In what order should I learn design and development for The Web?
Posted: July 31, 2020 / Last updated: October 14, 2021
There are a lot of ways to learn things. If you were a cook… you might be able to bake a cake (if someone had already turned on the oven) but we think that you too – should know how to turn on an oven – before you learn to bake a cake.
Under construction!
We’re stitching together some of our blog posts on dev.to and quora – to create a finalized resource here.
You know how we like to work out in the open… so, it’s not pretty yet! (But the info is important)

To help illustrate that you don’t just learn these things one by one. You introduce them – as they become necessary – and you continue to learn them – forever.
Someone asked this question on Quora today:
“What would be the most advisable languages to learn to become a full stack web developer?”
We answer this question so often! So, we’ll just type it here once and for all – so we can reference it – instead of writing it out every time. (it was good practice though)
THIS IS JUST OUR OPINION – based on what we’ve seen work. BUT we would love to hear your thoughts in the comments. What was your journey?
We will break it down in order of importance:
If you are going to work in the world of “The Web,” then you’ll need to learn how to break things down into steps like this for sure.
The very most basic “web document” – is HTML. There is no “stack” at this stage (maybe DNS and things at that level).
You can’t build a website without HTML (and a little knowledge of FTP and HTTP)… so – that is the MOST IMPORTANT thing to learn (we think). If you were to create a minimum portfolio or contact-me type site, you could do it with HTML. You could be like a “Web Master” of 1994! (It’s totally rad)
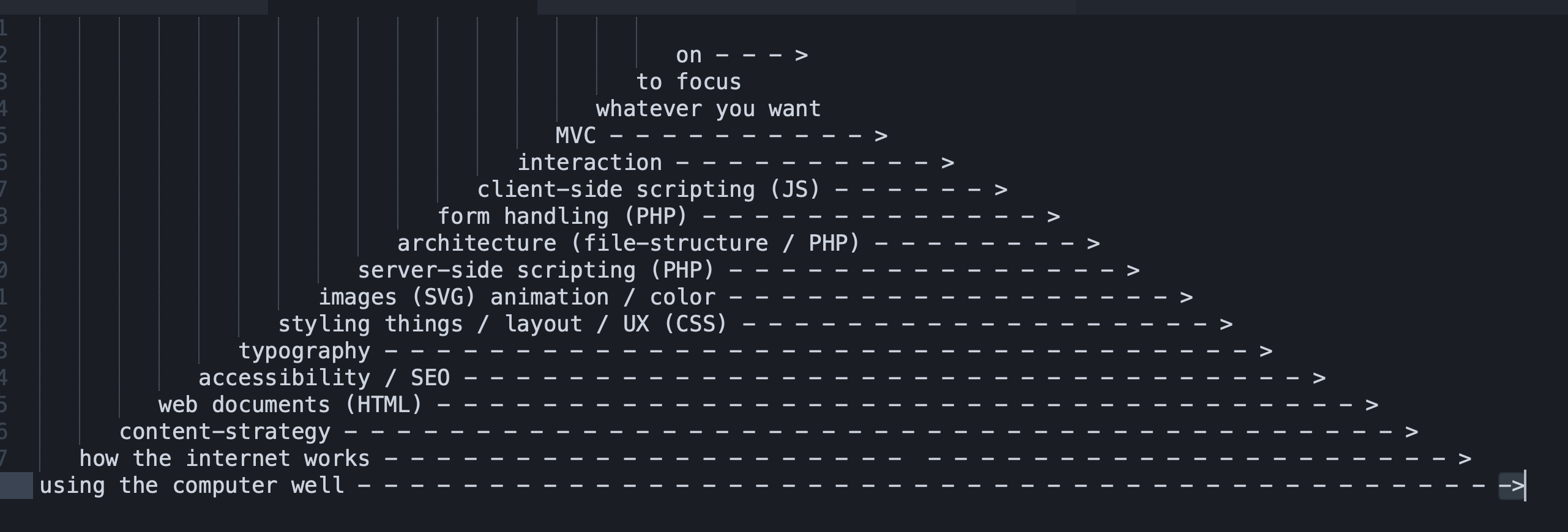
If you continue to break down things by ‘need’ – it looks like this:
(but keep in mind, you can’t just learn ALL of these languages one at a time. They all work together… so – you learn a little every day – forever)
- HTML (because that’s how we write web documents)
- this includes writing great ‘metadata’ and some knowledge of HTTP
- CSS (because you need it to look nice and have layout)
- this includes some knowledge of typography and basics of space
- if you can make a (well written) website with HTML and CSS: you are SUPER WINNING
- (secret of the industry – many people aren’t that good at their job) (all industries)
- (now here is where it all depends on what you want…)
- start writing about your work and your decisions
- having a blog early – and learning to write will get you a job later
- knowing how to explain your decisions is more important than code
- you can write HERE, on Dev.to : )
- learn how to talk to people on the internet
- how to ask a good question
- when to ask it / where to ask it
- how to ignore trolls
- PHP (we suggest) (it will teach you about components with HTML)
- (many people will disagree about this language choice) (see comments)
- (the point is not for you to become a PHP developer – but instead to get a handle on a server-side conceptual model
- (including ‘header.php’ etc. is an important step for learning
- (and is a natural step when you run into a need for shared templates
- this will introduce server-side scripting and server-side rendering
- learn the basics of programming and procedural thinking
- use associative arrays and loops and mock data to template
- if you choose a different language – just insert that wherever we mention PHP below
- Build a few forms
- you’ll need to learn about how forms work (it’s a leap)
- for now – you can store “things” in a global variable?
