First impressions and discovery of a new computer
Lesson Intro
Once you get used to something, you don’t tend to knowingly think about it as much. But since I need everyone on the same page with the equipment and terminology, I’m going to go through the computer’s physical interface and operating system and use this opportunity to show how many design patterns are a part of that. It will directly relate to how we discover user interfaces for programs like Affinity Designer, as well as interfaces for web sites and web applications.
The goals
-
Practice seeing things with fresh eyes
It’s a wildly important skill to be able to see things from the perspective of the people who will use the things you design. You have to practice!
-
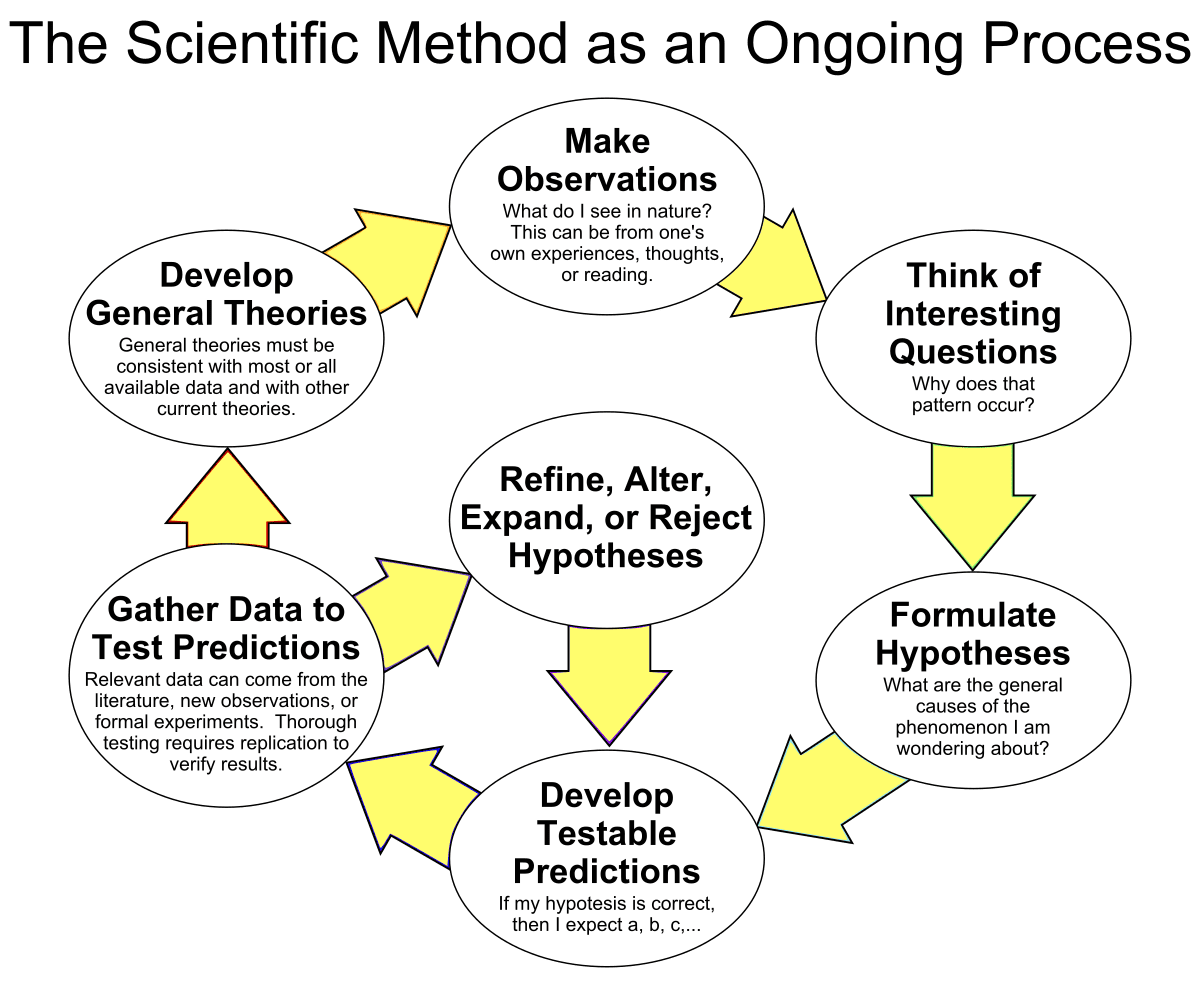
Discuss the scientific method
We already use this method to learn about the world, but it’s helpful to clearly outline it.
-
Apply that method to how we go about documenting the discovery process
Get some practice outlining the decision-making process.
-
Introduce user-testing
The word “user” can sound a little formal, but whatever you call them we need to work with them early and often to design things that work well.
Key
concept
Discoverability
The degree to which something can be found.
It is possible to determine what actions are possible and the current state of the device.
→ Donald Norman
If the features and functions of a design are not discoverable, you can’t use it! Or, they may be used incorrectly.
Note: affordances, signifiers, constraints, mappings, feedback, conceptual model (of the system)
WikipediaIn this case, we’ll explore how discoverable the options on this computer are.
We are going to (mostly) be designing things for the Web. But, Design Principles apply to design in any field. You may even decide to talk about your learnings from this experience and build physical objects, or some combination of technology instead.
BUT for now, let’s think about this computer. What’s going on with it? What can a first-time user intuitively discover?

