Footer madness and a little CSS Grid
Introduction
Let’s talk footers..
and for the brave: CSS Grid? But hey – flexbox is the right choice in some situations. Either way, you have to dig in and work it out in detail.
It’s not just “the footer.” It’s a site-wide module that is on every single page of your site. It’s going to be seen by a lot of people, and if your footer doesn’t have enough junk in it, then people will think you aren’t “pro y” enough. This is serious stuff.
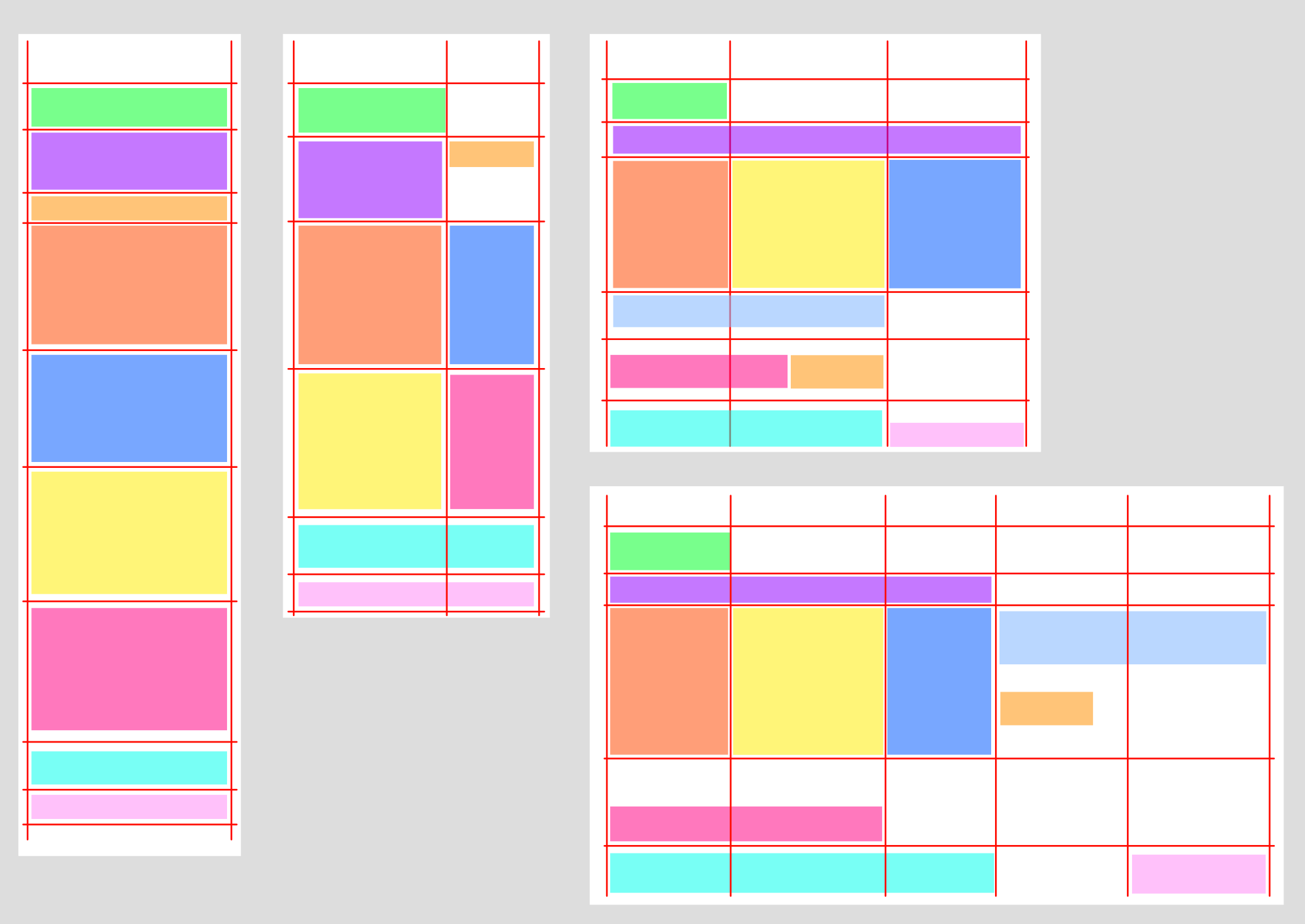
Thinking through layout options for footers
We’re not saying that all sites need a footer – or that your footer should be like this — but this is a pretty common situation to have to build.
