Personal site “PRO” (the content)
Lesson Intro
This week is about how to design your website / with a new level of seriousness. Here’s a formalized set of steps to help you level up.
Today: You’re going to gather content for your site. (even if you think you have it all)
Then – you’re going to gather more. And then – look under each of those little content rocks / and find more. And then find more. And then Derek will look at your work / and probably find more. Dig deep!
Why have a website again? What do I need to do to get hired?
Ivy and I made this impromptu video – but we don’t really know where to put it. It might be around this area or something.
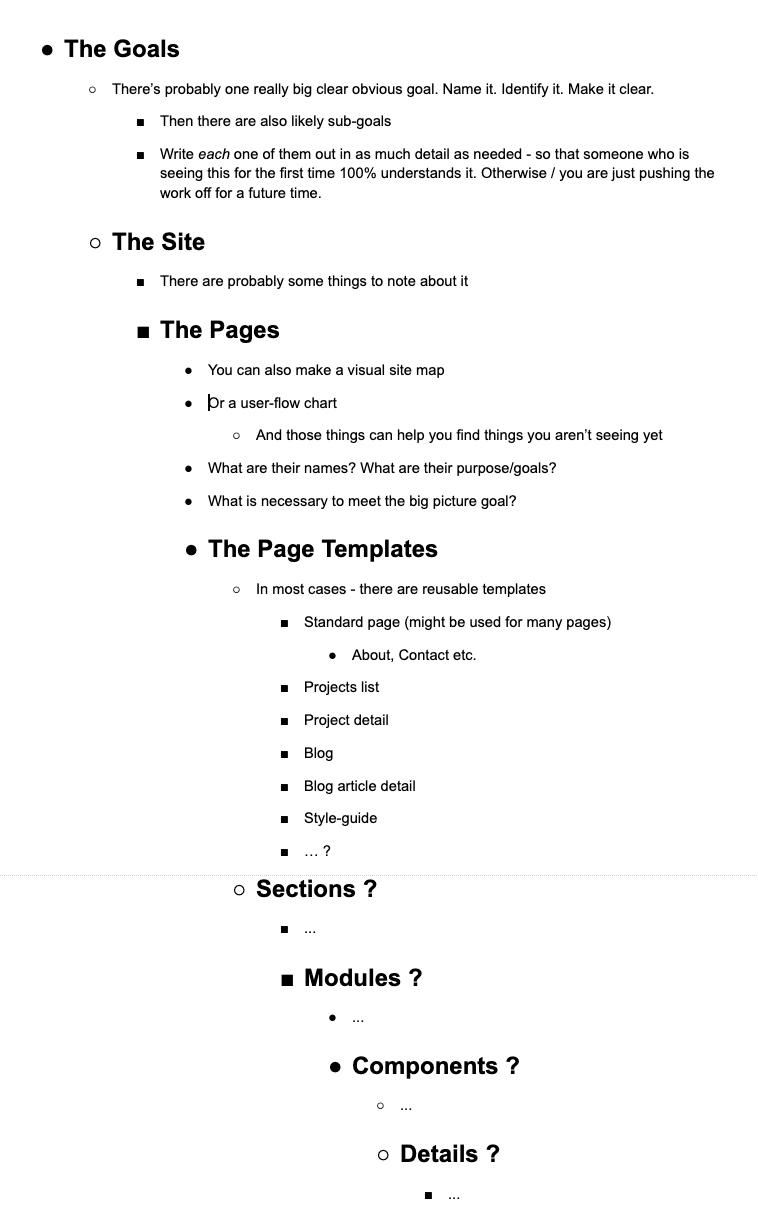
Discovering the content
If you get stuck...