The marketing has already told a little story about this thing. I can clearly see that it already opens, and that its got really cool graphics… or something. BUT, let’s pretend we didn’t see this. What if we just found this thing sitting on the couch?

You find yourself on the mysterious Planet Couch… and you are approached by a strange metal tablet…
- When I pick it up it feels cold and of weight. It feels serious and not at all flimsy. It demands respect. I immediately feel like this thing is of importance. I will treat it with care even though it doesn’t feel fragile. It’s smooth in more ways than one.
- I do (or do not) recognize that the symbol on the top is an apple, but you might consider it as a directional marker.
- My first instinct is to hold the item up with the apple logo facing up as if it were a map and the apple its compass rose.
- This doesn’t lead me to any clues…
- My next instinct is to check out the bottom edge of that face. It’s the next logical place given my experience with trunks and books.
- This edge doesn’t offer any clues, so I turn the thing over to look at the back/bottom (I’m not sure which is which yet)
- There are 4 rubber bulbs that look like feet to me and so, this must be the bottom.
- But, there are only just a few screws and nothing of interest down there.
- I’ll continue to check out the other edges given that the top and bottom have no interaction points.
- As I turn the first corner, I see a single little hole. I search my memory for anything that size, and the only thing I can think of is a headphone jack.
- There isn’t any text or symbol to represent this. For all we know this hole or input could be for many different types of things. Either way, it doesn’t help me do anything at this moment, so I’ll move on
- Just to be thorough I’ll check the other side. I see 2 little inputs that are rounded rectangle shape holes.
- Based on my past experience, this computer seems to have a very pared-down set of inputs
- So, I discovered a few things… but nothing to get me engaged.
- There is only one edge left to check.
- On this last edge, there is a little notch. It’s angled in a way that invites me to pry apart the halves… and It’s open!!!

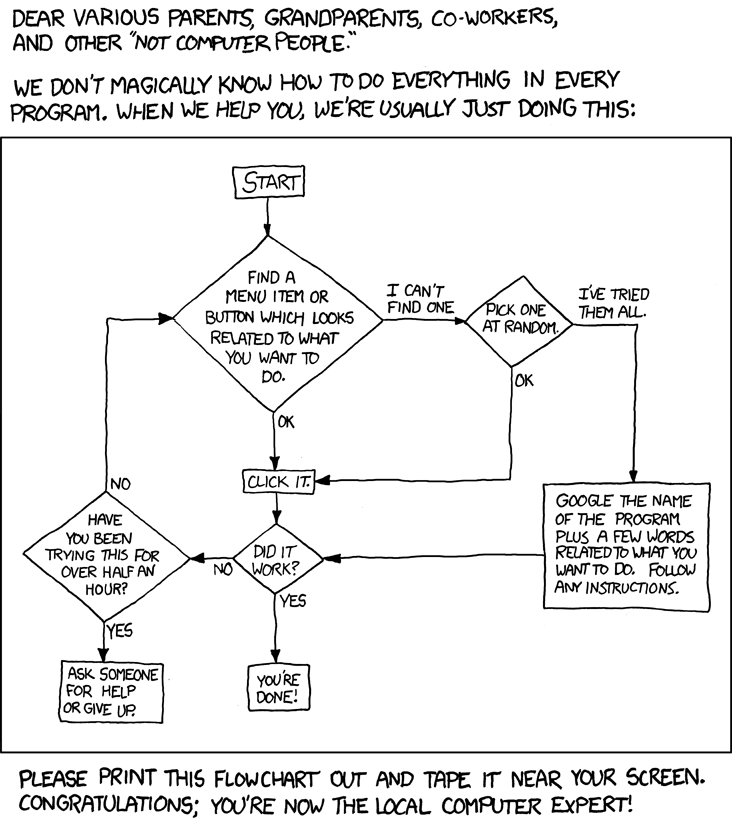
This looks like a joke, but it really isn’t. Derek’s Mom thought he was teasing her when he sent it over, but since then: she’s called him a bunch of times to say “I did it! I figured out ________ by looking at the chart!!”

