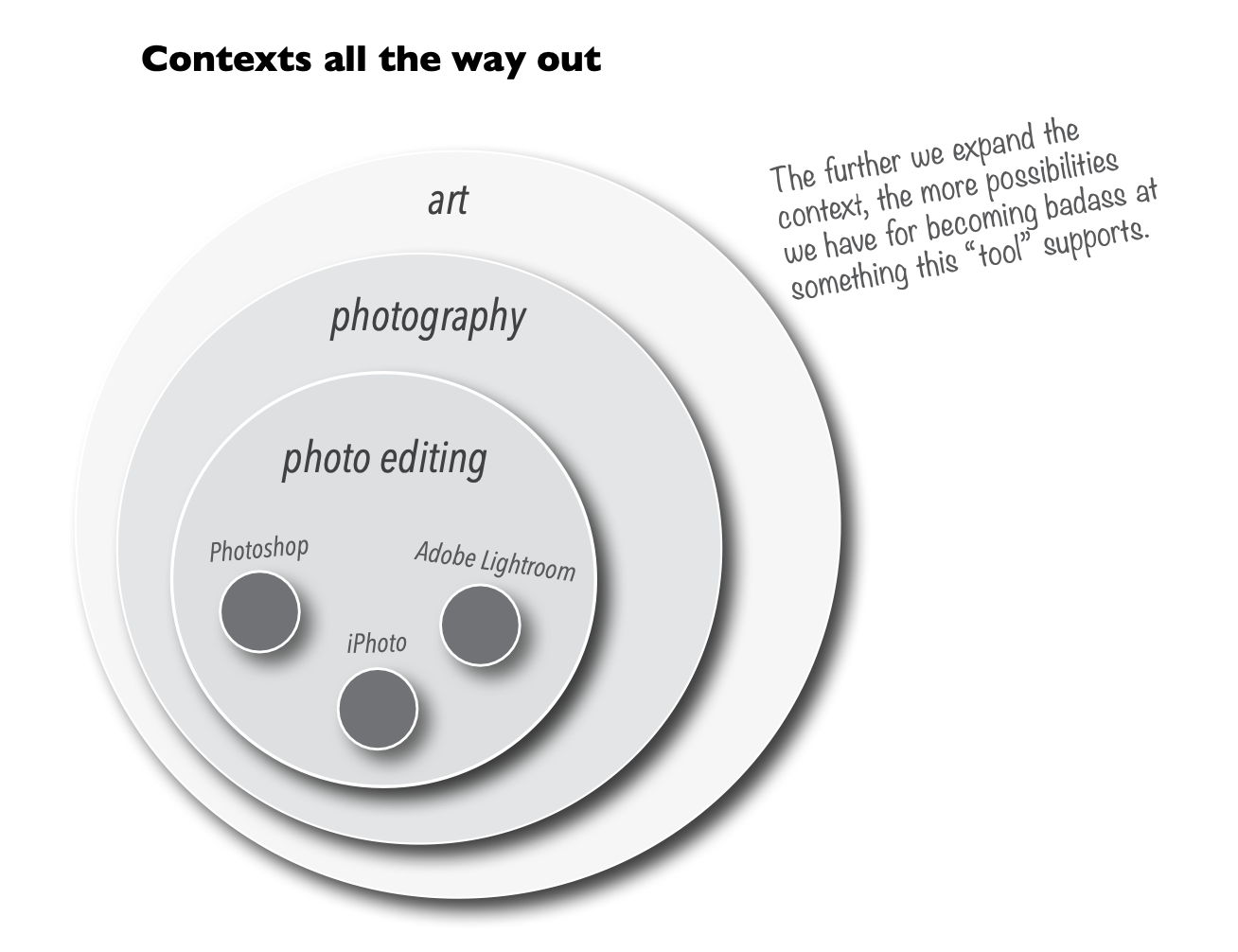
Why are you doing this?

