HTML and inner-column reinforcement
Last updated: September 29, 2022
Introduction
Some more discussion and examples — for the big-picture layout and Uncle Bill exercises.
For some people, the “inner-column” thing just clicks – and you will not need to watch this video.
For some other people – it’s a tough concept!! That’s OK. If that’s you, then here’s another video to really double down on it.
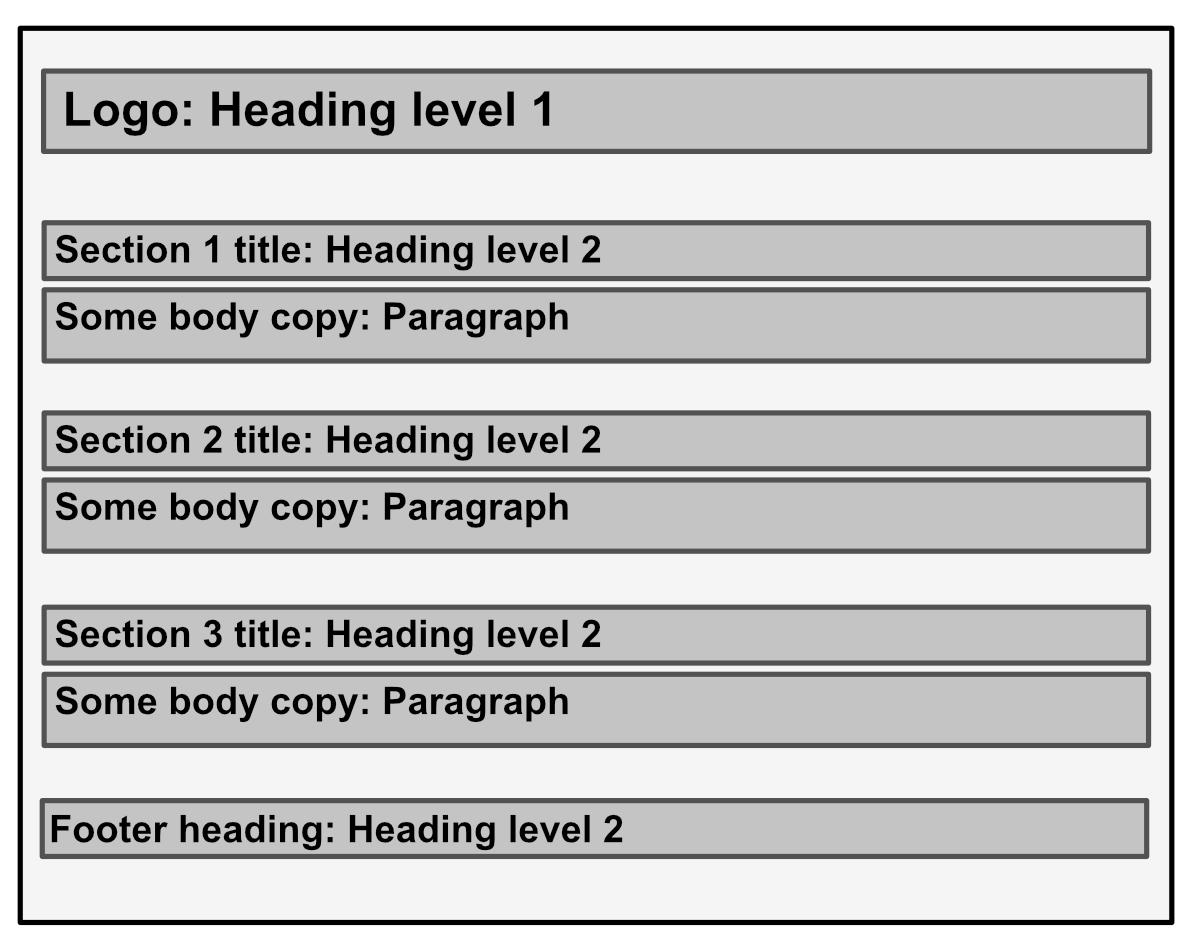
You can think of some HTML elements as "The Content"

Then other elements as "Organizational" / "Grouping" type elements - to group that content.

