What stack should I learn?
Introduction
Don’t learn “a stack.”
Learn one practical/useful thing. Then another. Then another – until they all stack up.

Let’s break it down a bit.
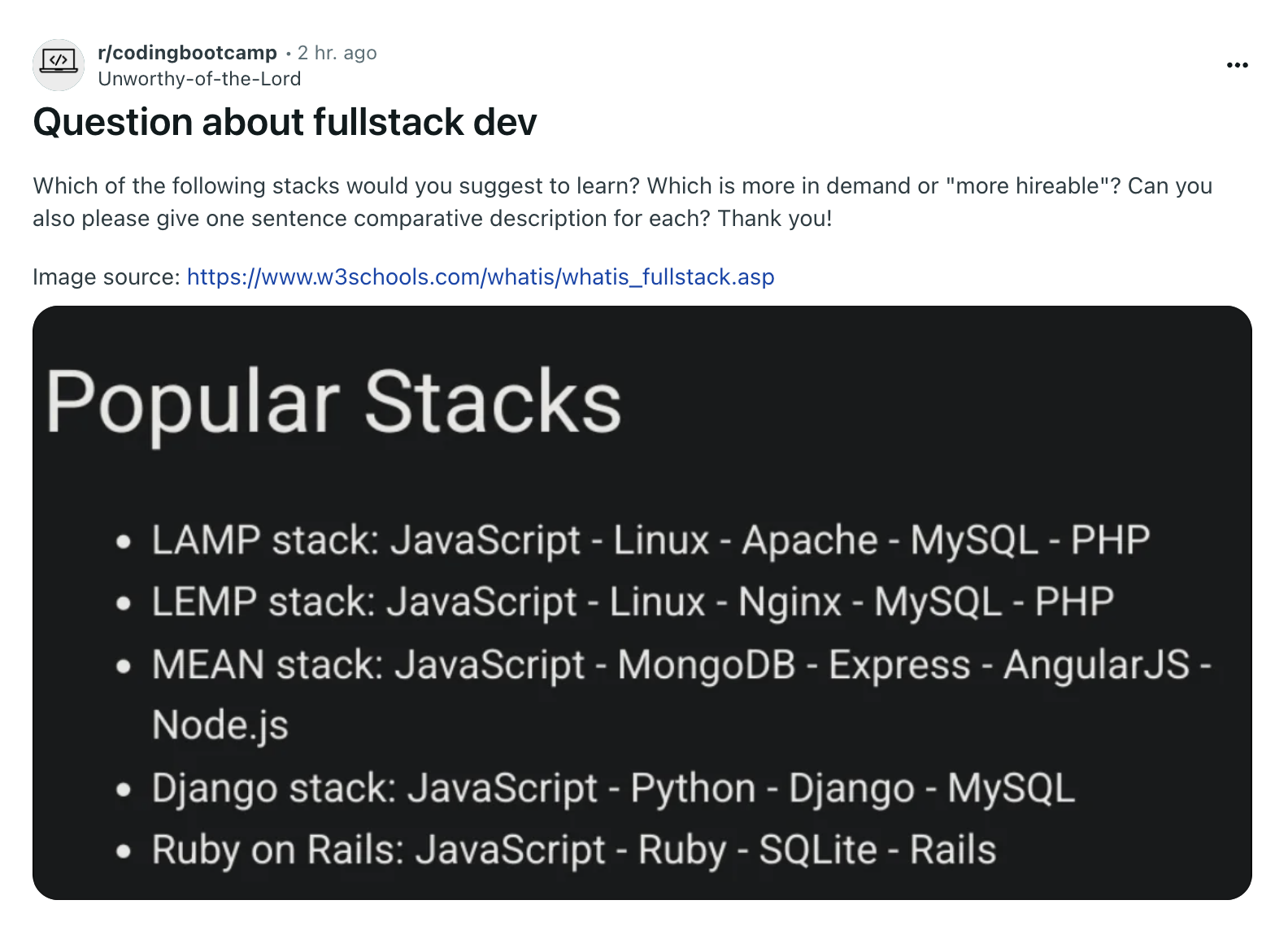
0) First of, the “Linux” and “Mac” and “Windows” can be mostly ignored at this stage. You might use MAMP or WAMP while building locally – and that just means that you have Apache (a web server so that the website can be requested and viewed in the browser) MySQL (a relational database) and PHP (the scripting language you can use to build dymanic sites. But for the most part – those things aren’t what you’ll be thinking about. The LAMP means that on the hosting provider’s computers (where your code will eventually live to be public) that they use Linux as the operating system (so they don’t have to pay Microsoft probably) and they have the classic stuff so your website will work. So – instead of comparing, lets’s build up step by step.