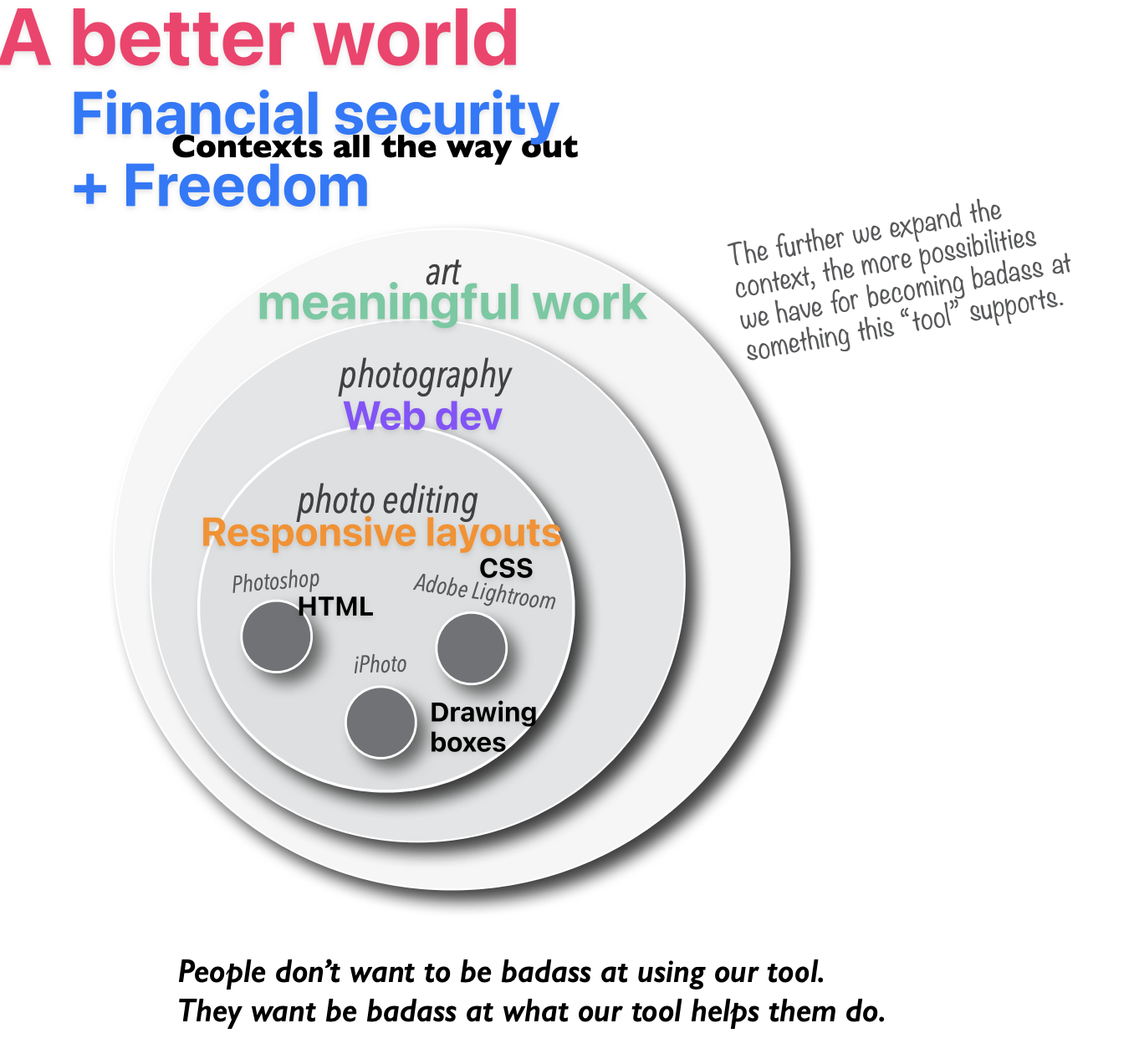
No one wants to write JavaScript (really) (well, some people think they do). They want to “make websites” – or they think it’s fun to “solve problems.”
This example is about selling a camera. When you buy a camera – you’re goal wasn’t to “own the camera” – right?
