Early JS practice in CodePen
Introduction
test test testing…
You’ve probably been writing your JS directly in the browser console so far.
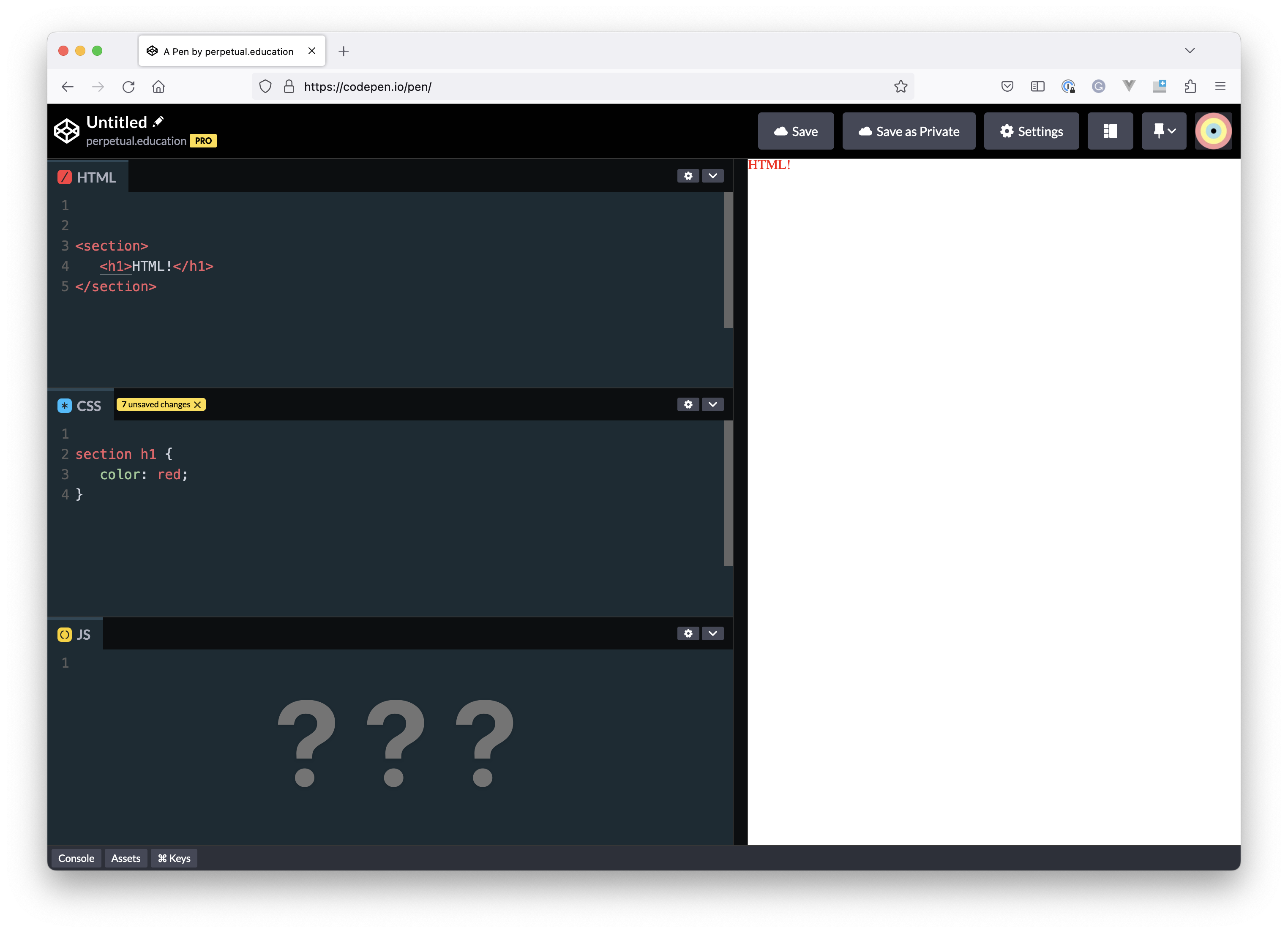
You might think to drop some in that mysterious third CodePen pane.
The third pane ...

