How we will build a foundation
Lesson Intro
You don’t want a brain surgeon who doesn’t have a clear understanding of the human nervous system, or “how blood works” – even if they are really good with a scalpel. Here’s how things are going to work.
The goals
-
Get an overview of how we think about 'foundations'
Specialization is only special when you have the foundation to back it up.
-
Get a "high-level" picture of what those layers look like
We’ll talk about things in order of importance, but here’s an overview.
-
Start thinking about what you "like" and why
Some things feel better than others. We don’t always know why. Do some investigation.
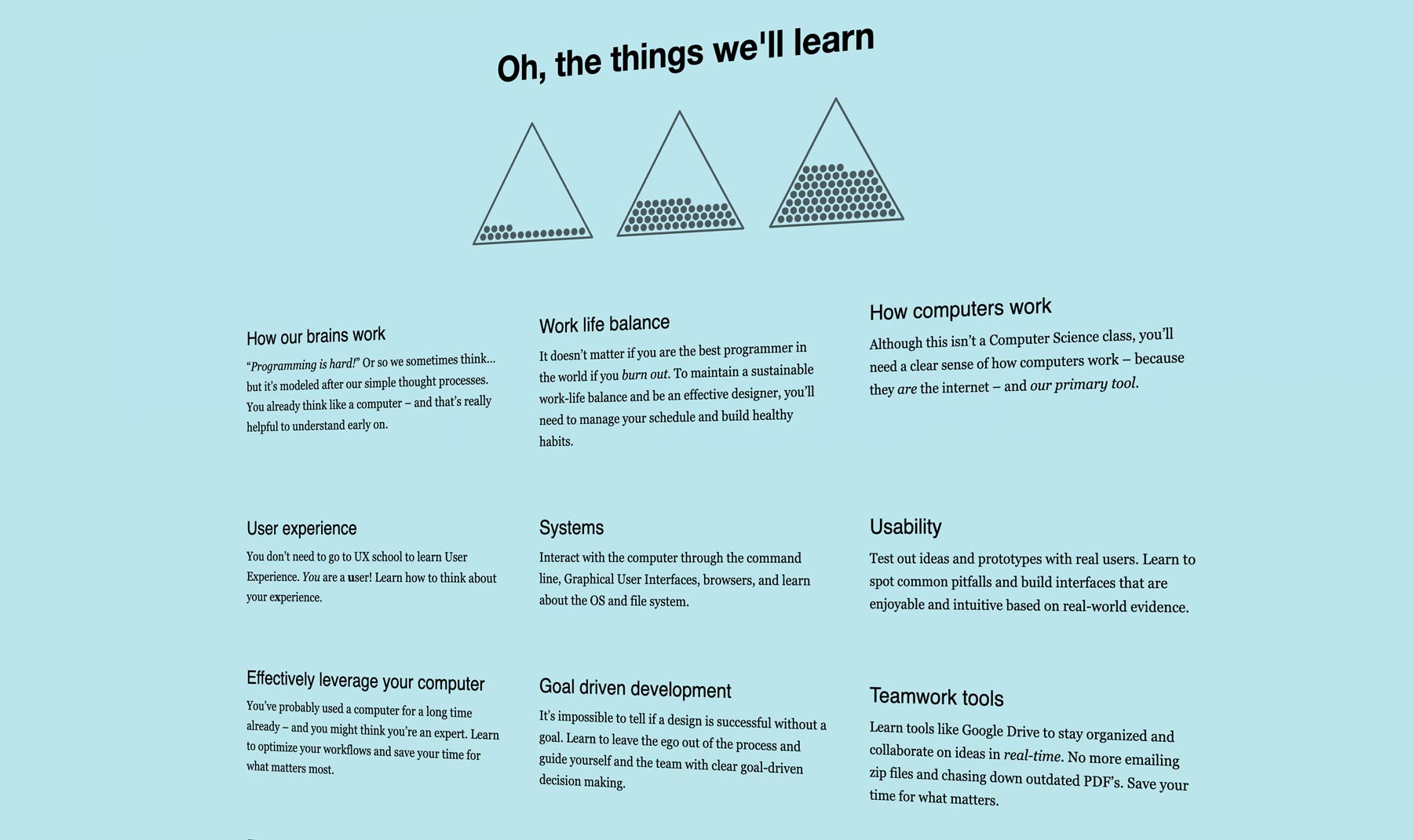
These figures are just rough sketches
We want to make sure that these graphs and charts and figures are really helpful – and as clear as they can be BEFORE we spend the time to “make them look extra cool.”
Layering