Motivation

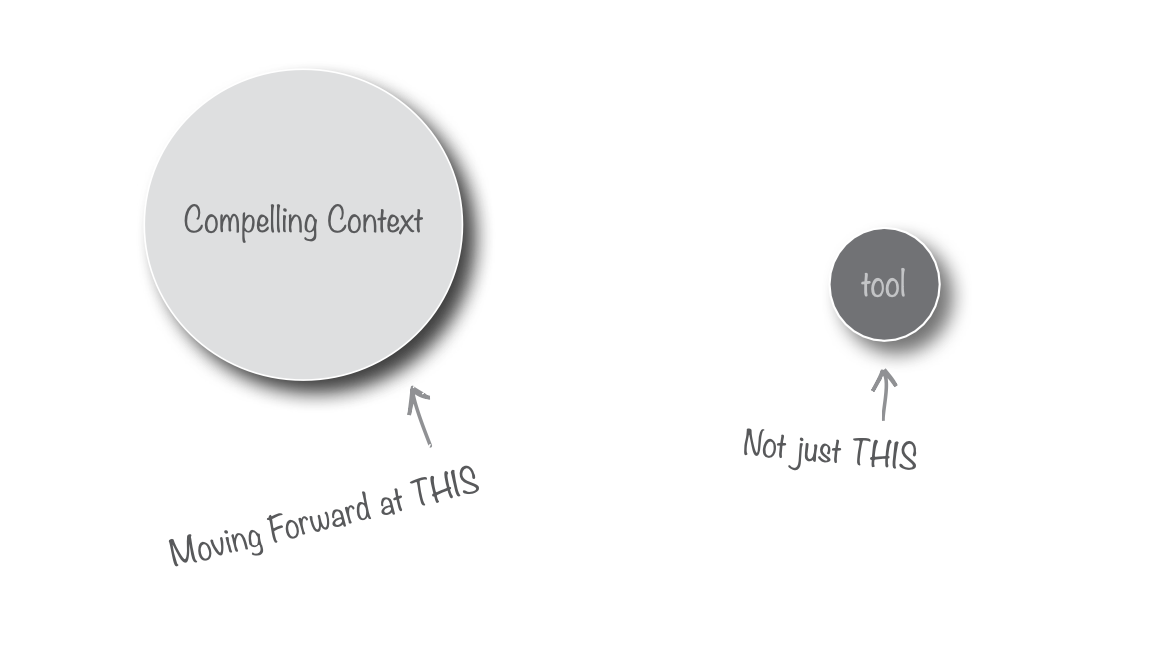
Here’s what we’re up to right?
Being a web developer – and a designer – means we get to have fun problem-solving/game-like jobs that pay a lot – and end up making the world better.
So – it’s not about the tools. It’s about the outcome of using those tools. If you aren’t building websites that make you think “Hey – I’m building these badass websites! I’m totally winning the game” – then let’s course correct.
This is what the /goals page is for too.
Eye on the prize

If the goal is to make websites, then you gotta use those new tools to “make websites.”
If you learn something new – put it back into the machine – and try it. Your goal is to get better at building websites. Not learn new CSS properties. Your goal is to make good websites – and sometimes that comes down to talking with people and trying things. You can’t just learn “flexbox” – you have to learn how to “build websites” (and you’ll use flexbox for that).
