Reading screens with VoiceOver
Introduction
OK! It’s time to start learning how to use a screen reader.
We’ll warn you that it can be very frustrating for some people. Take it slow. We’ll introduce a few features at a time.
You're on a small screen! Some modules like CodePen examples will behave differently here. You'll need to toggle through their tabs to see all the code. For the best experience, consider using a bigger screen.
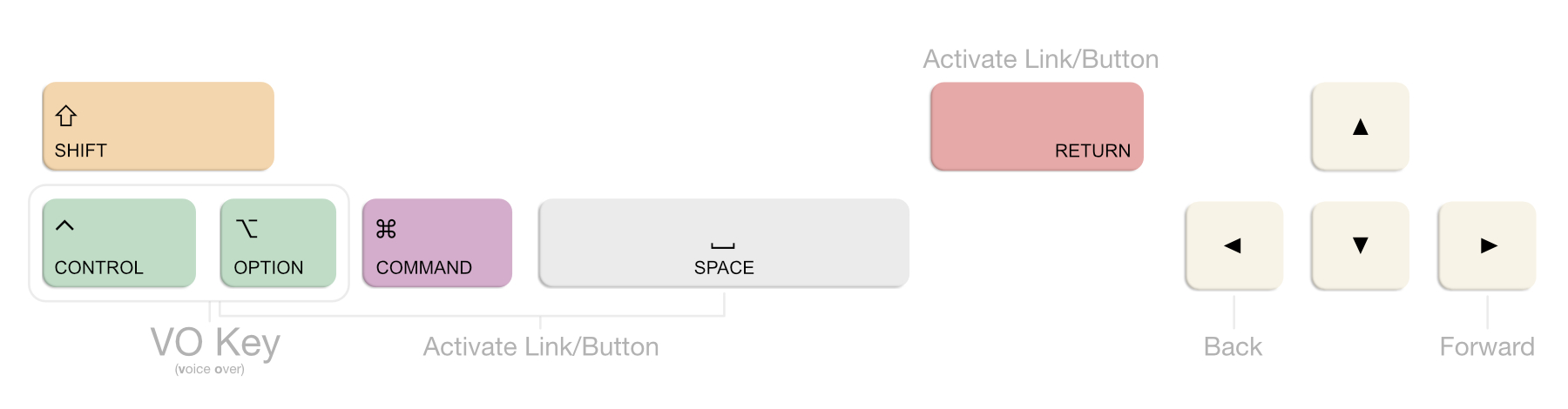
They keys we'll be using

And we’re specifically using a Mac and VoiceOver and Safari.
NOTE: this might clash with your Divvy settings : ( so you may need to quit Divvy when working with VoiceOver or change your key bindings.
VoiceOver 101
Also, a short podcast about small businesses and lawsuits related to accessibility: The Journal: Who is Filing Thousands of Disability Lawsuits Against Businesses?
If you haven't gotten into the code yet ...
That’s OK! Just try out the VoiceOver! There’s plenty of time to learn about HTML and CSS.
Styling things when they are in focus - or they contain things that are in focus
-
HTML element
element:focus { } -
HTML element
:focus-within
element:focus-within { }
Live focus examples
See the Pen HTML cheatsheet 1 / display types by perpetual.education (@perpetual-education) on CodePen.
Click on the CodePen viewport output and navigate the page with tab and shift+tab to see the focus styles.
Note that each browser implements these default styles differently, just like they handle visual form interfaces.
Skip links
See the Pen HTML cheatsheet 1 / display types by perpetual.education (@perpetual-education) on CodePen.
There are many ways to make these. We showed a few examples in the video. Which one is best? We’ll need to ask the people who use them most.
Here’s a link to the full-page skip-link example for you to test.