- Databases: Persist the data from the form somewhere (probably SQL)
- you’ll want to ‘save’ the data from the form
- think up something practical like “pokemon registry” or something ; )
- make sure the subject matter is fun and relates to your interests
- Querying the database for the data
- you put stuff in the database… but you also need to get the stuff out
- mirror your mock data example and loop over your list of ‘stuff’
- Get a full CRUD set up
- (using a pokemon example)
- create a pokemon (save the data from the database)
- read/display a pokemon (get the data from the database)
- update a pokemon (change/update the info and save it)
- delete a pokemon (yeah)
- Take some time to really learn more advanced HTML forms
- investigate how to ensure they are accessible for screen readers
- what about errors?
- maybe read Form Design Patterns
- Things are going well! Notice how there’s no JavaScript yet? It’s OK!
- take some time to relax. that’s a lot of stuff! like – months and months
- if you haven’t already… start writing about all the stuff you are learning
- being able to talk about your decisions is more important than the code
- Learn about git repositories
- keep your code safe!
- at this stage – you might want some help – and you’ll need a way to share your code
- Implement user login and permissions
- you don’t want random people deleting your pokemon, do you?
- you’re going to need some way for ‘administrators’ to do stuff
- you’re going to need some way for regular visitors to just see stuff
- (none of these tasks are a ‘figure-it-out-in-a-night’ type of thing) (this is months and months of dedicated focus)
- You “learned” CSS – but really – you are still learning it now (and forever!)
- learn more CSS and test your stuff with real people
- can the users do what you want them to do?
- takes notes: read Don’t Make Me Think
- Make the data publicly accessible in the form of an API
- create an end-point like /api/v1/pokemon – that serves up JSON data
- Learn the basics of JavaScript
- Most of this will feel very familiar and just a bit more pretty than PHP
- (see why we did that?)
- Gordon Zhu’s free intro class is fun to watch!
- read Exercises for Programmers and follow along with the challenges
- Create a JavaScript web app that consumes the data from your API
- use fetch (and/or mock our data locally)
- display all of the pokemon with JavaScript
- this is client-side rendering
- Make the app complicated enough that it becomes a mess
- break it up into ‘modules’ somehow.
- Take some time to compare the pros and cons:
- what does server-side scripting and templating give you?
- what does client-side scripting and templating give you?
- can they be combined? Read a bit about “JAMstack” ideas (just a marketing term from Netlify)
- You have now seen what a “Full Stack” looks like.
- it’s just one type of stack (well, kinda 2 ish)
- but this should serve as a very comprehensive introduction to the concepts
- so, are you a full-stack developer yet? (no) (well… sorta)
- only experience can really “make you ____________”
- the “value” that you provide is much more important than the name you give your skill-set
It’s a lot of stuff! (but it’s fun…)
The concepts are the same in most of the stacks – but the syntax, libraries, languages – and implementation will all be different for every combination of ‘stuff.’ You’ll want to learn more about APIs and REST and MVC architecture DEPENDING on what your goal is. WordPress is pretty great! Vue is a pretty great library to jump into for building tidy components with JavaScript.
We could have started you off with “Node” and NPM and all of that Jazz / or Rails / or Django / or MEAN – but from here – you’ll be able to fully respect and understand why these things were created and what problems they solve – and what problems they introduce. From here – you can test your skills:
If you want a set of challenges: That “Exercises for Programmers” book is really great (and is language-agnostic):
(And it will in many ways – force you to walk through everything listed above.)
With the practical understanding (and experience) you gain from that book – you’ll now be able to make smart decisions about what ‘stack’ you’d like to learn/work with.
That decision might be – that you don’t want to be a ‘full-stack’ developer – or that you prefer mostly the back-end – or HTML and CSS – or JavaScript – or animation / or hey – maybe you’d rather be a project manager. All of the roles have immense value to the team – and pay well! There are some jobs that pay 70k where you just work on HTML in email newsletters. Other roles pay huge for stuff like three.js contractors.
So, pick what areas you enjoy most and dig in!
How long does all of this stuff take?
It could take a year… or 4 years. We try and get it covered in 6 months, but we’re also very focused on “design thinking” and not just “coding.”
We hear a lot of programmers saying:
“It’s easy – just look at the docs”
(meaning the official documentation for a language or collection of tools for a language)
but didn’t it take them 6 years to learn what they know? (maybe they forgot about all the late nights smashing their head against the wall)
It all depends on your attention span, the time you put into it, and choosing exactly the right things to learn – at the right time.
This post – is also just a technical list: we think that everyone should also learn the entire design process.
WHAT DO YOU THINK ?????
What was your path? What would you suggest to someone just starting out? Did you learn everything the hard way? Did you find some happy path? Did you older sister pass down the magic? Did you go to CS school? Tell us the things!