No way
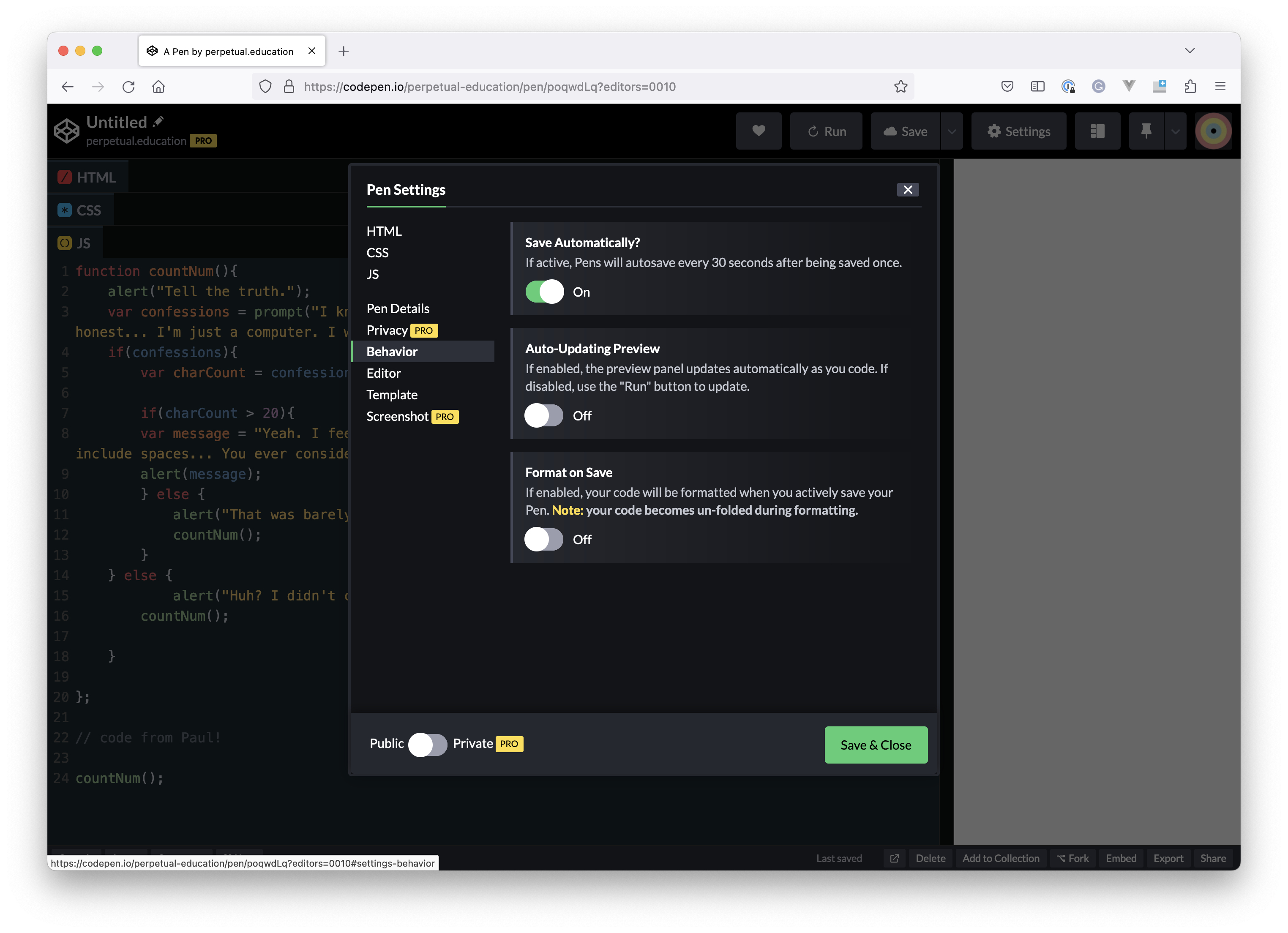
Pen behavior settings

But if your code contains an infinite loop (some recursive dialog for example) – then you’re going to find yourself getting stuck a lot.
By default, CodePen auto-runs your code when the Pen opens up and when you change anything. This is great for HTML and CSS – but not always great for JS. (and really just especially now since you likely don’t have experience with building button interaction yet)
So – if you’re going to run a function in your Pen by default, it’s best to turn “Auto-Updating Preview” off.