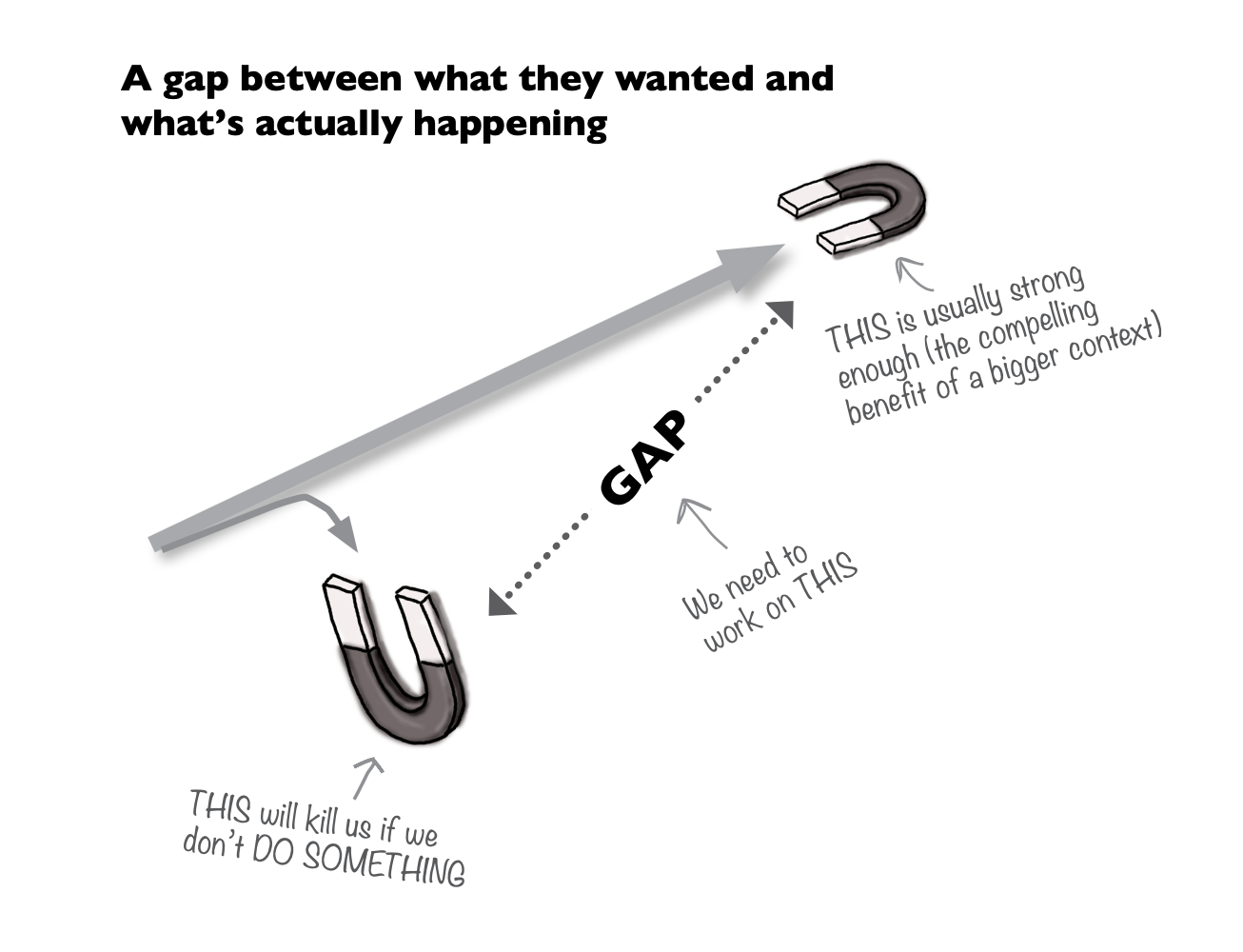
The gap

Sometimes people get disconnected from the compelling context (their goal).
Time goes by – and life and work and yeah. So, – a huge part of our job (the teachers) – is to identify these things – and mend them. That’s why we need to talk to you often – and get to know you on a more personal level.