These were originally all divs (generic divisions of content) (generic boxes to group things)
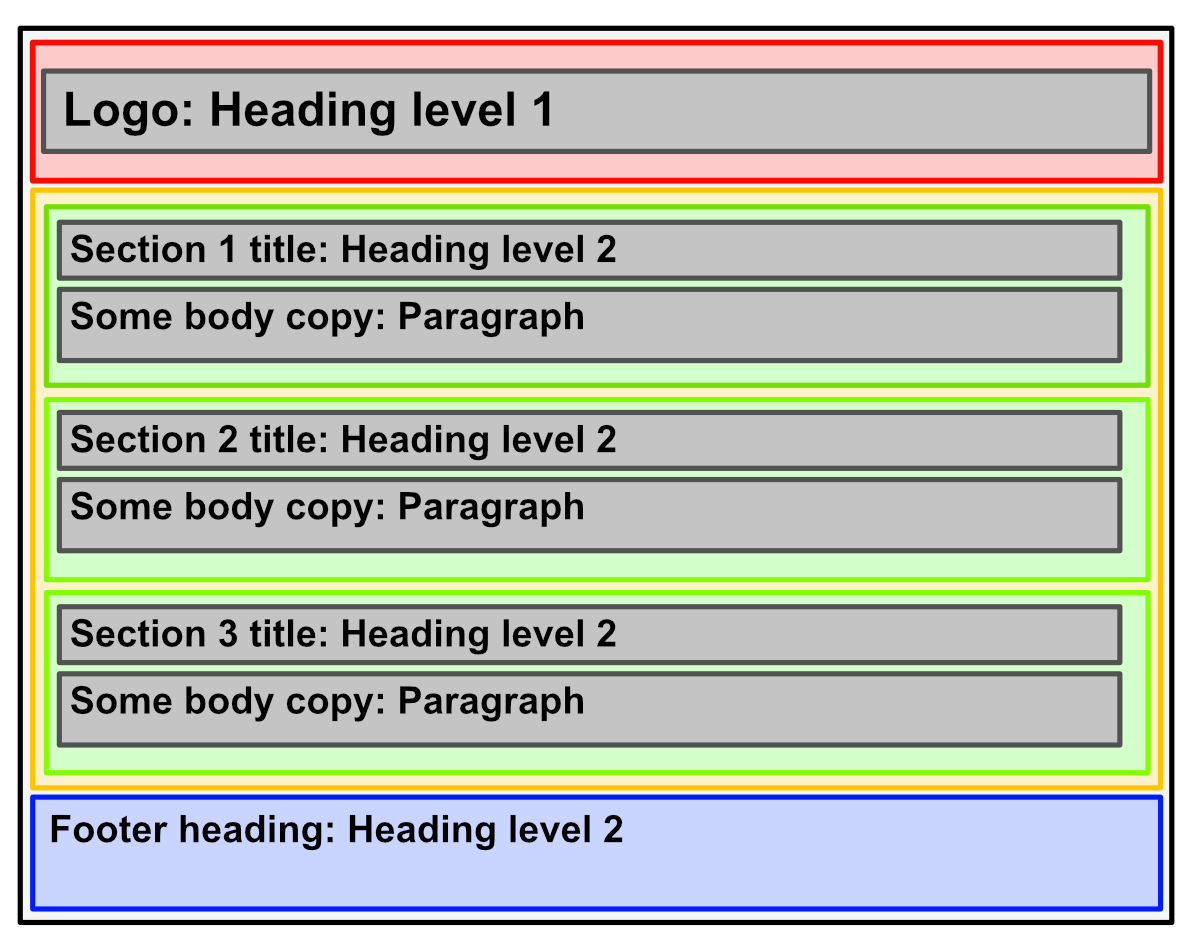
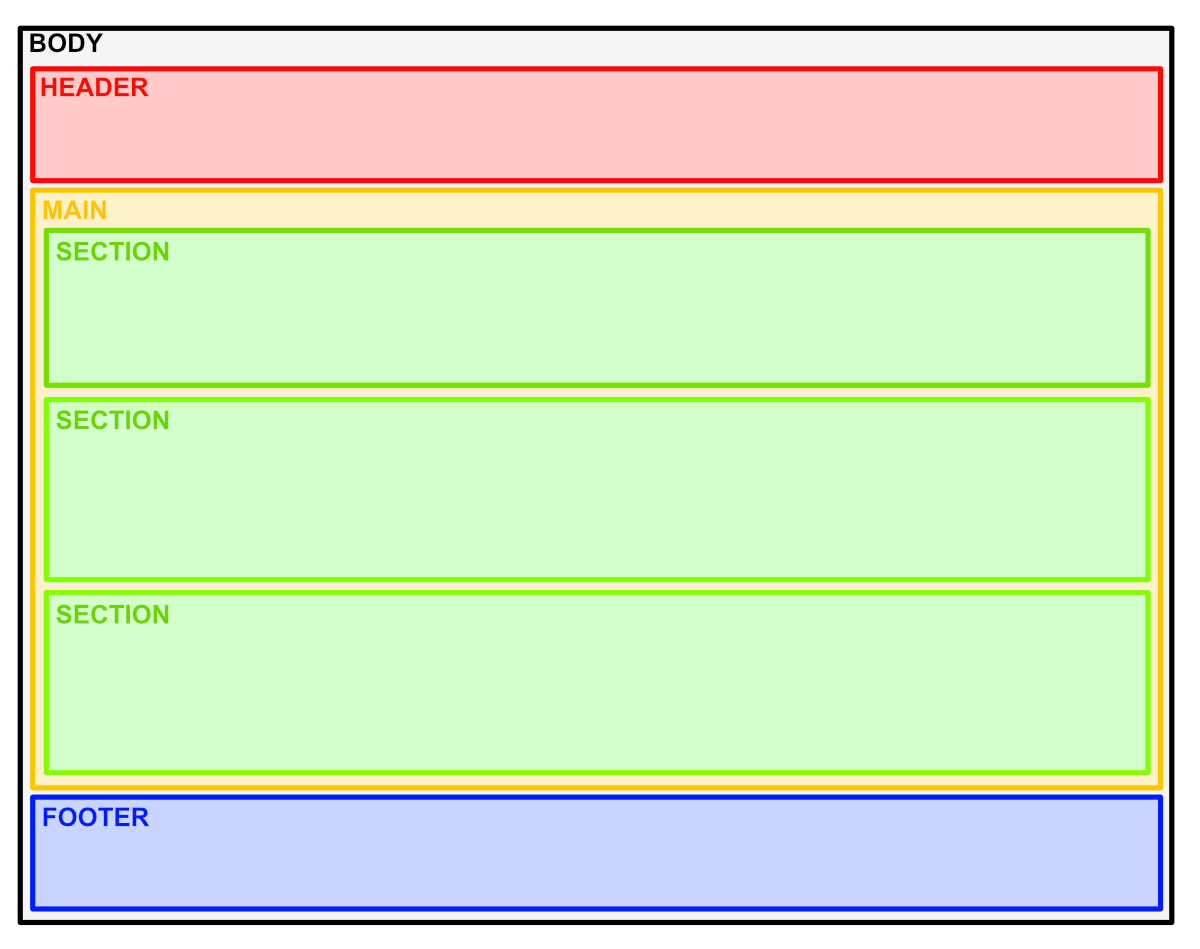