Find a place you are sure about and work back in from that scope.
If you aren’t feeling great about the goals, you aren’t going to be efficient in the next level deep. It’s not “starting over” to go back and retrace your steps. It’s your job.
Ask for feedback. Take breaks. The more details you can drum up, the more things you’ll have to work with.
If it’s really breaking your brain, work on it with someone else. Even just have someone else do it for you. It’s got to get done / or you’ll be floundering for the rest of the process.
This is about creating the actual content (not just figuring out what content you might need)
We say “gather” the content. That might mean content you already have — but is most probably in your mind.
This is the time to create the real words and all the content you’ll be using in your design. Combine what you already have and take the chance to really think through what you absolutly need to get across your message.
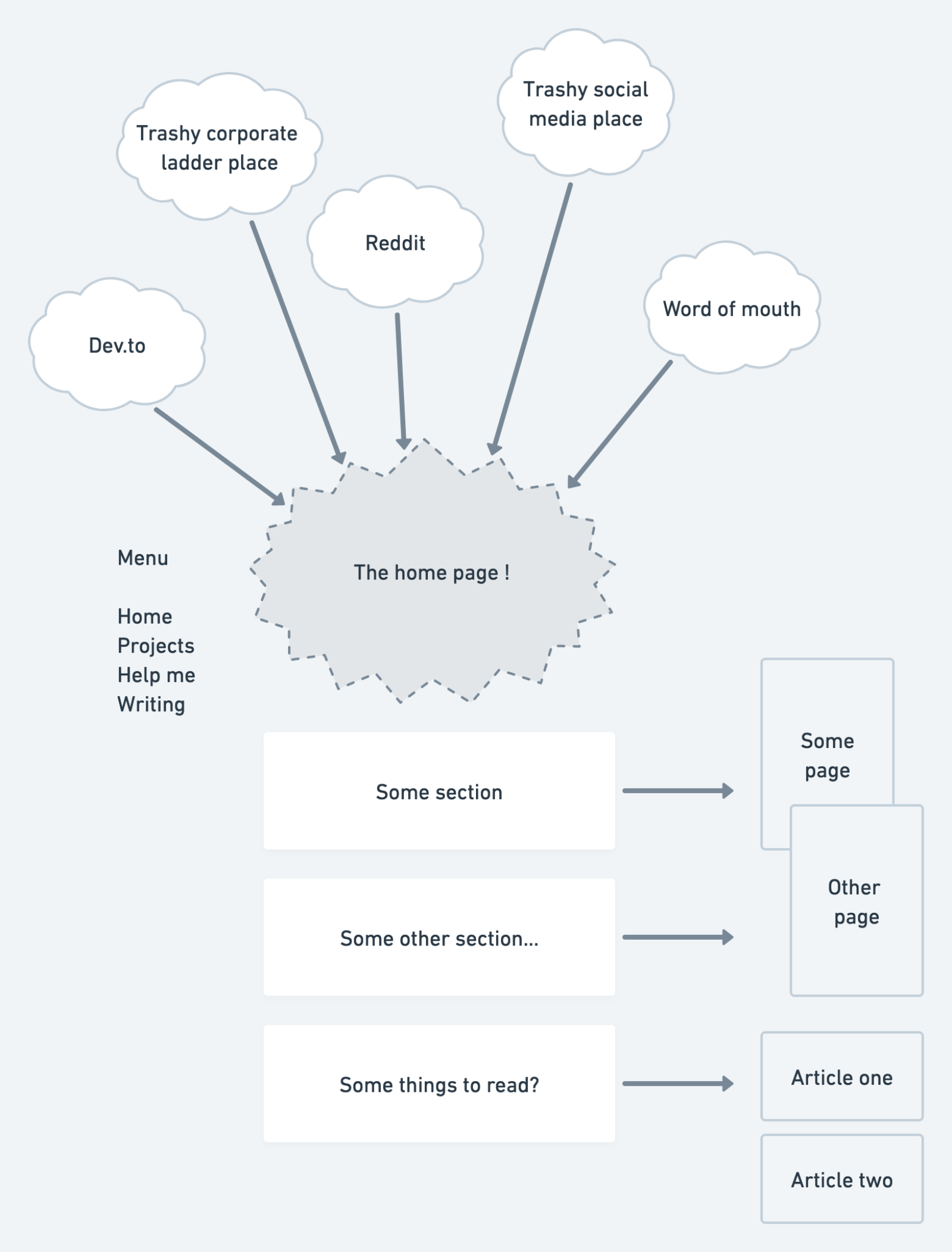
Other ways to draw it out
Other ways to model data

This helps transition over to data structures and eventually fields in a CMS.
User flow angle

Maybe thinking it through this way – will help unearth different needs.
Thinking through this stuff is hard
You may not end up doing this for a living. This might not be your thing. But – you aren’t going to know how you really feel about it – until you try it. That means really giving it a fair try.
If you’re thinking to yourself – “but I just want to be given the final website layout and then just write the code” – we can do that too. But are you sure?
-
How long do you think someone would need to spend on this part of the process to get to somewhere solid?
-
How long have you spent?
-
What is the hardest part?
-
What is the easiest / or least hard part?
-
Have you asked for help? Have you looked it over with someone else? What about someone who knows nothing about this stuff?
-
You might feel like you’re struggling – but in the eyes of someone else, you probably seem super smart.