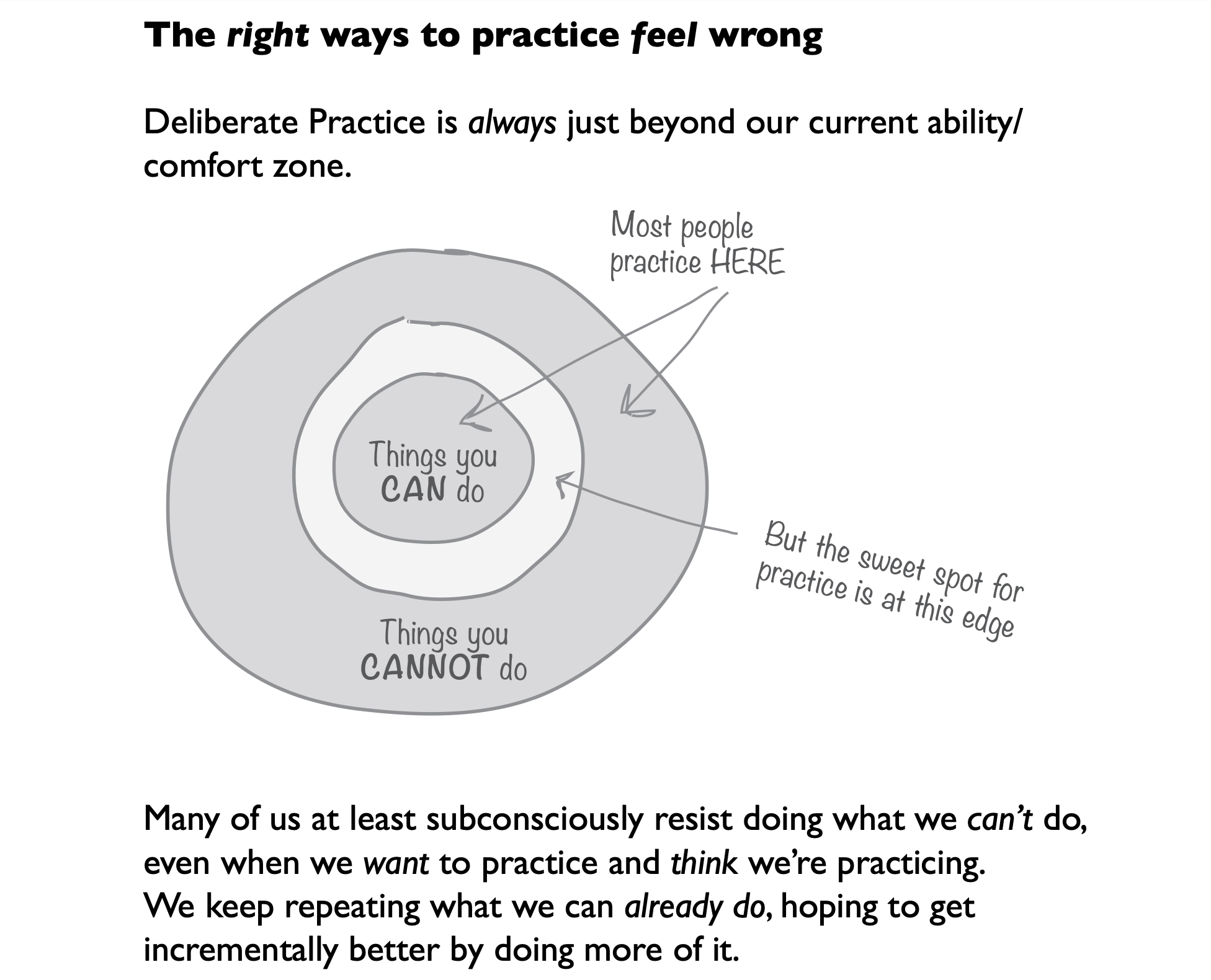
Pushing just the right amount - at the right time

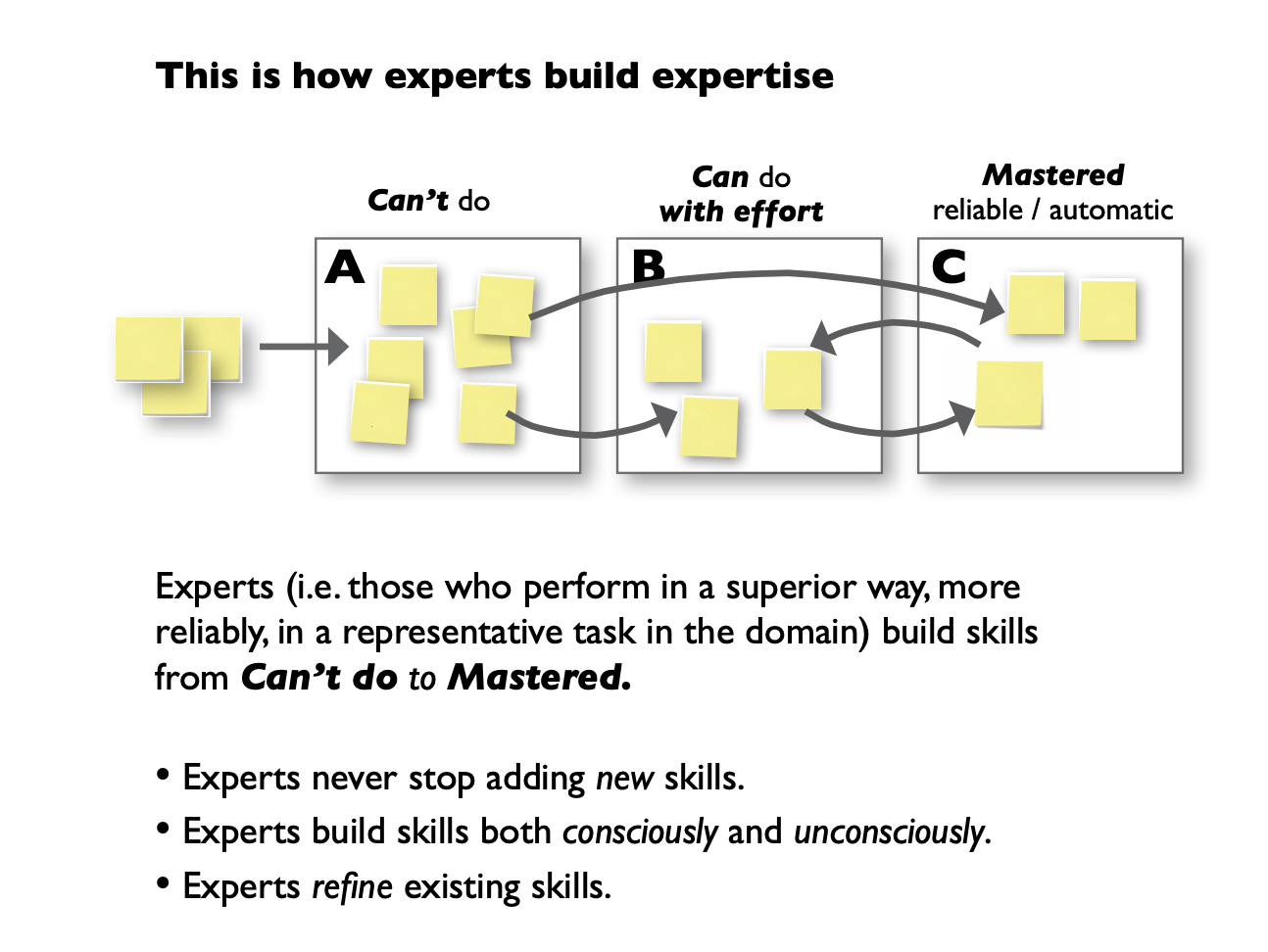
The way we’ve set things up – is supposed to be self-evident. You’ll know what you can do – because you can do it. Can you make a webpage? Or not? Can you find a responsive layout – and copy it? Or not? Can you write that function that renders the page content based on the API endpoint? Or not? You’ll know. It’s important that you are building an internal landscape of what you “know” and “can do.” (More on that later)
Each day

We created the lessons to highlight the exact thing that’s just on that edge of what you can already do – and what is the can’t do yet thing you’ll most need to learn next. And it’s important to note that this isn’t just a list of “things” – it’s the next most important thing to learn – to get you to that big picture goal. If it’s not going to help you become a developer – and be the best use of your time possible / then we leave it out. And we need you to also leave it out of your self-study.
Pushing just a little past the comfort zone

The lessons are made this way already. But everyone is different.
So – on top of that idea – Derek’s job is to push you to that edge and figure out what the next thing YOU need to learn. That’ll be different for each person – and it will only be revealed if you push yourself to that boundary. Normally that just means doing the exercises and maybe adding in a little enthusiasm too. You’ll know what we mean. Maybe you wanted to learn about some animation so – we talked about @keyframes, or you wanted to learn more affinity techniques – or you wanted to learn some fancier layout ideas. Is that happening for you?
If we’re not staying on that edge – and it’s not exciting to get to that next layer – then we can talk about why that is – and course-correct a bit. Getting to your bigger context/goal – should be fun and exciting.