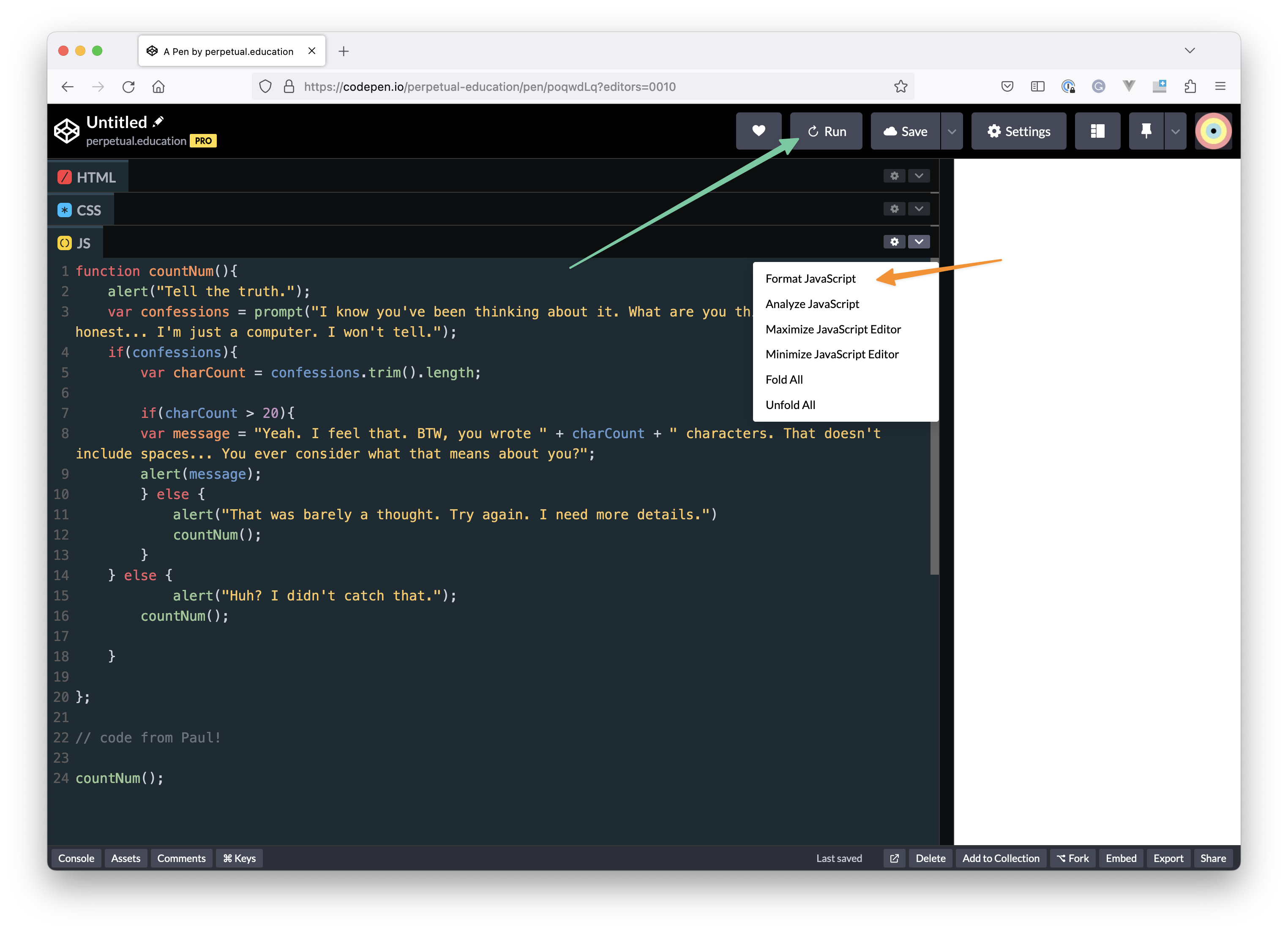
The Run button

Setting “Auto-Updating Preview” to off will trigger the addition of the “Run” button. Now you have a way to explicitly run the program (instead of just starting it up with no control)
(Also, note these other options – while we’re here).