Then HTML5 brought these new semantic "grouping" elements

You can use the elements in any way you want

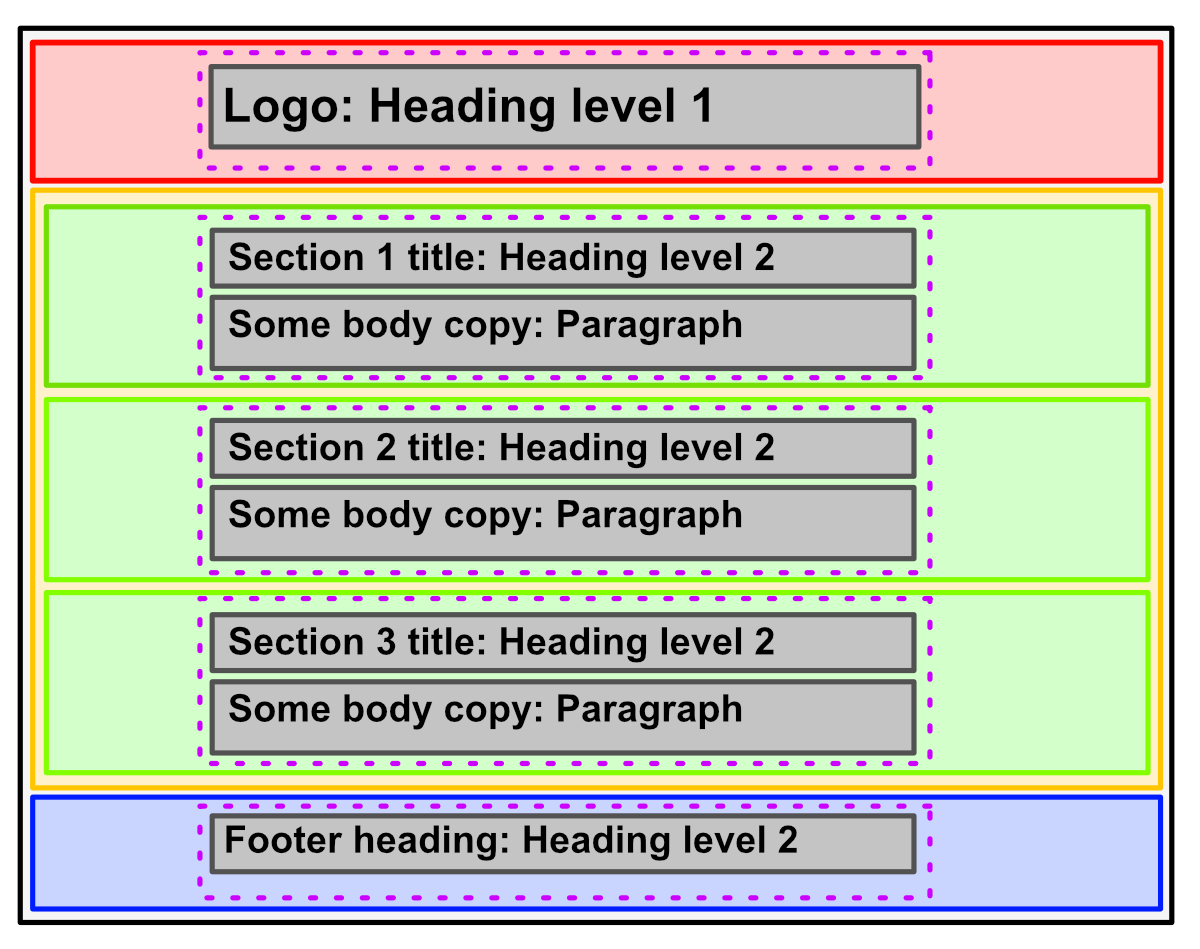
A common way – is to use the correct (semantic) elements like header, footer, main, section, and nav – where they are suited — and then / for more generic positioning situations – use a div.
Here’s an example showing how divs are often used to position content in the center with a max-width.