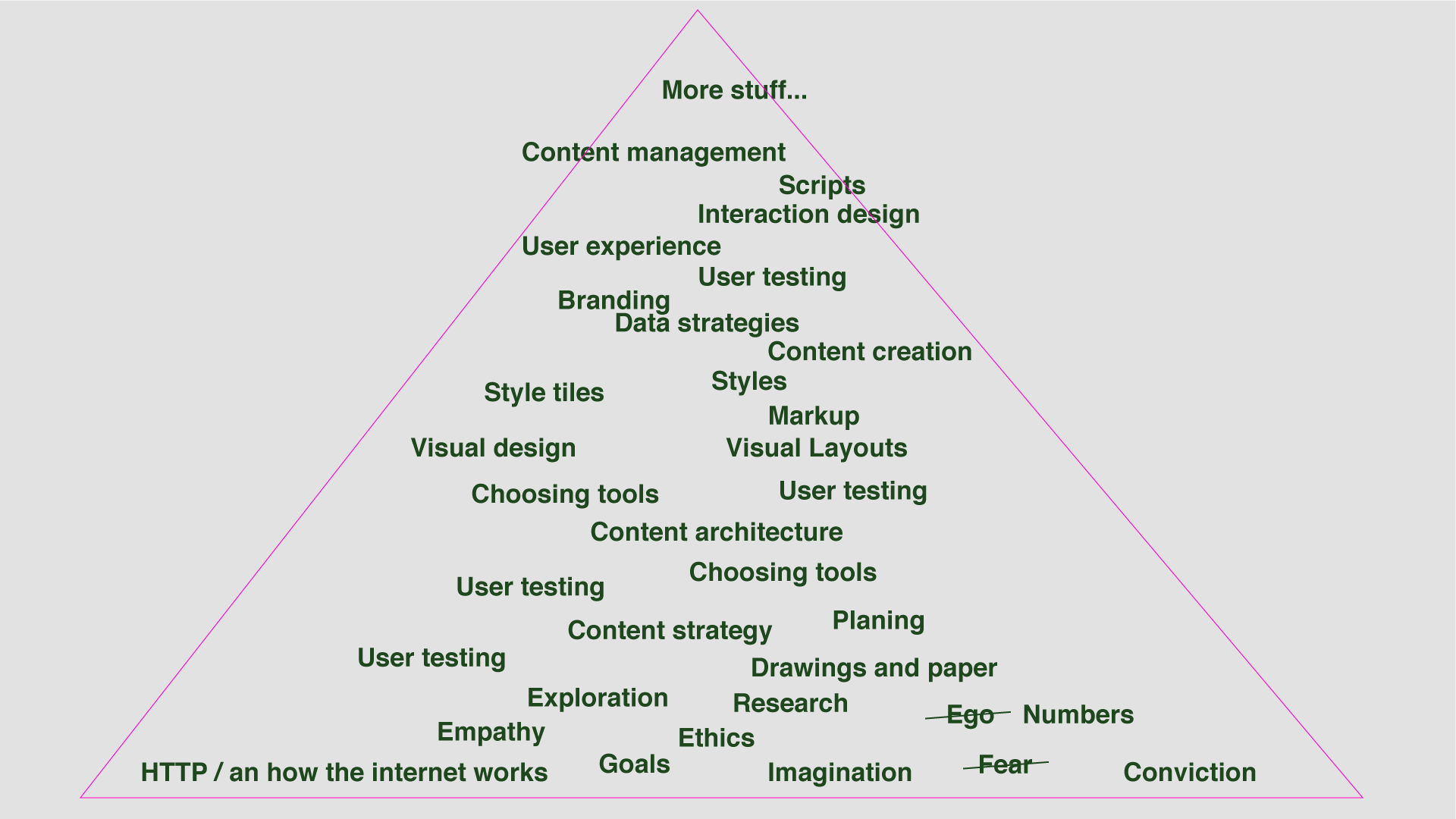
Here’s a really rough outline of what we’ll be learning. Sure, it all ends up being programming and visual design stuff later… but / this is how we’re going to attack it. From the bottom up / layer by layer in order of importance.
Key
concept
High level
You can think of this as a ‘birds-eye view‘ of something in most cases. If there is a set of layers – then it’s a more accessible layer (on the top). In the case of ‘code’ and programs, we are working with ‘high level’ layers that are then transformed into lower-level “machine code” that humans can’t understand.
In this case, “high level” is our view of a much larger and complex system of concepts that make up “web design.” We are getting a general view of the many pieces from a safe distance – so that it’s easy to understand – without getting overwhelmed or focusing on specifics.
Team work

This is how all most of the teams we’ve worked on ‘worked.’ There were a bunch of people who know about some parts of this triangle.
This leaves a lot of holes. It’s not fun and it doesn’t make good stuff.

