SVG preparation
Last updated: August 26, 2022
Introduction
Currently putting this together.
In lesson 060 we talk about image prep a bit, but this is for people who want to get more into SVG.
It would be good to have some interactive bits like this: https://codepen.io/sheriffderek/pen/oNwLRrm
Sarah’s article: https://css-tricks.com/high-performance-svgs/
The codePen from the video / if people want to practice writing SVGs by hand:
SVGOMG
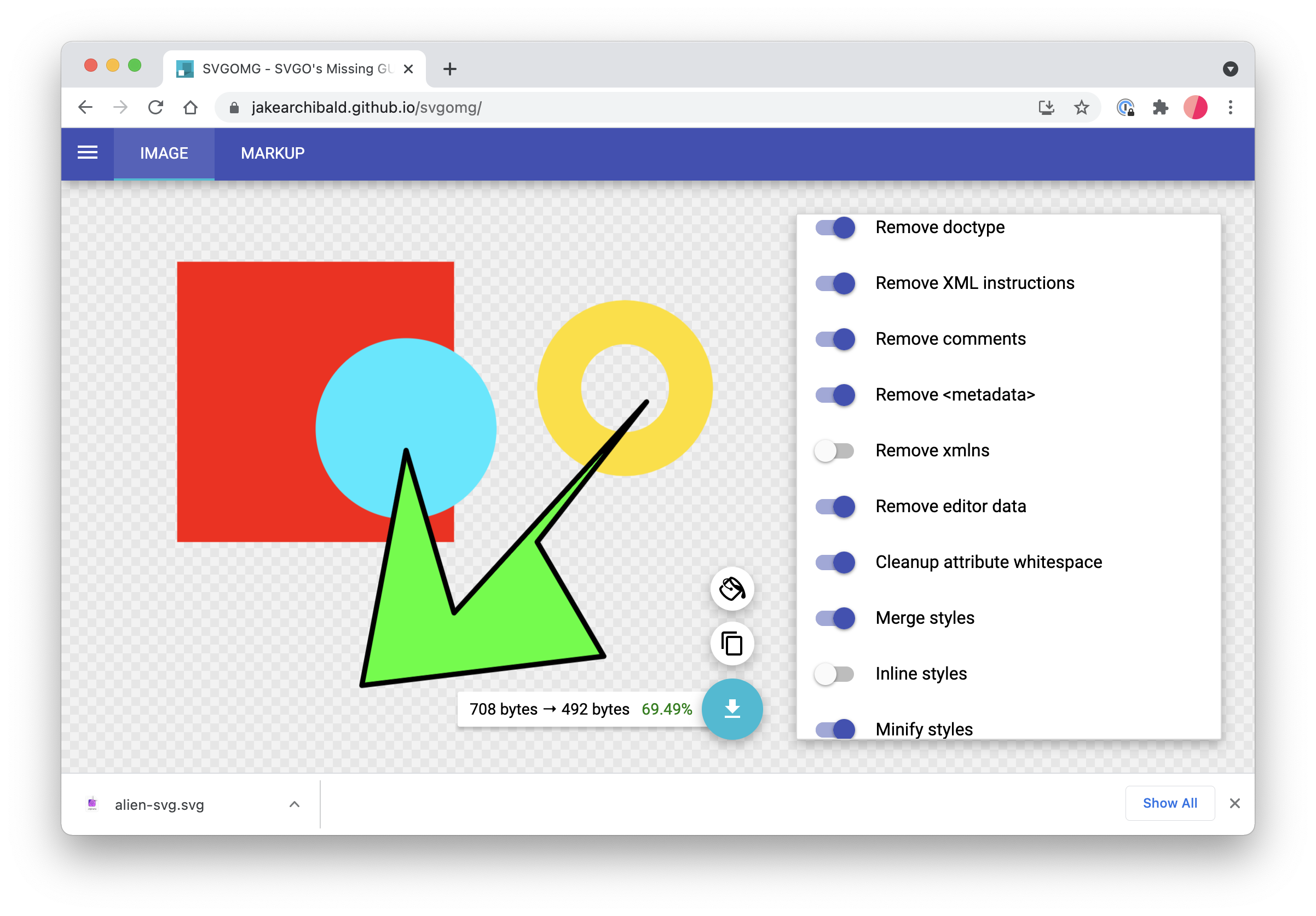
Image view

This is the standard view, which is helpful if all of the sudden your “optimization” makes your image look terrible…
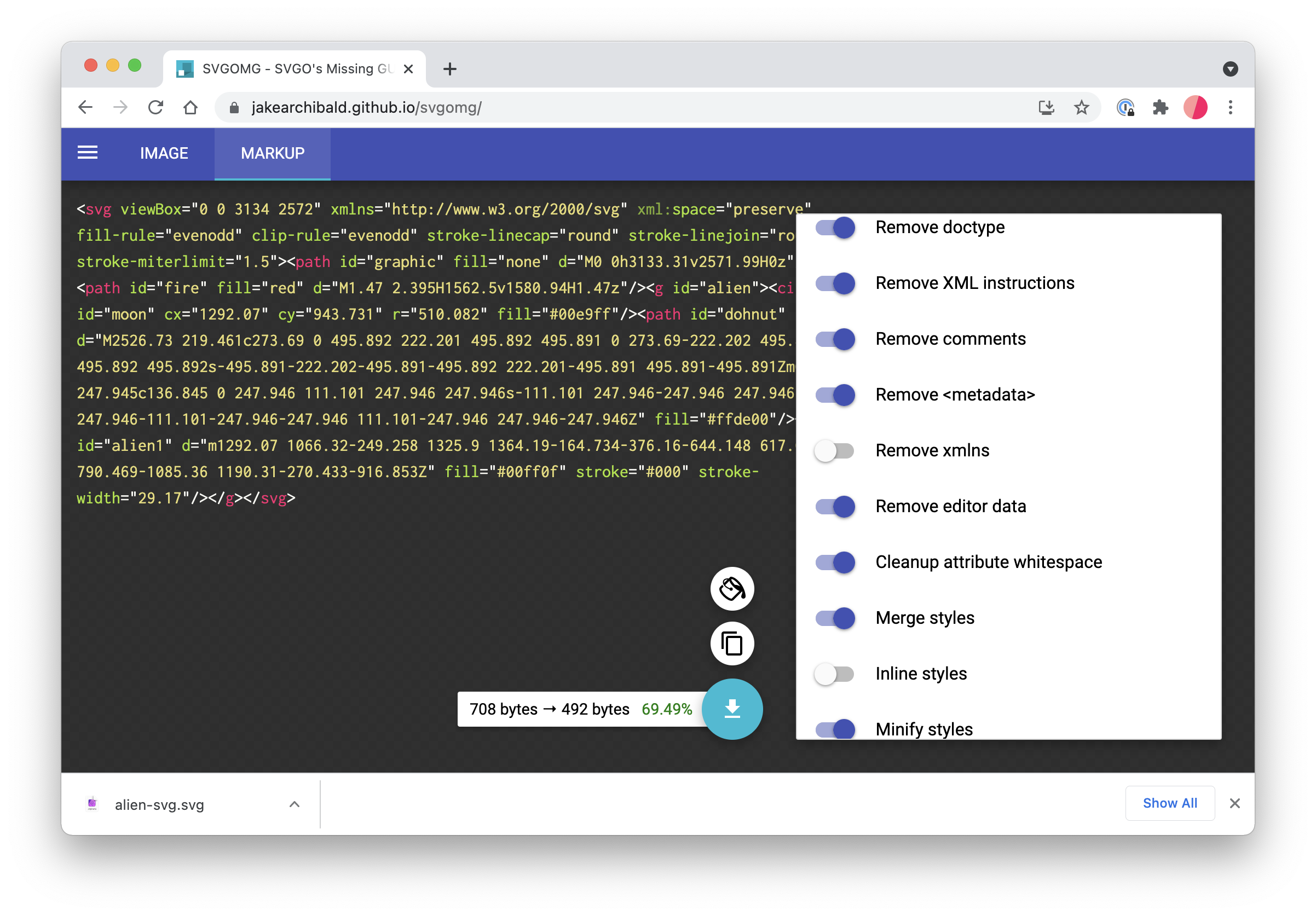
Markup view

This view is more helpful in seeing how the preference toggles will remove things from the SVG code.