We do a lot of this stuff by nature. We don’t always know we’re doing it, and we don’t think of it so formally, but breaking down the thought process is how we can organize our ideas and measure any progress.
Key
concept
Constraint
Constraint is used to limit the possible actions that can be performed, and sometimes it’s just natural. A good example is how our electronics are plugged into our wall receptacles; there is only one way that an electrical plug can fit into the outlet. The little inputs are also too small for you to put your finger in. You can control how the interface works physically – and also how it’s perceived psychologically by choosing what options you allow.
In our case the constraint was that the laptop could really only open one way. We opened it because it was really the only option. In that way, it made itself discoverable by being the only thing we could interact with.
Key
concept
Affordance
The relationship between the object and the user provides the opportunity for action.
When an affordance isn’t obvious/imperceivable, you might create a signifier. What actions are possible? What does the object or system afford us the possibility to do? What functions does it make available to us?
WikipediaIn our case, the computer offered us some ports for external connections, and a little notch where we could spread the computer open. The 1 notch invites your fingers to open the computer in only one way. It also inherently sits up straight and allows you to adjust the angle of the screen – and much more.
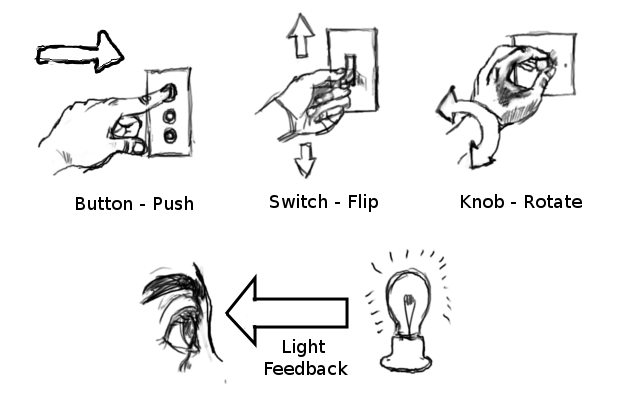
Light switch constraints

Common interaction points like these light switches clearly limit the options. They inherently signify how they can be used, and hint at their outcome based on conventions. Up usually means on. Turn right usually means turn up. We’ll talk about this a bunch later on. Take this time to see how (especially because it’s simple) the computer affords us certain options, and what constraints are used.
In conclusion
Discovering how to use things is a part of how usable something is. It’s not only about functionality, but its emotional resonance. When something feels intuitive and resonates with you it’s more enjoyable to use. Learning to talk about how something works, and how it feels, is key to usability testing. We can start by learning how to break down the process of learning for ourselves so that we can learn from how other people perceive and use our designs.
Exercises
-
Retell the story of learning to use something, like an object or system
Find something you use every day and don’t consciously think about. Pretend you’ve never attempted that action with that object and write out the steps that might happen. Maybe do this for many things. What about brushing your teeth? Washing the dishes? Opening a door? Write it down. What thoughts and actions happen? Are there any decisions that need to be made?
-
Ask a friend to explain their thought process when doing a common action with some object
Ask them to explain how they learned how to do it. Ask them how each part of the process worked in their head. Write down each of the steps. Note any discoverable parts, and the level of discoverability. Note any constraints and what actions the object affords the user.
-
Watch this
Don Norman – The Impact of Persuasion
Don coined a lot of the terms we’re using in this lesson in his book The Design of Everyday Things. We will talk more about that. Watch this, for now, and let us know what you think.
-
Pick out a website and rate its discoverability
Think of a website or a task that you might need to complete. Book a flight, find a product, a news story, etc.
Don’t go to the website yet. Write down your goal. Write down the steps you guess you’ll need to get there.
Then, when you are ready, go to the website. Write down every step of the experience.
Bonus: try it on a small screen and a larger screen.
-
Share all that stuff
Drop em in Slack so we can all see!