If you are reaching tooo far for the wrong things, it’s going to slow you down – and be a mood killer.
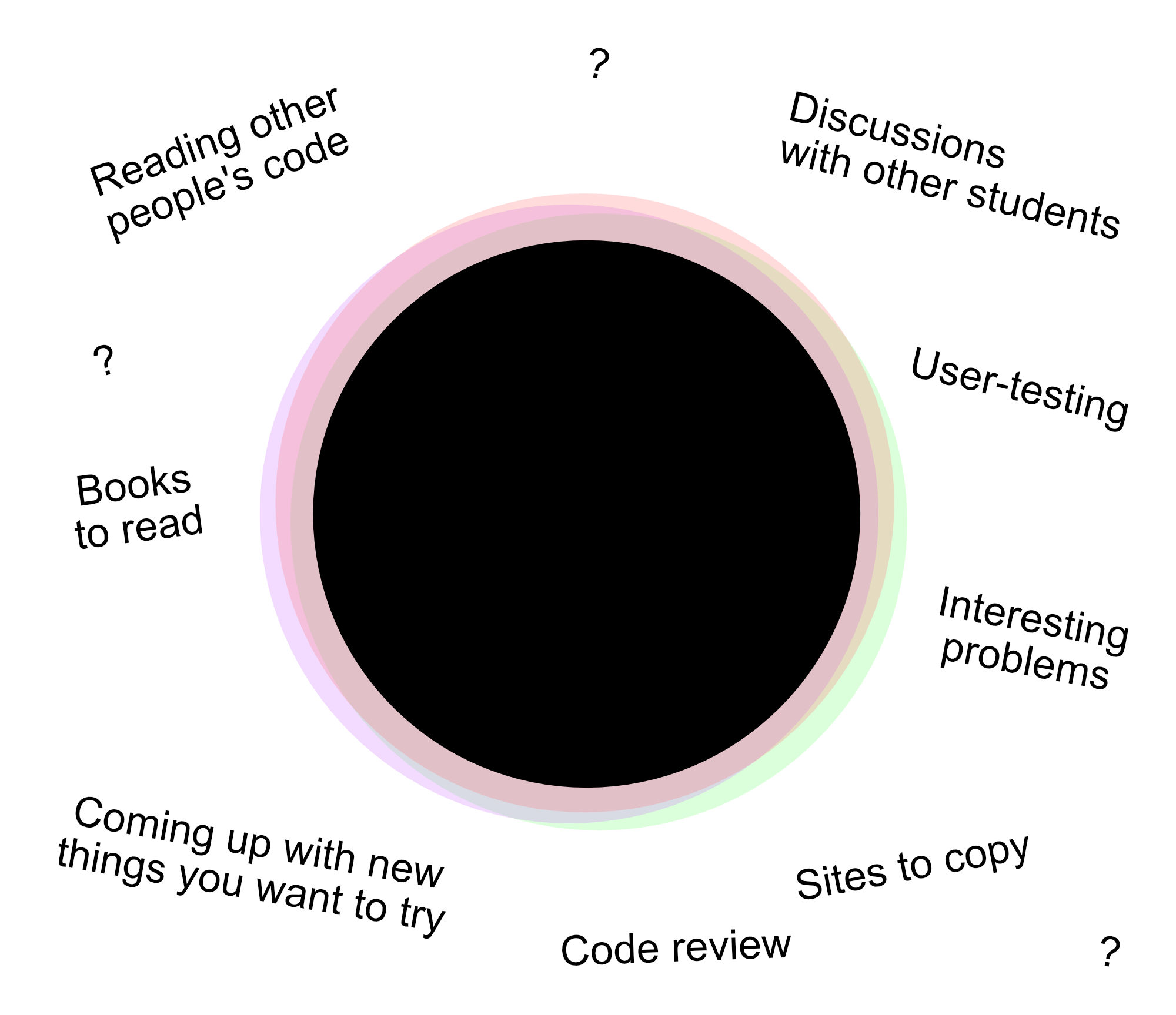
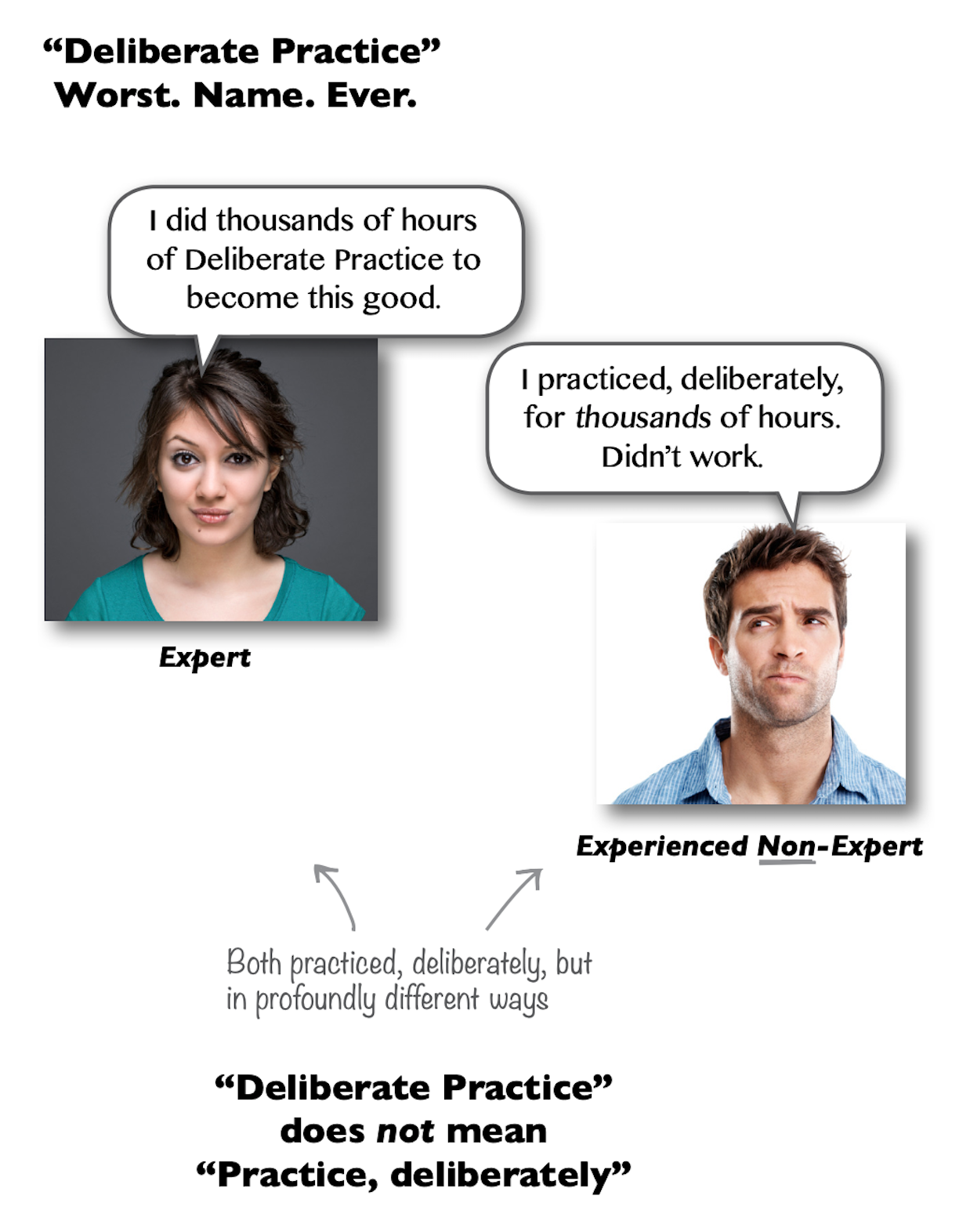
What is "Practice" ?

What are you practicing? How are you practicing it?
If you can’t answer that – then we need to frame it so that you can learn to be clear on those things.
It's not always about just "getting better"

…
The other thing we need to do is keep things smaller. Things can be smaller chunks. And we should be able to master that small chunk – in 3 or less 40-minute sessions. If not / then we need to break it into something smaller.