Overlapping

If a team was more like this – things would be a lot better. Everyone would share a core foundation. They would have shared terminology/language – and they would double-check each other’s work. That scares a lot of people. Where will they hide?
Layering up

This may seem obvious. You learn a little… and then you learn a little more.
That’s how Colleges work, right? 4 years of layering things up. That can be really good. But computer science and design schools are sometimes behind the times. That’s why you’re here!
So, we need to take the layering parts from classic education – and also all the fun exciting stuff – and put it together.
We promise the goal isn’t to make this take longer. It’s to give you all of the experience in just the right order.


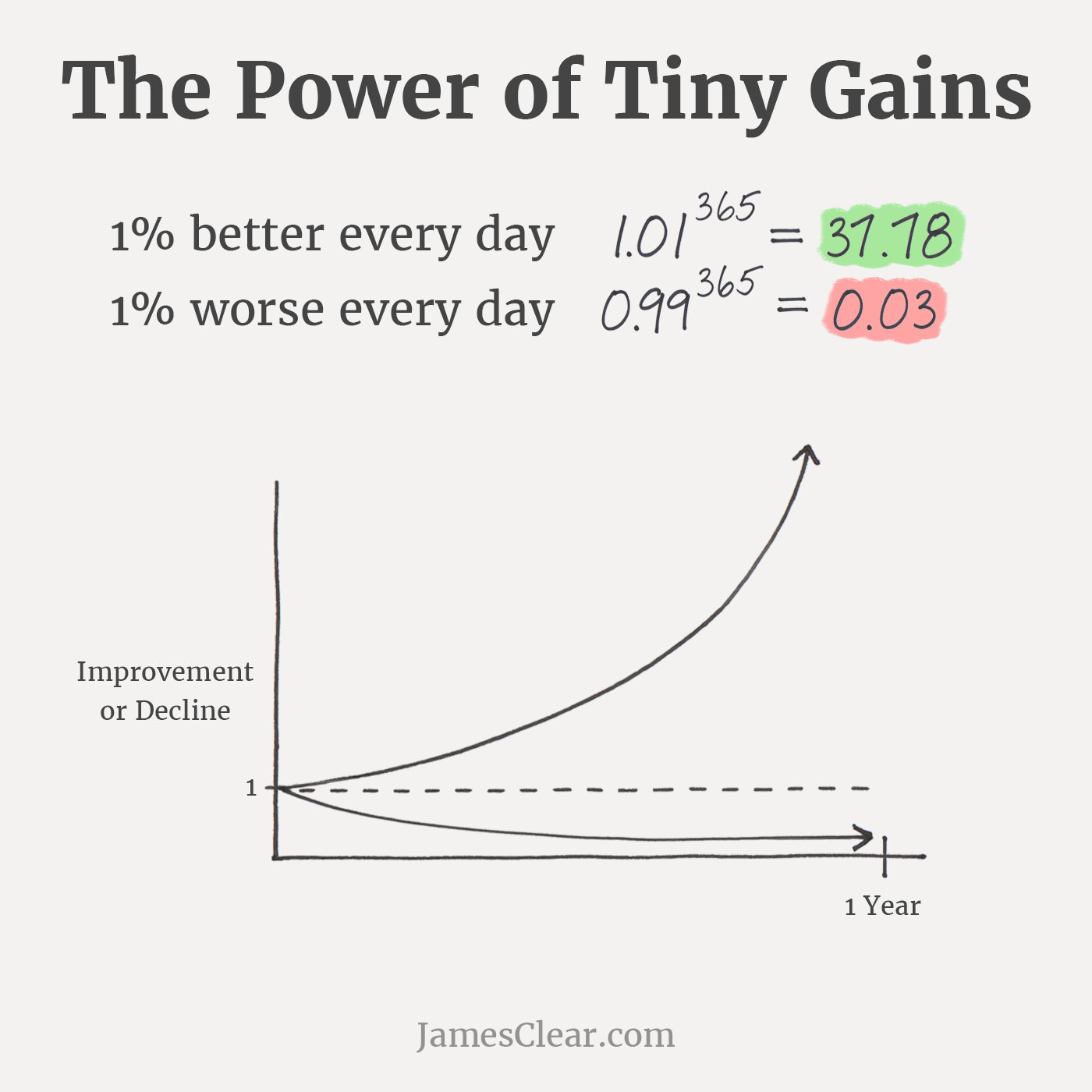
If you get one percent better each day for one year, you’ll end up thirty-seven times better by the time you’re done.
And we’ll probably go a bit beyond 1%. 😉
The syllabus