Example layout from video

Don’t write the code yet (unless you’ve already learned CSS Grid). Instead – get your layout worked out on paper or in a graphic program and meet up with an instructor to show you the ropes. Don’t read the “everything you need to know about Grid” blog posts. Be smart. 😉
Writing the code
Video in the works!
Maybe we’ll make this video… or maybe we’ll just work through it with you individually.
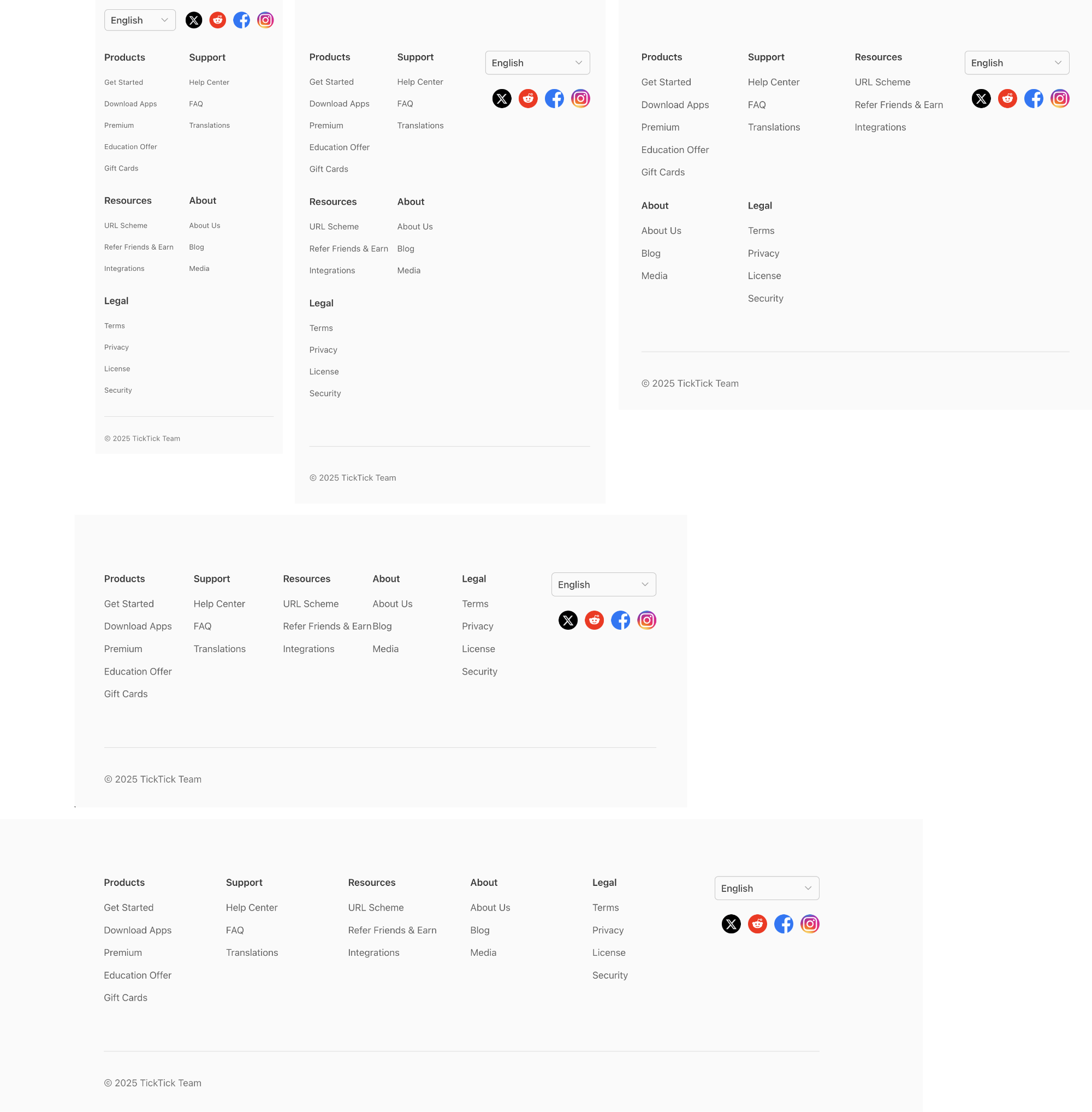
Footers are kinda hard, but they don't need to be terrible

Here’s a recent footer from TickTick. Feels pretty haphazard.