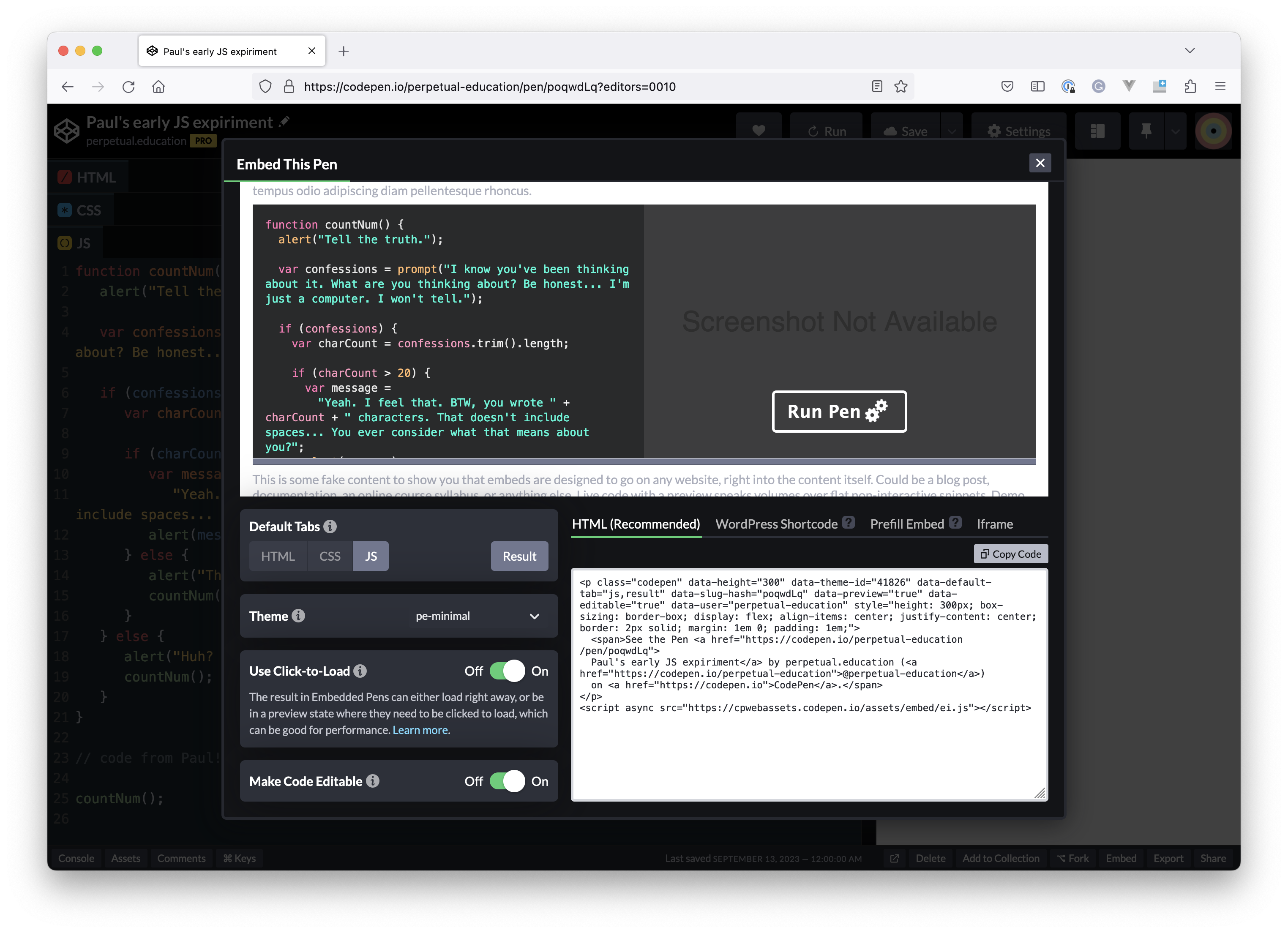
Embed options

“Use Click-to-Load” is kinda weird…
It seems to be tangled up with “Show preview” or something. Sometimes as ideas and features are needed, they might get a little tangled in how they are implemented. This might be an example of that.
Also: you can set it to not show the output, and then it will only run if the user clicks output (in the embed) to reveal it.
Example with preview/quick to load
See the Pen HTML cheatsheet 1 / display types by perpetual.education (@perpetual-education) on CodePen.
Paul made this AI therapist that’ll probably put chatGPT out of business.
Click the output screen to run your program (since there’s no “Run” button in this embed state). There’s also a little “re-run” button in the embed.
Example without resule
See the Pen HTML cheatsheet 1 / display types by perpetual.education (@perpetual-education) on CodePen.
Paul made this AI therapist that’ll probably put chatGPT out of business.
Click the output screen to run your program (since there’s no “Run” button in this embed state). There’s also a little “re-run” button in the embed.