1.) If you just have an HTML page and you look at it on your local computer – it’ll work. That’s the smallest stack. Writing accessible and semantic HTML is actually a job. Most people write bad HTML. So, you could spend a lot of time here and learn how hierarchy and content strategy works – and how to use tools like screen readers to ensure your website is usable by everyone and has a clear accessibility tree. In the end… all of these stacks are really just producing HTML anyway…
2.) If you have your HTML page and it’s A+, it’s still not that accessible because it’s probably harder to read than it should be. Clear typography and layout are key to making a great site. For this, you’ll start exploring CSS. You can learn all about typography rules and how to work with contrast and design visual systems to bring your sites to the next level. And really, at this stage – you could totally get a job without learning anything else. (I did).
3.) What the next layer? This will depend. You have a lot of choices, but the next practical needs will guide the way. I think the next most important thing to learn would be how to write server-side scripts so that you can generate pages dynamically. If you have a dog adoption agency, you can’t write out 1000s of pages by hand. You’ll instead write a ‘dog list’ and ‘dog detail’ template that will dynamically generate the requested page on the fly. Skipping this seems very silly. My recommendation would be PHP – but you could use Ruby/Rails, Python/Django, JavaScript/Node/Express/Ejs (notice ← how those will be a lot more overhead that just “PHP”). Most coding boot camps jump straight into MERN [mongo/non-relational database, Express/server framwork, React/UI framework, and Node.js/runtime] – which is certainly one way to go! But is a loooootttaaa shit to learn all at one time. So, either pick the firehose and cross your fingers and hope for the best… or choose something more simple and keep building up incrementally.
4.) After you’ve got your server-side scripting going, it’s a good time to talk about storing data in JSON files and in databases. You can use a relational database like MySQL/Postgress with any language you want. That will involve creating a database and then using the Structured Query Language to save and request data from your script. You can create your own little CRUD app. This will involve learning how to create forms for user upload and to edit data. This is essentially what WordPress and things like that are at their core. So, that’s another thing you can explore and use as a tool for freelancing and client sites as you learn.
5.) At this point, you might want to get a little fancier. There’s not perfect order to learn – but learning JavaScript is going to help you create snappier user interfaces. The server-side scripting will have to rebuild the HTML page every time a user sends a form or requests a new page. JavaScript allows you to change the HTML page right there in real time. You can learn JS and add it into your server-side project. (this is actually becoming more popular again / vs the overhead of an “all JS” type project – so, you should know how to layer and progressively enhance with JS). So, learn JavaScript. If you chose PHP – it’s mostly the same C-based language so you wont really be learning a new language. But you will have to learn the browser-specific parts fo the language like click-events and things that aren’t actually in the JS specification and the differences between building a page on the server and requesting data and building views live in the browser is where the new concepts will be.
6.) At this stage, it will depend on what type of projects you want to build. There are also some interesting new options like HTMX and an interest in Island architecture – and even React is starting to move to server-side components. So – it’s a little bit of a pause in what is “the norm.” You could stop here and work with Rails or Shopify or Laravel. But if you want to explore the world of full-stack JavaScript things -then here’s where I’d suggest you look at Vue or React. If you were really pushing to learn the JavaScript, you’ll realize that it ends up being a lot of code and a lot of repetitions to attach all the click events to all the buttons and to build out classes for pages and all the components. These UI frameworks will make it much easier to write. More like training wheels. With them though, comes the need for a great many build tools. These things will look at your JS and help you organize it and prepare them. Right now the king for that is Vite. So, I’d suggest you build something with Vite and Vue and maybe use FireBase or Supabase to offload the need to hand roll your authentication layer and data layer. Buf you can explore Svelt/Sveltkit, or any other options out there. Your asking for an explanation – but also which ones are the best bet. I’m not sure. There’s a billion Jr React devs that can’t find work. So, maybe look at lesser talked about areas. There’s tons of Rails codebases that will still need to be kept up. Most of the web runs on PHP. Less than 6% runs on React. But This is really a question for later when you have 1-2 years of real experience building things. Once you understand the ecosystem as a whole, learning the specific stack isn’t a big deal. They’re all doing the same (honestly pretty boring) stuff. Get list of stuff from database. Show it on screen. Delete item. Add item.
7.) Then there are another layer on top of all of that. You might get much deeper into the backend. Maybe you learn Go and focus on that. Maybe you only focus on the front-end details. Or maybe you get into one of the meta frameworks for React/Remix, Vue/Nuxt which kinda combines a bunch of these things into one. It used to be that having many different microservices (separate back end and frontend) was the norm but lately people seem to be moving back to more monolith single-repo projects.
So, my point is — this isn’t something you just learn right out the gate. You learn a little at a time – and over many many many years – you might actually have experience with all of these things. It’s a career – not a set of known tasks. I’d suggest you forget about the stacks and just start at the top and work your way up. Your boss is going to pick the stack anyway. So, just learn “how to build websites” – and you’ll be able to adapt to anything.