“an outline of the subjects in a course of study or teaching.”
It’s high-level, and we tried to write it in Plain English/layman’s terms. Because of that, some people don’t take it literally. But there it is: right on the home page.
If you ever get nervous and want to know what is coming up next… it’s all right there. But also, you can look at the full DFTW syllabus that Derek wrote up or the calendar view of the lessons (subject to change). But we’d suggest you just stick to the daily lesson
Little concepts and little projects

It’s a “linear” path – but only sorta. All the parts have cycles that feed into each other. We’ll bounce between “Design thinking” (that’s a silly buzz-word for regular ‘thinking’), content strategy, project planning, programming, and visual design in a way that will really tie the room together. As we move through the stages, we’ll get to a point where everyone can work on some bigger real-world projects together.
Key
concept
Mental model
The representation that a person has in their mind about the thing they are interacting with. Based on your experience, you’ll create all sorts of abstract (blurry) ideas about how things work. When you flip a switch UP the light goes on, right? It’s muscle memory… but – it doesn’t really match up with how completing a circuit (what is really happening) works. Sometimes our mental models match up to our conceptual models – and they are smart and useful – and other times / it’s just kinda lazy – and it’s just what is left over from our brains autopilot.
In our case / we’re checking in with what our mental model is for “learning.” How does it work? How clear or blurry/abstract does it feel in your mind?
For example – you might think “I will learn to Code” – as if it were one specific thing. When you were a baby, – you didn’t just “learn how to be a human grown up” – as your path. You learned to control your balance and flip over – and then to crawl – and then to stand – and then to walk… and each of these little parts worked together to create larger tools. So, let’s adjust whatever “mental model” you have for “learning” – and break it into smaller pieces – so it doesn’t feel so huge and confusing.

Is this guy obsessed with triangles, or what…

When you combine your new designer skill with those of other designers on a team like this, you form a Voltron, Captain Planet, a Megazord, or a Pokémon just pops out—depending on your age.
In conclusion
We’re not going to get too academic or explain things that you don’t need to know to make stuff, but – we are going to talk about things that might seem really obvious or basic to some of you.
If we do this right / you might feel like it’s “easy” – which is great / but – try and remember that we’re taking a decade of “Ah-ha” moments and whispering them into your ear with intention. We’re also going to make you do some (very little) really annoying stuff – so that you understand why you’ll never want to do that again. Some of the challenges are impossible – and they are more about realizing where “the wall” is – and how you know when you’ve hit it.
Exercises
-
Draw your own layered chart
What is that skill you have – that you feel most confident in? If you could only know 1 thing about that, what would it be? What if you could only know 2 things? Write out all of the aspects you can gather for a few “learning paths” and put them into a little triangle chart.
-
Mental models
Can you identify some mental models that we might not think about – but that we use daily? I’m sure that everyone – at some time / was scared or lonely or hungry when they were a baby. That mental model might end up as “When I cry really loud – people arrive, and they feed me.”
-
Collect a little inspiration
What was the last book or website that made reading pleasant for you? What do you think makes a page feel right and gives you trust in the company—or just feel really “readable?” As an example, Ivy and I like The Gentlewoman magazine.
Look around your stuff. Which piece of media is the most ‘calming’ or ‘engaging?’ What type of characteristics make for focus and enthusiasm? Write down some terrible things you hate to look at and why. Write down 5 publications you enjoy looking at – and why. What’s up with that? (this is just a little conversation starter for later) (no pressure)
Ivy says:
Read the lesson AND Watch the video.
Sometimes they are the same… but most of the time the video goes into more depth, or it’s active programming or visual design that can’t really be distilled into an article. The text is often more of an ‘overview’ or just a reference for when you are working through the exercises.
Lesson checklist
These checklists will be more useful later – but for now, just use them as a way to double-check that you got everything done
-
Read the article
-
Watched the video
-
Wrote a little list describing the skills needed for something you are good at (in order of importance). Drew a chart of a layered set of skills
-
Wrote about some of your favorite and least favorite magazines, books, and websites. Feeling stuck? Ask some friends what they think